該死的bug滾去吧!萬惡的IE(陸續更新)
阿新 • • 發佈:2019-02-06
羅列出IE下的bug及解決辦法,以備以後使用,同時希望這篇部落格可以讓正在前端路上的程式設計師們少走一些彎路。本文只羅列出ie8以下的bug,因為高版本的IE相容性已經非常不錯了。
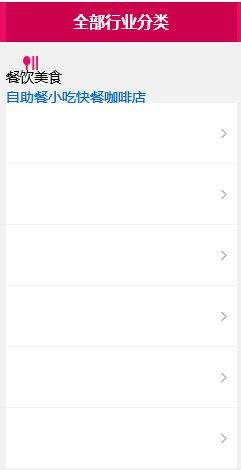
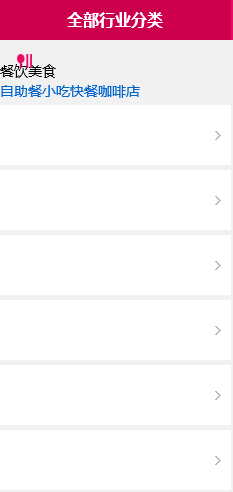
1. IE7下li標籤出現間隙,IE8及以上顯示正常。

上圖左邊是IE8以上的效果,右邊是IE7下的效果,可以看出IE7下li之間有明顯的間隙,嘗試了很多方法如margin-top,絕對 佈局都不能解決,最後無意間看了網上的一篇部落格說新增vertical-align: bottom就可以解決。結果真的成功了,哈哈!(最右邊就是加了該屬性後,IE7下的效果)。
效果實現了,那麼該屬性到底是什麼意思呢?其實以前就接觸過該屬性。W3C對他的解釋是設定元素的垂直對齊方式,<font color="red">**只適用於內聯元素(包括inline-block)和table-cell**</font>,並且所有瀏覽器都支援該屬性。下圖是一些它可能的值。  由於不想寫demo,這裡借用了一下別人的demo[這裡很好的測試了vetical-align各個屬性值](http://www.zhangxinxu.com/study/201005/verticle-align-test-demo.html) 如果還不清楚,可以進一步看這篇文章[點選檢視](http://www.zhangxinxu.com/wordpress/2010/05/%E6%88%91%E5%AF%B9css-vertical-align%E7%9A%84%E4%B8%80%E4%BA%9B%E7%90%86%E8%A7%A3%E4%B8%8E%E8%AE%A4%E8%AF%86%EF%BC%88%E4%B8%80%EF%BC%89/)
- IE7下出現z-index失效的問題。IE8以上及其他顯示正常。
最近在做一個網站的專案相容IE7的時候出現了一個bug,廢話不多說直接上圖
不知道大家有沒有仔細觀察,當我把滑鼠放在“更多”上彈出選單,但是選單上有一條灰色的實線,這條實線是它下發div中的下邊框。起初我認為只要設定下拉選單的z-index,讓它大於下方div的index值發現無效。然後我又設定下拉選單的父容器(紫色部分)的z-index,發現還是無效,實在無奈就去網上找了一些資料,說這是IE7下的一個bug,解決辦法就是:給有定位屬性的父元素設定z-index。最後我給黃色部分(下拉選單的頂層父容器)設定z-index讓他大於藍色部分(下方div的父容器)的z-index,結果問題迎刃而解,特此記下,以防日後再出現類似問題。


](https://img-blog.csdn.net/20160302004906590)