cesium學習記錄(二)- 視覺化空間資料Viewer 中的Entity
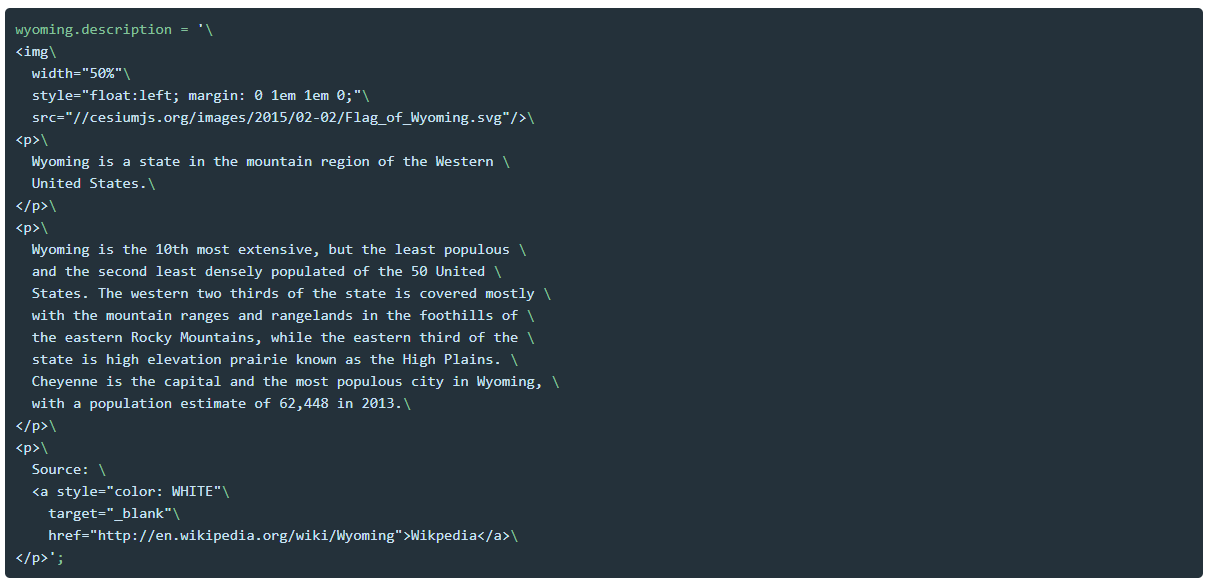
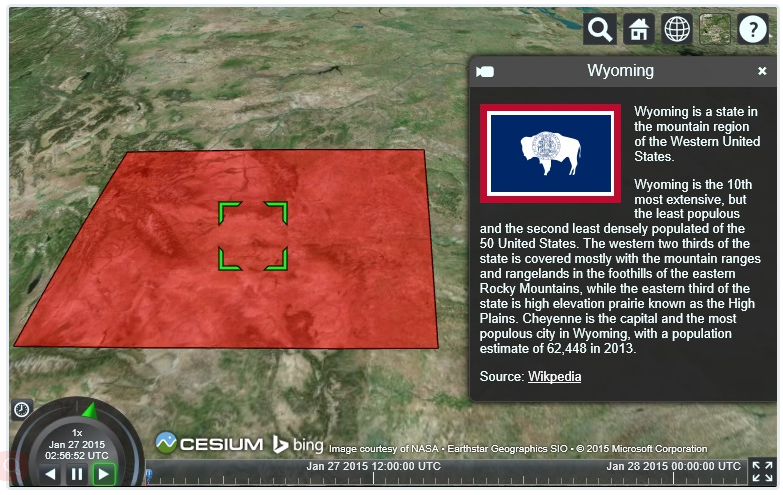
Unless we specifically disable it, clicking on an entity in the Viewer will show the SelectionIndicator widget at the Entity’s location as well as bring up the InfoBox widget to provide more information. Going back to our original example, we only supplied the wyoming entity with a name, which determines the title of the InfoBox, but we can also provide additional data in HTML via the Entity.description property. Let’s add the below block of code to the end of the first example.
除非我們特別禁用它,否則在檢視器中單擊一個實體將顯示該實體位置的selectionIndicator小部件,並開啟InfoBox小部件已展示提供更多資訊。回到我們最初的示例,我們只提供了wyoing實體的名稱,它決定了InfoBox的名稱,但是我們也可以通過entity.description屬性提供HTML中的額外資料。讓我們將下面的程式碼塊新增到第一個示例的末尾。
設定實體描述允許在infoBox中顯示的HTML 格式的資訊
Many applications will retrieve descriptions from the server rather than using a hard coded string, but either approach is valid.
By default, all HTML shown in the InfoBox is sandboxed. This prevents external data sources from injecting malicious code into a Cesium application. If you want to be able to run JavaScript or browser plug-ins inside of a description, you can access the iframe
used for sandboxing via the viewer.infoBox.frame property. See this article for more information on controlling iframe sandboxing.
許多應用程式將從伺服器檢索描述,而不是使用硬編碼的字串,但是這兩種方法都是有效的。
預設情況下,在InfoBox中顯示的所有HTML都是沙盒化的。這可以防止外部資料來源向Cesium應用程式中注入惡意程式碼。如果您希望能夠在描述中執行JavaScript或瀏覽器外掛,那麼您可以通過viewer.infobox.frame屬性訪問用於沙箱的iframe。