Unity Splash Image 與 Launch場景的背景圖無縫銜接
阿新 • • 發佈:2019-02-06
注:unity版本5.2.2f1.
一、for android
1、圖片的匯入設定,確保圖片的實際尺寸不被改變。
Texture Type: 沒有能設定成Texture, 因為它的改變圖片的實際尺寸。這點其實你可只要將Texture Type切換成Advanced型別。看看其中的Non Power of 2的是不是None。如果不是它都有可能改變你的圖片的實際尺寸。
有沒有被改變你可看看設定面板的下面的預覽視窗中的所給出的尺寸是不是與你的圖片本的尺寸一樣就知道了。
2、PlayerSettings中設定
Splash Image --> Splash scaling 選擇:scale to fill(cropped)。 自適應填充(裁切不正的)滿屏顯示。 它是按圖片的尺寸均勻綻放圖片的,超出螢幕外的部分將不顯示。很自然只要圖片的寬高比與手機螢幕的寬高比不一至,肯定有一方(或寬或高)要超出螢幕。明白這一點很重要,因我們在接下來的Launch場景中也要將對應的圖片也綻放成這個樣。
3、處理Launch場景中的對應的圖片大小
原則上面的2,具體程式碼下面有給出
二、for ios
1、圖片的匯入設定,確保圖片的實際尺寸不被改變。
同“for android”中的1。
2、PlayerSettings中設定
iphone Launch Screen –> Launch screen type 選擇:None.
會將自動拉申圖片的高寬到和手機的一樣。
3、處理Launch場景中的對應的圖片大小
只要保持對就的圖片在場景的大小與螢幕一就為ok了。
三、程式碼
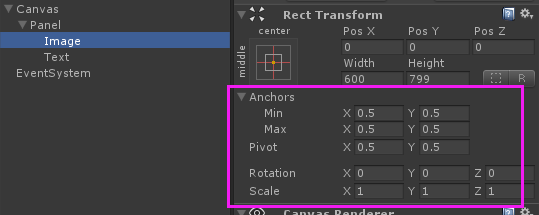
注意:要將場景中的img的RectTransform設定成如下圖所示:
//[lzh]
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class Test : MonoBehaviour
{
public RectTransform canvasRT;
public Image img;
public RectTransform imgRT;
void Awake()
{
imgRT.anchorMin = Vector2.one * 0.5f;
imgRT.anchorMax = Vector2.one 四、demo
大家可build出來看看,沒有任何的抖動哦。
下載