ReactNative debug in Chrome 不能連線Chrome除錯問題 (iOS)
阿新 • • 發佈:2019-02-06
解決IOS平臺下,Debug JS Remotely出錯(連線不上chrome)的問題,
PS:坑爹的百度,就是搜尋不到我需要的資訊,牆了google立刻就搜尋到解決方案了。
參考文章:
https://wenku.baidu.com/view/a982111aaeaad1f347933f40
下面Mark一下:
1. 通過Xcode執行debug模式,進入apple的simulator,這個都能正常進入
2. chrome瀏覽器能夠進入:http://localhost:8081/debugger-ui/,並且安裝了react developer tools外掛
如果想要訪問google,可以安裝谷歌訪問助手外掛

3. 在模擬器裡選擇Debug JS Remotely出錯:Runtime is not ready for debugging....
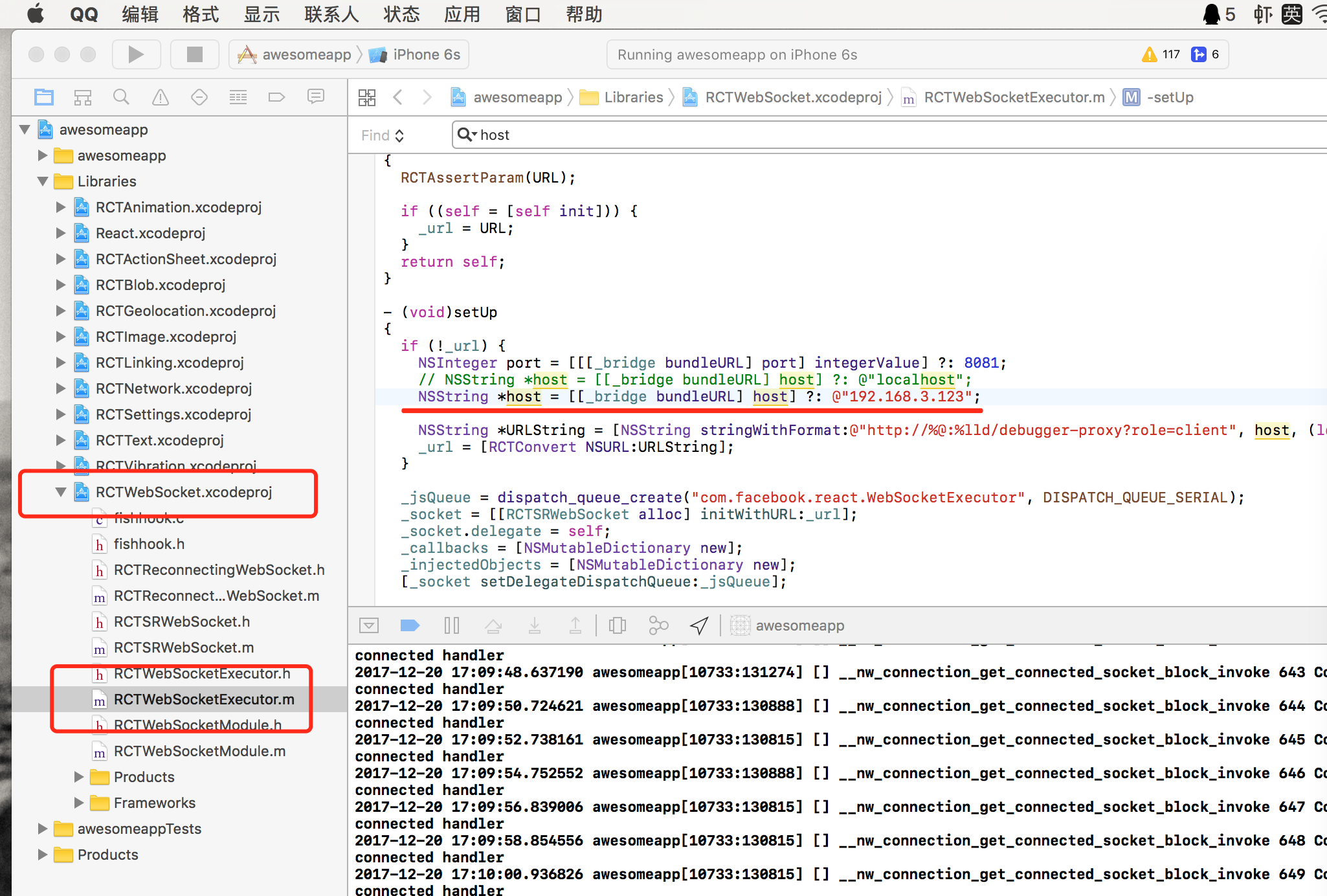
問題出在:host用了localhost,而不是具體IP,只要把localhost改為具體IP地址就可以了
在專案中搜索 RCTWebSocketExecutor,在檔案 RCTWebSocketExecutor.m中找到localhost定義的地方改成具體的IP,重新執行專案就可以