element ui 表格修改日期 格式問題
阿新 • • 發佈:2019-02-07
最近在自學element ui與vue的使用
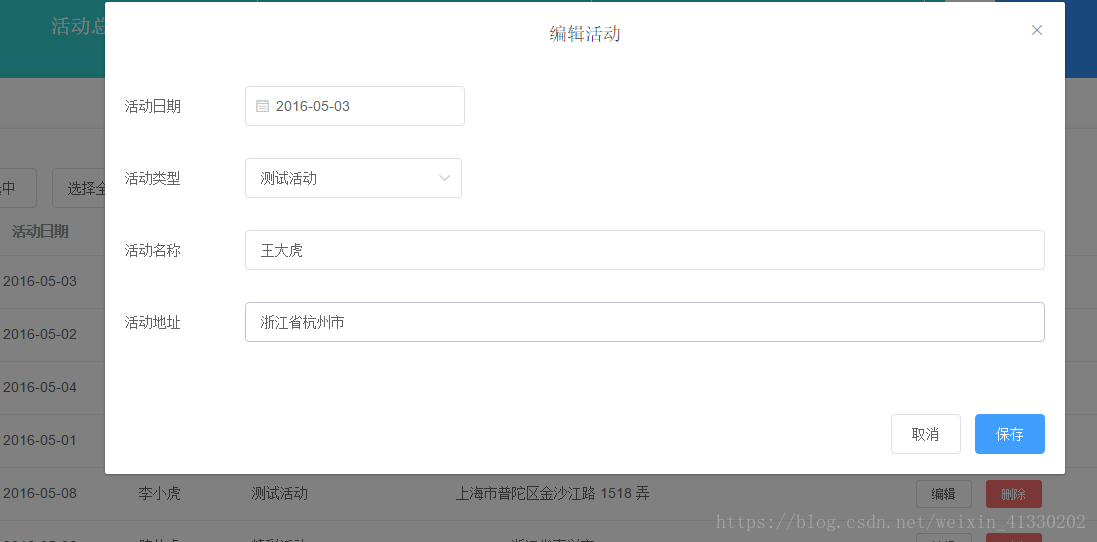
試著玩了一下表格 效果大概這樣
點選編輯按鈕後,可以對該條資訊進行修改
但是element ui的日期預設格式為
因此每次修改日期,雖然修改成功了,但結果一直是undefined
搜尋了一波,都說需要修改日期預設格式,用change事件
好的,開始修改。
再在method中新增如下事件<el-dialog title="編輯活動" :visible.sync="dialogFormVisible"> <el-form :model="editForm" label-position="left"> <el-form-item label="活動日期" :label-width="formLabelWidth" > <el-date-picker v-model="editForm.date" @change="getSTime" format="yyyy-MM-dd" type="date"></el-date-picker> </el-form-item> <el-form-item label="活動型別" :label-width="formLabelWidth"> <el-select v-model="editForm.type"> <el-option v-for="type in types" :value="type"></el-option> </el-select> </el-form-item> <el-form-item label="活動名稱" :label-width="formLabelWidth"> <el-input v-model="editForm.name" ></el-input> </el-form-item> <el-form-item label="活動地址" :label-width="formLabelWidth"> <el-input v-model="editForm.address"></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取消</el-button> <el-button type="primary" @click="save(editId)">儲存</el-button> </div> </el-dialog>
methods: {
getSTime(val) {
this.editForm.date = val;
console.log(val);
},}呃呃呃 網上多篇是這麼寫的,但是結果還是不行啊。這時候,boss小姐姐給看了公司的程式碼。發現問題了。
少寫了 value-format="yyyy-MM-dd"
將活動日期修改為
大功告成。<el-form-item label="活動日期" :label-width="formLabelWidth" > <el-date-picker v-model="editForm.date" @change="getSTime" value-format="yyyy-MM-dd" format="yyyy-MM-dd" type="date"></el-date-picker> </el-form-item>