Qt自定義無邊框Widget、Dialog、MessageBox
阿新 • • 發佈:2019-02-07
如果需要做出更漂亮的窗體介面,那麼實現無邊框的widget是非常有必要的。本文就實現了無邊框的widget、Dialog、MessageBox等一些常用的控制元件,進行了一些美化,可以拖動、縮放、雙擊標題欄最大化還原等操作,並且能夠實現windwos下的Aero效果,並封裝成庫,這樣用在每個專案都會很方便。
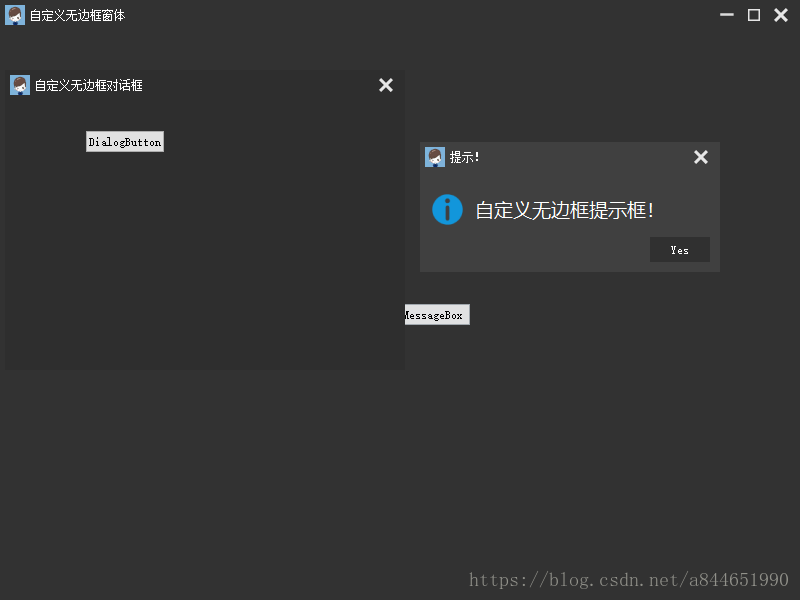
先看下效果圖:
注意:該庫是在 Windows+MingW 的環境下編譯的。
使用方法:
1、FramelessWindow:
#include "framelesswindow.h"
#include <QWidget>
#include <QApplication> 2、FramlessDialog
...
FramelessDialog *pDialog = new FramelessDialog(pWindow);
QWidget *pDlgCentralWidget = new QWidget(pDialog);
QPushButton *pButton = new QPushButton(pDlgCentralWidget);
pDialog->setCentralWidget(pDlgCentralWidget);
pDialog->setModal(true);
pDialog->show();
... 3、FrameMessageBox
FramelessMessageBox::showInformation(pWindow, QObject::tr("提示!"), QObject::tr("自定義提示框!"));其中的各個配色可以在qss檔案中修改。
/**
* 自定義無邊框窗體、對話方塊和提示框並封裝成庫/測試程式
*
* style.qss
* qss全域性檔案,設定介面的配色主題等。
*
* FlyWM_
* GitHub: https://github.com/FlyWM
* CSDN: https://blog.csdn.net/a844651990
*
*/