AndroidStudio Toolbar 滑動隱藏以及返回按鈕點選事件
Android Toolbar 實現收縮展開動畫:
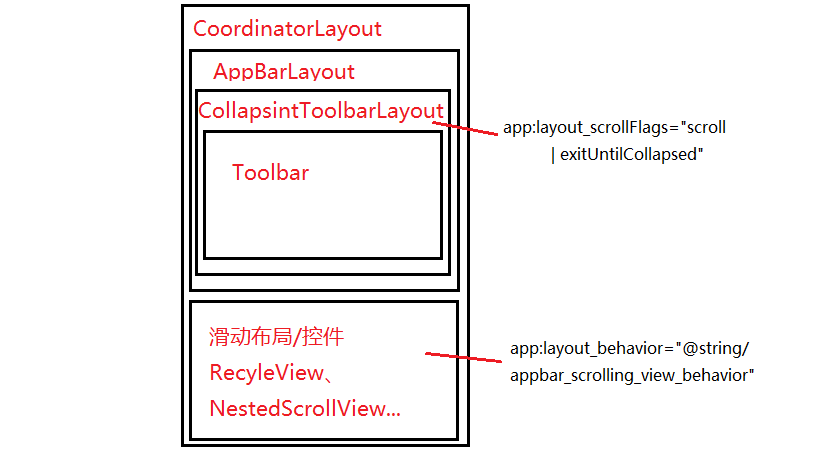
使用 CoordinatorLayout 作為做外層佈局,
ToolBar 使用 AppBarLayout和 CollapsingToolbarLayout 兩個巢狀。
CollapsingToolbarLayout 需指定 layout_scrollFlags :scroll,exitUntilCollapsed,enterAlwaysCollapsed,|enterAlways,snap 其中的一種或多種。
CoordinatorLayout 裡面的子佈局需要新增可滑動的佈局,如NestedScrollView或者RecycleView等,其他滑動如listview貌似不可以實現toolbar下滑收縮,可巢狀NestedScrollView,不過需解決滑動衝突問題,或直接使用RecycleView.
可滑動控制元件,如NestedScrollView,需新增動作標識:layout_behavior:@string/appbar_scrolling_view_behavior
使用 NestedScrollView 要新增 android:fillViewport=”true” 使子控制元件充滿布局
為了狀態列和標題欄分開,需新增:android:fitsSystemWindows=”true”
介面描述圖如下:
具體程式碼示例:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto" Toolbar 使用簡單介紹:
在佈局中 findViewById 找到控制元件,注意需要 v7 適配包中的Toolbar
getSupportActionBar(toolbar);
想使用 toolbar 的返回按鈕(都要在setSupportActionBar 後呼叫)實現 Toolbar 點選返回事件:
toolbar.setNavigationIcon( mDrawable);//或者在佈局中 app:navigationIcon="?attr/homeAsUpIndicator"
toolbar.setNavigationOnClickListener(new View.OnClickListener(){
public void onClick(View view){
finish();
}
};或者
getSupportActionBar().setDisplayHomeAsUpEnable(true);
重寫 onOptionsItemSelected
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if(item.getItemId()==android.R.id.home){
finish();
return true;
}
return super.onOptionsItemSelected(item);
}