CSS預編譯器:Sass(入門),更快的前端開發
阿新 • • 發佈:2019-02-07
Sass 擴充套件了 CSS3,增加了規則、變數、混入、選擇器、繼承等等特性。Sass 生成良好格式化的 CSS 程式碼,易於組織和維護。
SASS是對CSS3(層疊樣式表)的語法的一種擴充,它可以使用巢狀、混入、選擇子繼承等功能,可以更有效有彈性的寫出Stylesheet。Sass最後還是會編譯出合法的CSS讓瀏覽可以使用,也就是說它本身的語法並不太容易讓瀏覽器識別(雖然它和CSS的語法非常的像,幾乎一樣),因為它不是標準的CSS格式,在它的語法內部可以使用動態變數等,所以它更像一種極簡單的動態語言。
sass 入門 api語法


 預設變數
預設變數
background-color: $btn-primary-bg;
color: $btn-primary-color;
border: 1px solid $btn-primary-border; } 
border: {
top: 1px solid red;
bottom: 1px solid green;
} }




@include border-radius(50%); } 混合巨集的引數--傳多個引數 @mixin center($width,$height){ @include center(500px,300px);





 [Sass]字串
[Sass]字串

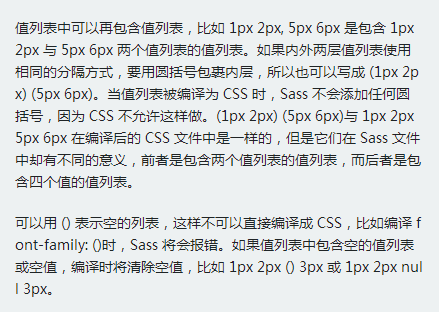
 [Sass]值列表
[Sass]值列表


width: 20px + 8in; } 編譯的結果 .box {
width: 788px; } 不同型別的單位時,編譯也會報錯 [Sass運算]減法 .content {
width: $full-width - $sidebar-width; } [Sass運算]乘法 Sass 中的乘法運算和前面介紹的加法與減法運算還略有不同。雖然他也能夠支援多種單位(比如 em ,px , %),但當一個單位同時宣告兩個值時會有問題。 .box { width:10px * 2px; }錯誤 .box {
width: 10px * 2; } 正確 [Sass運算]除法 .box {
width: (100px / 2); } “/”不能單獨用 [Sass運算]數字運算 .box {
width: ((220px + 720px) - 11 * 20 ) / 12 ; } [Sass運算]顏色運算 color: #010203 * 2; color: #010203 + #040506; [Sass運算]字元運算
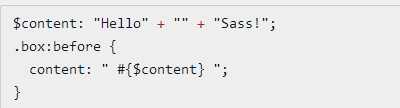
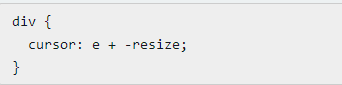
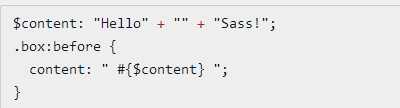
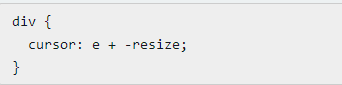
 注意,如果有引號的字串被添加了一個沒有引號的字串 (也就是,帶引號的字串在 + 符號左側), 結果會是一個有引號的字串。 同樣的,如果一個沒有引號的字串被添加了一個有引號的字串 (沒有引號的字串在 + 符號左側), 結果將是一個沒有引號的字串。 例如:
注意,如果有引號的字串被添加了一個沒有引號的字串 (也就是,帶引號的字串在 + 符號左側), 結果會是一個有引號的字串。 同樣的,如果一個沒有引號的字串被添加了一個有引號的字串 (沒有引號的字串在 + 符號左側), 結果將是一個沒有引號的字串。 例如:
1.[Sass]常見的編譯錯誤在編譯 Sass 程式碼時常常會碰到一些錯誤,讓編譯失敗。這樣的錯誤有系統造成的也有人為造成的,但大部分都是人為過失引起編譯失敗。 而最為常見的一個錯誤就是字元編譯引起的。在Sass的編譯的過程中,是不是支援“GBK”編碼的。所以在建立 Sass 檔案時,就需要將檔案編碼設定為“utf-8”。 另外一個錯誤就是路徑中的中文字元引起的。建議在專案中檔案命名或者檔案目錄命名不要使用中文字元。而至於人為失誤造成的編譯失敗,在編譯過程中都會有具體的說明,大家可以根據編譯器提供的錯誤資訊進行對應的修改。
2.[Sass]不同樣式風格的輸出方法- 巢狀輸出方式 nested - 展開輸出方式 expanded - 緊湊輸出方式 compact - 壓縮輸出方式 compressed
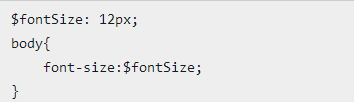
3.[Sass]宣告變數

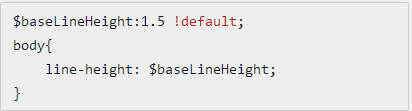
4.[Sass]普通變數與預設變數全域性變數

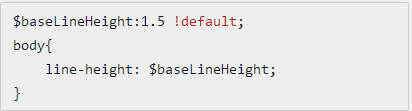
 預設變數
預設變數
5.[Sass]變數的呼叫在 Sass 中聲明瞭變數之後,就可以在需要的地方呼叫變數。呼叫變數的方法也非常的簡單。 .btn-primary {
background-color: $btn-primary-bg;
color: $btn-primary-color;
border: 1px solid $btn-primary-border; }
6.[Sass]區域性變數和全域性變數
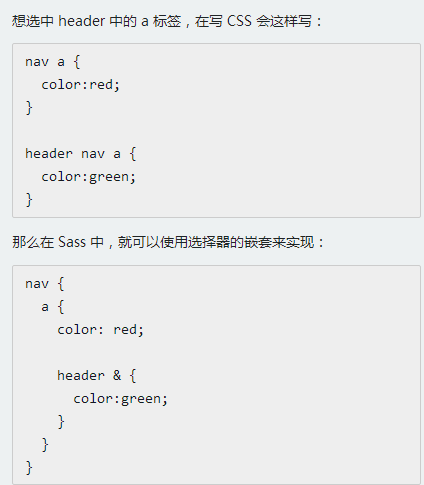
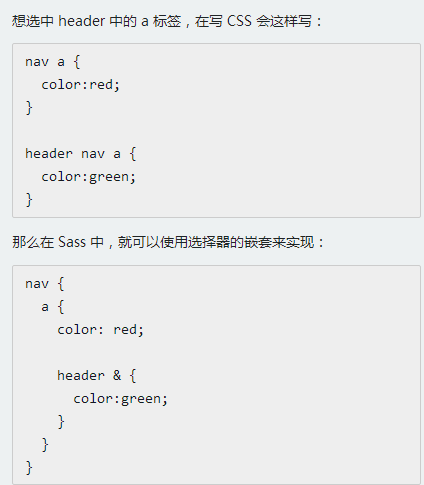
7.[Sass]巢狀-選擇器巢狀- 選擇器巢狀 - 屬性巢狀 - 偽類巢狀

8.[Sass]巢狀-屬性巢狀
border: {
top: 1px solid red;
bottom: 1px solid green;
} }
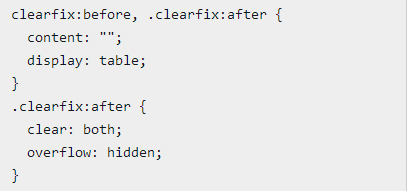
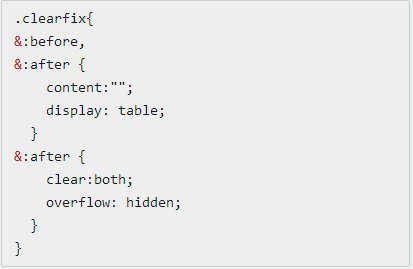
9.[Sass]巢狀-偽類巢狀


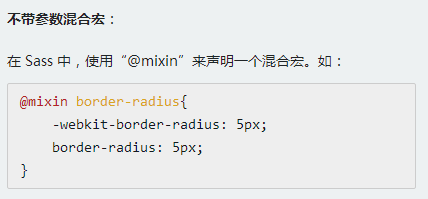
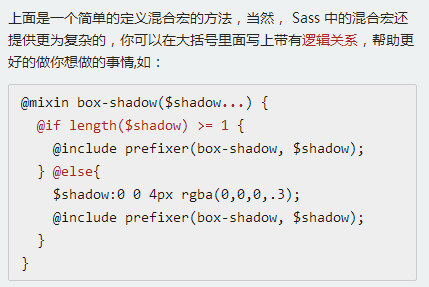
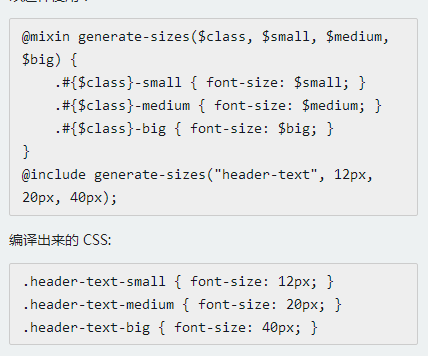
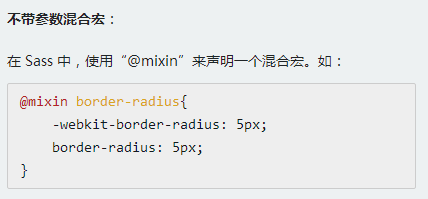
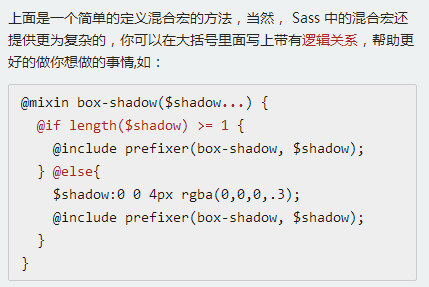
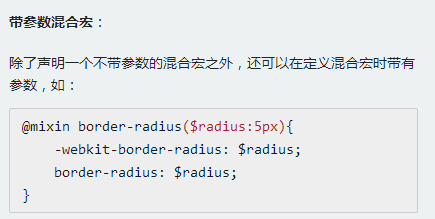
10.[Sass]混合巨集-宣告混合巨集



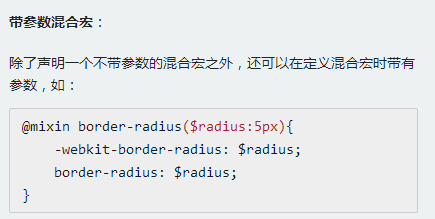
11.[Sass]混合巨集-呼叫混合巨集匹配了一個關鍵詞“@include”來呼叫宣告好的混合巨集 混合巨集的引數--傳一個帶值的引數 .box {
@include border-radius(50%); } 混合巨集的引數--傳多個引數 @mixin center($width,$height){ @include center(500px,300px);
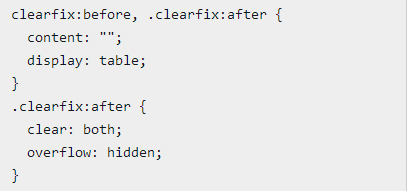
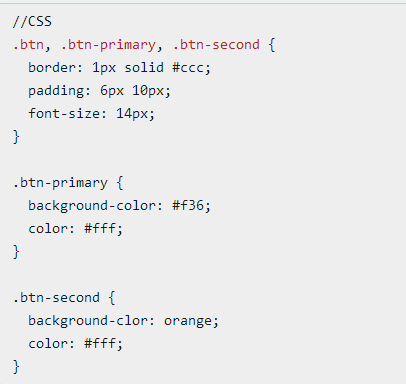
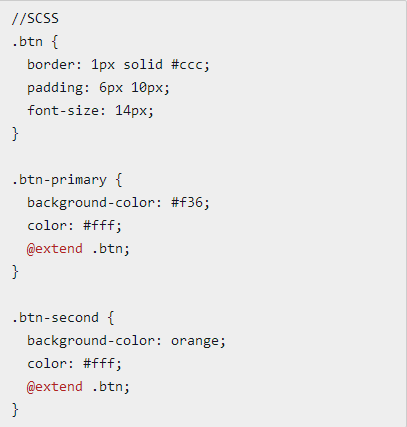
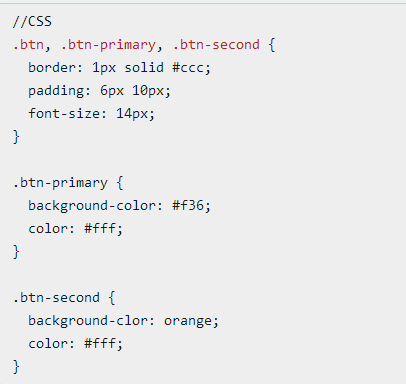
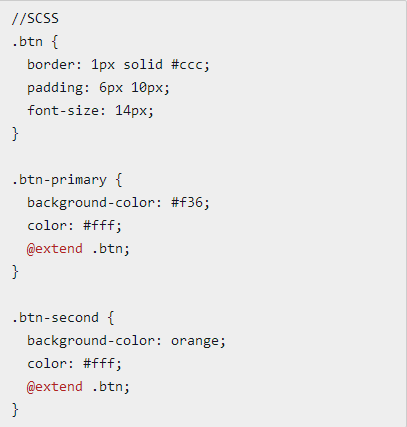
12.[Sass]擴充套件/繼承在 Sass 中也具有繼承一說,也是繼承類中的樣式程式碼塊。在 Sass 中是通過關鍵詞 “@extend”來繼承已存在的類樣式塊,從而實現程式碼的繼承。如下所示:


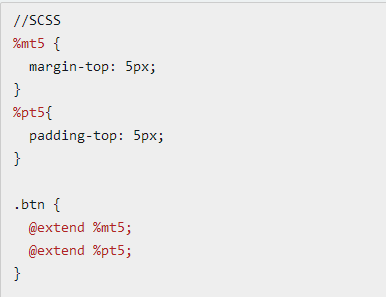
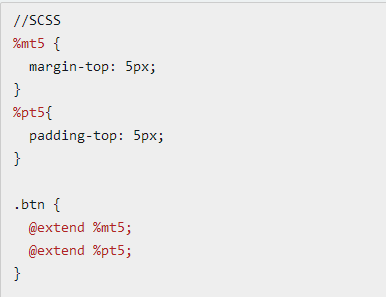
13.[Sass]佔位符 %placeholderSass 中的佔位符 %placeholder 功能是一個很強大,很實用的一個功能,這也是我非常喜歡的功能。他可以取代以前 CSS 中的基類造成的程式碼冗餘的情形。因為 %placeholder 宣告的程式碼,如果不被 @extend 呼叫的話,不會產生任何程式碼。來看一個演示:

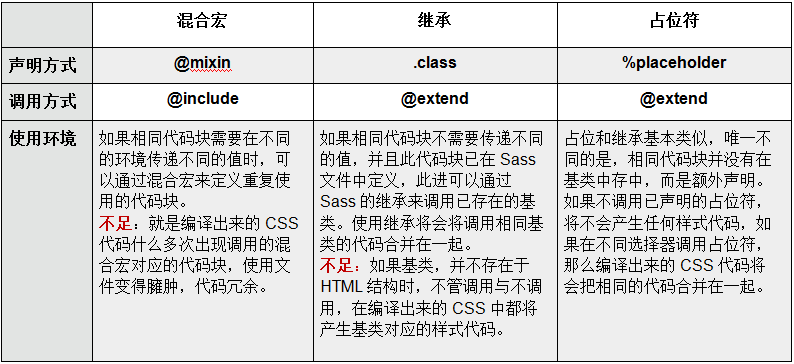
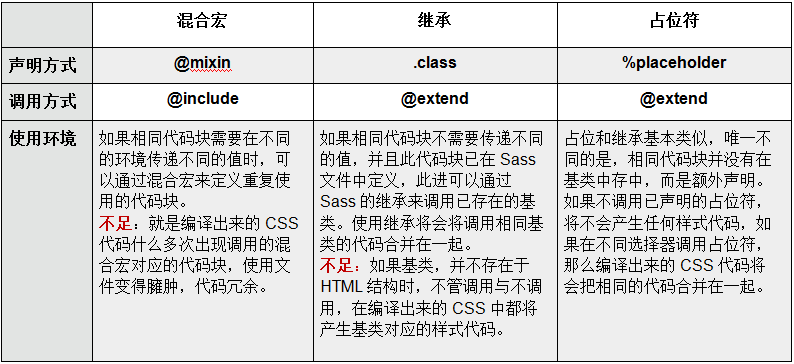
14.[Sass]混合巨集 VS 繼承 VS 佔位符個人建議:如果你的程式碼塊中涉及到變數,建議使用混合巨集來建立相同的程式碼塊。 個人建議:如果你的程式碼塊不需要專任何變數引數,而且有一個基類已在檔案中存在,那麼建議使用 Sass 的繼承。

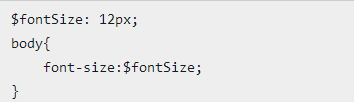
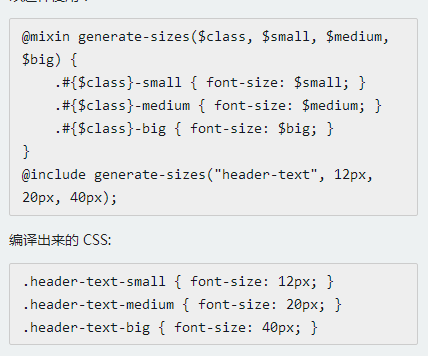
15.[Sass]插值#{}當你想設定屬性值的時候你可以使用字串插入進來。 #{}語法並不是隨處可用,你也不能在 mixin 中呼叫

16.[Sass]註釋1、類似 CSS 的註釋方式,使用 ”/* ”開頭,結屬使用 ”*/ ” 2、類似 JavaScript 的註釋方式,使用“//” 兩者區別,前者會在編譯出來的 CSS 顯示,後者在編譯出來的 CSS 中不會顯示,
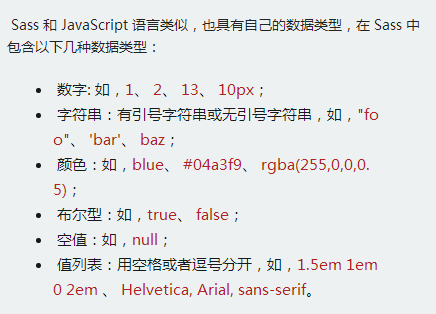
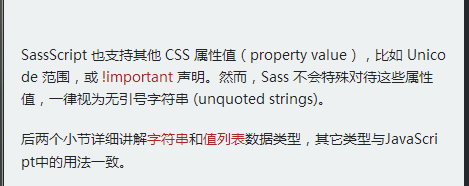
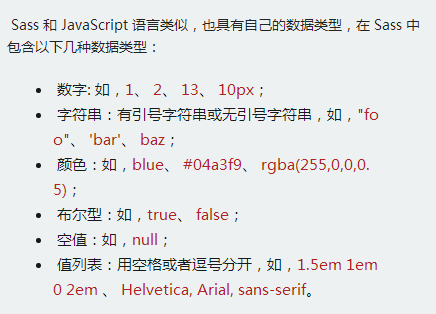
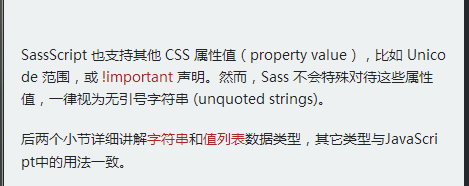
17.[Sass]資料型別

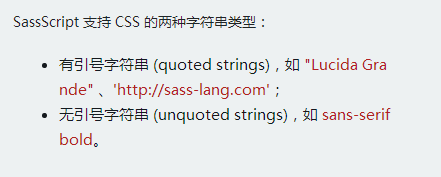
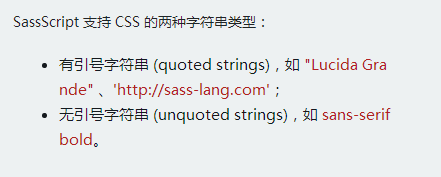
 [Sass]字串
[Sass]字串

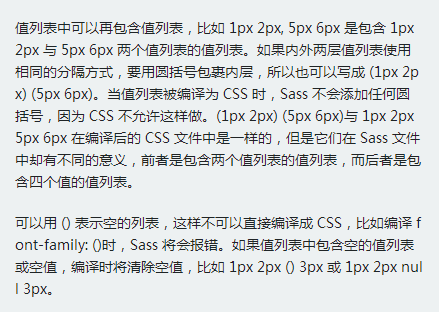
 [Sass]值列表
[Sass]值列表


18.[Sass運算]加法-----------------Sass的基本特性-運算----------.box {
width: 20px + 8in; } 編譯的結果 .box {
width: 788px; } 不同型別的單位時,編譯也會報錯 [Sass運算]減法 .content {
width: $full-width - $sidebar-width; } [Sass運算]乘法 Sass 中的乘法運算和前面介紹的加法與減法運算還略有不同。雖然他也能夠支援多種單位(比如 em ,px , %),但當一個單位同時宣告兩個值時會有問題。 .box { width:10px * 2px; }錯誤 .box {
width: 10px * 2; } 正確 [Sass運算]除法 .box {
width: (100px / 2); } “/”不能單獨用 [Sass運算]數字運算 .box {
width: ((220px + 720px) - 11 * 20 ) / 12 ; } [Sass運算]顏色運算 color: #010203 * 2; color: #010203 + #040506; [Sass運算]字元運算

 注意,如果有引號的字串被添加了一個沒有引號的字串 (也就是,帶引號的字串在 + 符號左側), 結果會是一個有引號的字串。 同樣的,如果一個沒有引號的字串被添加了一個有引號的字串 (沒有引號的字串在 + 符號左側), 結果將是一個沒有引號的字串。 例如:
注意,如果有引號的字串被添加了一個沒有引號的字串 (也就是,帶引號的字串在 + 符號左側), 結果會是一個有引號的字串。 同樣的,如果一個沒有引號的字串被添加了一個有引號的字串 (沒有引號的字串在 + 符號左側), 結果將是一個沒有引號的字串。 例如:
