在vue中使用echarts圖表
阿新 • • 發佈:2018-12-16
安裝vue依賴
使用npm
npm install echarts --save
使用yarn
yarn add echarts
使用國內的淘寶映象:
//安裝淘寶映象 npm install -g cnpm --registry=https://registry.npm.taobao.org //從淘寶映象下載 cnpm install echarts -S
引入ECharts
安裝好的ECharts會放在node_modules目錄下。
全部引入
1.直接在專案程式碼引入
可以直接在專案程式碼中 require('echarts') 得到 ECharts。宣告一個echarts變數,直接使用變數即可。
Home.vue //需要使用的頁面
//引入 var echarts = require('echarts'); // 基於準備好的dom,初始化echarts例項 var myChart = echarts.init(document.getElementById('main')); // 繪製圖表 myChart.setOption({ title: { text: 'ECharts 入門示例' }, tooltip: {}, xAxis: { data: ['襯衫', '羊毛衫', '雪紡衫', '褲子', '高跟鞋', '襪子'] }, yAxis: {}, series: [{ name:'銷量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] });
2.全域性引入
在mian.js中全域性引入,並在vue.prototype屬性中新增echarts屬性為$echarts,在程式碼中通過this.$echarts就可以使用了。
main.js
//引入 import echarts from 'echarts' Vue.prototype.$echarts = echarts
Home.vue //需要使用的頁面
//基於準備好的dom,初始化echarts例項 var myChart = this.$echarts.init(document.getElementById('main'));// 繪製圖表 myChart.setOption({ title: { text: 'ECharts 入門示例' }, tooltip: {}, xAxis: { data: ['襯衫', '羊毛衫', '雪紡衫', '褲子', '高跟鞋', '襪子'] }, yAxis: {}, series: [{ name: '銷量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] });
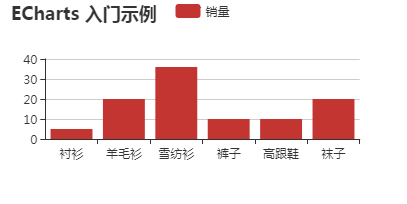
3.執行結果

按需引入
預設使用 require('echarts') 得到的是已經載入了所有圖表和元件的 ECharts 包,因此體積會比較大,如果在專案中對體積要求比較苛刻,也可以只按需引入需要的模組。
如果只用到了柱狀圖,提示框和標題元件,在引入的時候也只需要引入這些模組,可以有效的將打包後的體積從 400 多 KB 減小到 170 多 KB。
引入之後使用方式和全域性引入相同。
1.直接在專案程式碼引入
Home.vue
// 引入 ECharts 主模組 var echarts = require('echarts/lib/echarts'); // 引入柱狀圖 require('echarts/lib/chart/bar'); // 引入提示框和標題元件 require('echarts/lib/component/tooltip'); require('echarts/lib/component/title');
2.全域性引入
main.js
import * as echarts from 'echarts/lib/echarts'; // 引入 echarts 主模組。 import 'echarts/lib/echarts' // 引入柱形圖 import 'echarts/lib/chart/bar' // 引入柱形圖 import 'echarts/lib/chart/pie' //// 引入提示框元件、標題元件、工具箱、legend元件。 import 'echarts/lib/component/tooltip' import 'echarts/lib/component/title' import 'echarts/lib/component/toolbox' import 'echarts/lib/component/legend' Vue.prototype.$echarts =echarts;
注意
問題:
在以上例子中,我們獲取dom的方式是通過document.getElementById('main'),也就是元素的id獲取到dom的,這其實是會出現問題的。
程式碼如下
<div id="main"></div>
this.$echarts.init(document.getElementById('main'))
因為vue是單頁面應用,如果將以上的元件使用兩次,一個頁面內id是不允許相同的,就會出現第一個元件正常顯示,第二個元件無法顯示。
解決辦法:
在vue中,我們可以通過另一種方式獲取dom,vue有一個$refs的物件,只要將元件註冊ref。
程式碼如下
<div ref="main"></div> this.$echarts.init(this.$refs.main) 或 this.$echarts.init(this.$refs['main'])
通過以上方法獲取dom,無論元件複用多少次,都不需要擔心id唯一的問題了。
感謝您的閱讀,如果您覺得閱讀本文對您有幫助,請點一下“推薦”按鈕。本文歡迎各位轉載,但是轉載文章之後必須在文章開頭給出原文連結。
