Android上實現一個簡單的天氣預報APP(十三) 導航ViewPager
阿新 • • 發佈:2019-02-08
學習參考資源:https://www.gitbook.com/book/zhangqx/mini-weather/details
ViewPager是安裝軟體後,第一次開啟軟體時展示的導航。
1)在進入天氣介面之前,先進入導航介面
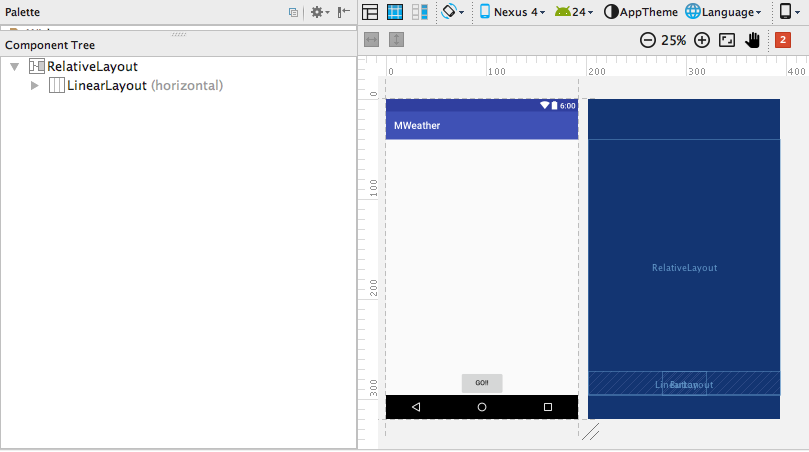
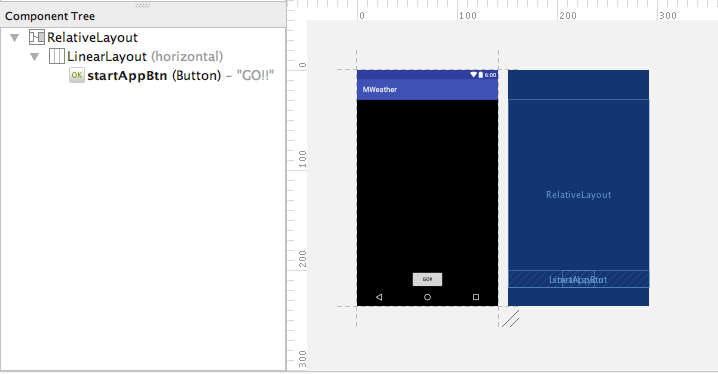
1.建立一個導航佈局
guide.xml一個佈局檔案
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:gravity="center"> <Button android:id="@+id/startAppBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="GO!!"/> </LinearLayout> </RelativeLayout>
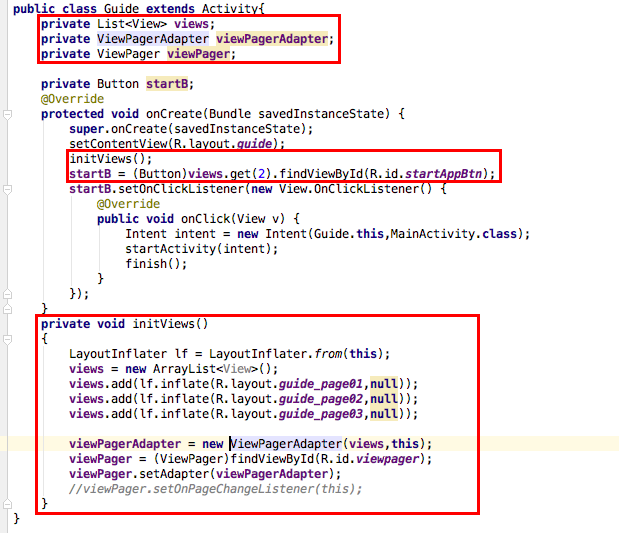
2.新建一個繼承自Activity的java類
我新建了一個名為Guide.java的java類,獲取了佈局中的Button,並定義點選動作,點選時,啟動MainActivity這個Activity。
public class Guide extends Activity { private Button startB; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.guide); startB = (Button)findViewById(R.id.startAppBtn); startB.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(Guide.this,MainActivity.class); startActivity(intent); finish(); } }); } }
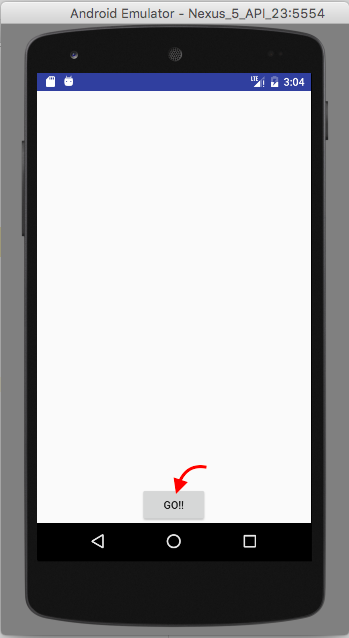
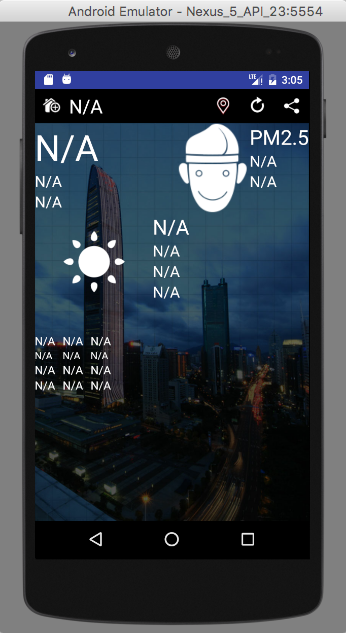
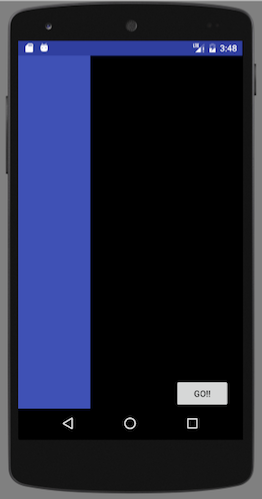
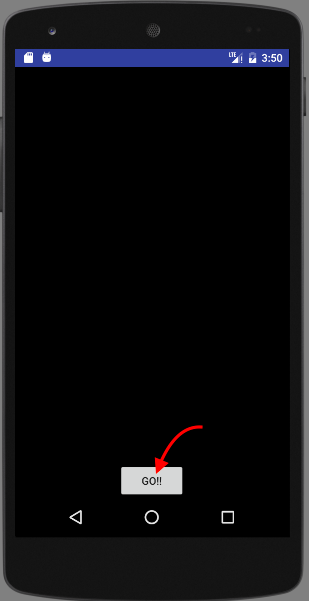
執行一下!
2)使用ViewPager展示滑動的啟動介面
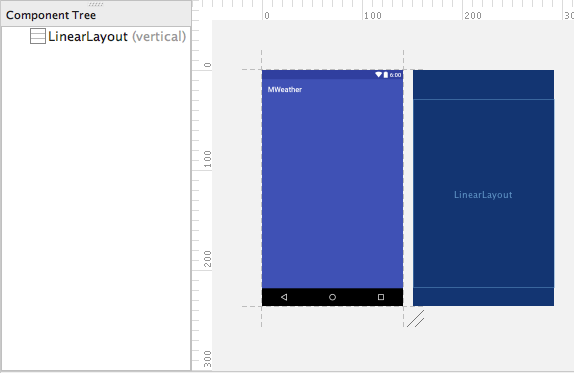
1.新建三個新的佈局
我分別命名為guide_page01,guide_page02,guide_page03,讓他們背景色不同,以便我們觀察程式效果
guide_page01
guide_page02
guide_page03,page03是我們預想的ViewPager的最後一個介面,因此我們在這裡設定了一個button,以便點選button進入天氣介面。
guide.xml,將原來放在guide佈局中的button元件放到guide_page03中,並新增viewPager元件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF"> </android.support.v4.view.ViewPager> </RelativeLayout>
2.新建一個繼承自PageAdapter的類
package com.example.xchen.mweather;
/**
* Created by xchen on 16/12/22.
*/
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
public class ViewPagerAdapter extends PagerAdapter {
private List<View> views;
private Context context;
public ViewPagerAdapter(List<View> views,Context context)
{
this.views = views;
this.context = context;
}
@Override
public int getCount() {
return views.size();
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(views.get(position));
return views.get(position);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return (view == object);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeViewAt(position);
}
}
3.在Guide.java中定義ViewPager相關變數,並賦值。將獲取guide_page03中的Button元件,並繫結動作。
執行一下!
滑動到page3,點選按鈕,進入天氣介面
3)新增page滑動動作響應
1.我們現有兩張圖片,一張表示page未被選中,一張表示被選中。
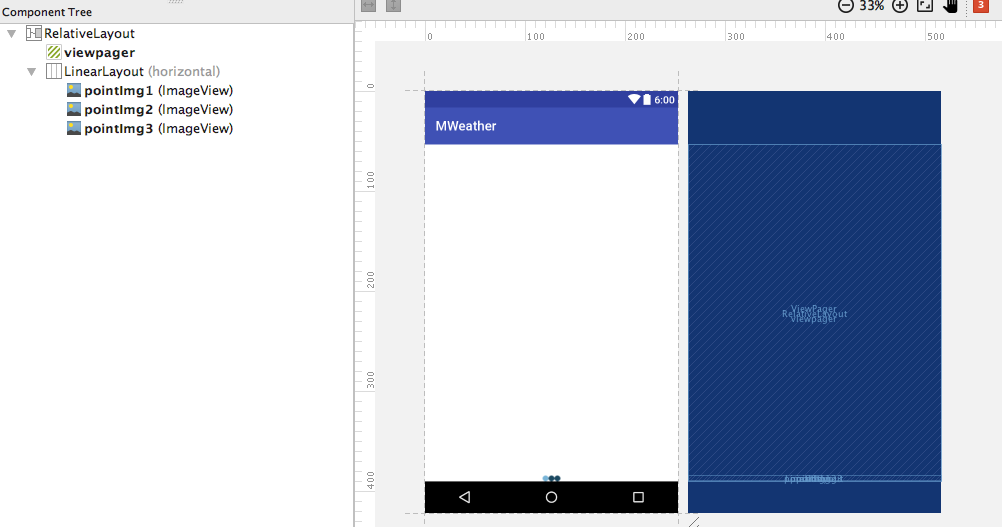
2.在Guide.xml佈局檔案中,新增三個ImageView元件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF">
</android.support.v4.view.ViewPager>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal">
<ImageView
android:id="@+id/pointImg1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/page_indicator_focused"/>
<ImageView
android:id="@+id/pointImg2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/page_indicator_unfocused"/>
<ImageView
android:id="@+id/pointImg3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/page_indicator_unfocused"/>
</LinearLayout>
</RelativeLayout>

3.設定動作
package com.example.xchen.mweather;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import java.util.ArrayList;
import java.util.List;
/**
* Created by xchen on 16/12/22.
*/
public class Guide extends Activity implements ViewPager.OnPageChangeListener{
private List<View> views;
private ViewPagerAdapter viewPagerAdapter;
private ViewPager viewPager;
private Button startB;
private ImageView[] dots;
private int[] id={R.id.pointImg1,R.id.pointImg2,R.id.pointImg3};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.guide);
SharedPreferences sharedPreferences = getSharedPreferences("viewpagedate",Activity.MODE_PRIVATE);
if(sharedPreferences.getInt("time",0)==8)//
{
Intent intent = new Intent(Guide.this,MainActivity.class);
startActivity(intent);
finish();
}else {
SharedPreferences.Editor editor = sharedPreferences.edit();
editor.putInt("time", 8);//0
editor.commit();
}
initViews();
initDots();
startB = (Button)views.get(2).findViewById(R.id.startAppBtn);
startB.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(Guide.this,MainActivity.class);
startActivity(intent);
finish();
}
});
}
private void initViews()
{
LayoutInflater lf = LayoutInflater.from(this);
views = new ArrayList<View>();
views.add(lf.inflate(R.layout.guide_page01,null));
views.add(lf.inflate(R.layout.guide_page02,null));
views.add(lf.inflate(R.layout.guide_page03,null));
viewPagerAdapter = new ViewPagerAdapter(views,this);
viewPager = (ViewPager)findViewById(R.id.viewpager);
viewPager.setAdapter(viewPagerAdapter);
viewPager.setOnPageChangeListener(this);
}
private void initDots()
{
dots = new ImageView[views.size()];
for(int i=0;i< views.size();i++)
{
dots[i] = (ImageView)findViewById(id[i]);
}
}
@Override
public void onPageSelected(int position) {
for(int i=0;i<id.length;i++)
{
Log.d("page select id",Integer.toString(i));
if(i==position)
{
dots[i].setImageResource(R.drawable.page_indicator_focused);
}else{
dots[i].setImageResource(R.drawable.page_indicator_unfocused);
}
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
}
執行一下!
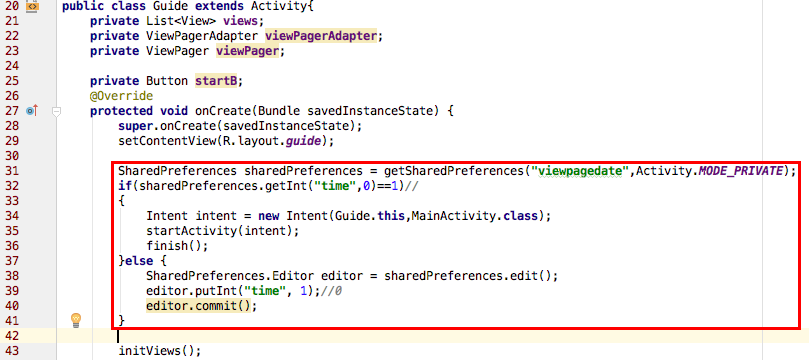
4)讓ViewPager只在安裝APP後第一次執行時啟動
用SharePreference儲存一個數據,用來表示是否時第一次啟動APP
執行一下!
發現只有第一次開啟APP時會展示ViewPager。