Android購物車的實現(升級版 仿淘寶)
阿新 • • 發佈:2019-02-08
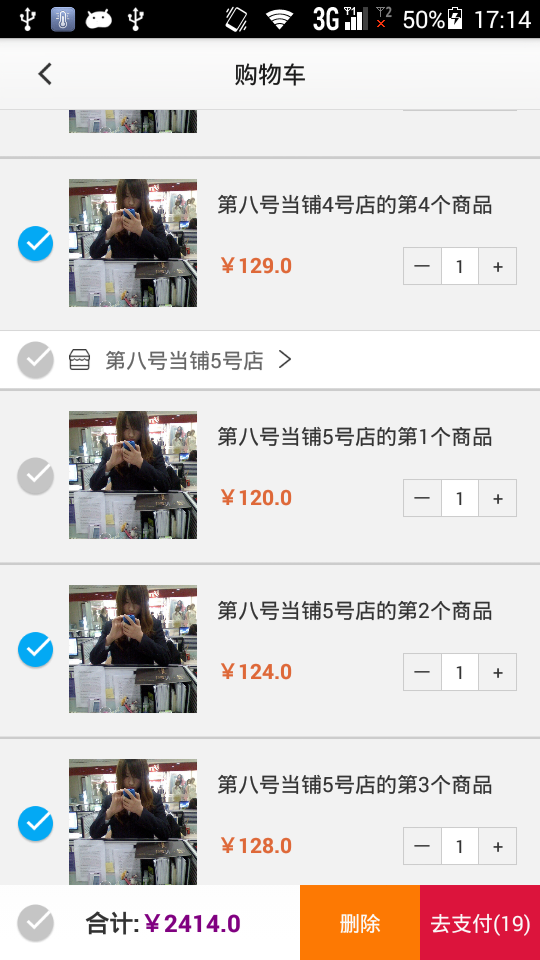
前面有篇文章實現了Android 簡單的購物車 這篇實現了購物車中商品按照店鋪分類顯示的 也就是淘寶購物車的顯示方式。
主要程式碼
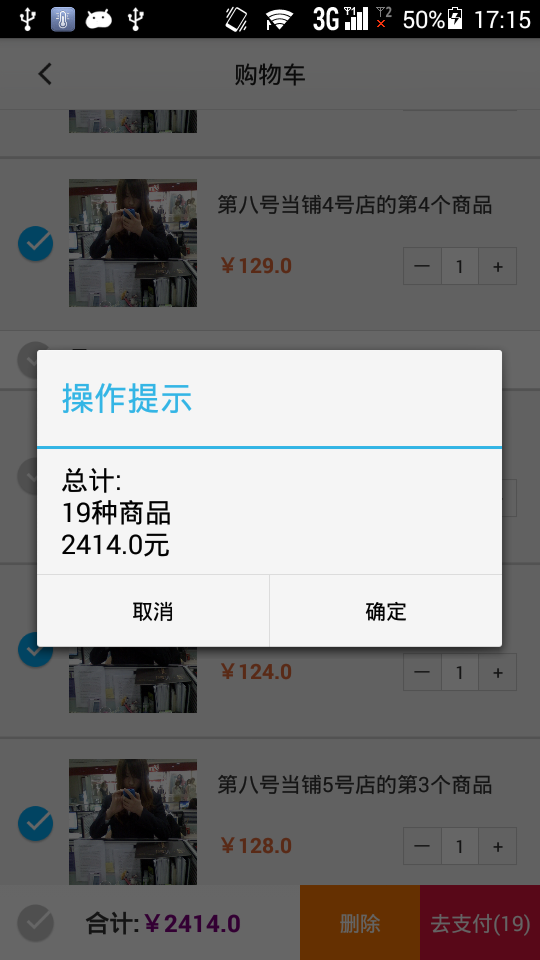
package com.jock.shopcart; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.app.Activity; import android.app.AlertDialog; import android.content.Context; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.view.Window; import android.widget.CheckBox; import android.widget.ExpandableListView; import android.widget.TextView; import android.widget.Toast; import com.jock.adapter.ShopcartExpandableListViewAdapter; import com.jock.adapter.ShopcartExpandableListViewAdapter.CheckInterface; import com.jock.adapter.ShopcartExpandableListViewAdapter.ModifyCountInterface; import com.jock.entity.GroupInfo; import com.jock.entity.ProductInfo; import com.jock.shopcar.R; public class MainActivity extends Activity implements CheckInterface, ModifyCountInterface, OnClickListener { private ExpandableListView exListView; private CheckBox cb_check_all; private TextView tv_total_price; private TextView tv_delete; private TextView tv_go_to_pay; private Context context; private double totalPrice = 0.00;// 購買的商品總價 private int totalCount = 0;// 購買的商品總數量 private ShopcartExpandableListViewAdapter selva; private List<GroupInfo> groups = new ArrayList<GroupInfo>();// 組元素資料列表 private Map<String, List<ProductInfo>> children = new HashMap<String, List<ProductInfo>>();// 子元素資料列表 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); initView(); initEvents(); } private void initView() { context = this; virtualData(); exListView = (ExpandableListView) findViewById(R.id.exListView); cb_check_all = (CheckBox) findViewById(R.id.all_chekbox); tv_total_price = (TextView) findViewById(R.id.tv_total_price); tv_delete = (TextView) findViewById(R.id.tv_delete); tv_go_to_pay = (TextView) findViewById(R.id.tv_go_to_pay); } private void initEvents() { selva = new ShopcartExpandableListViewAdapter(groups, children, this); selva.setCheckInterface(this);// 關鍵步驟1,設定複選框介面 selva.setModifyCountInterface(this);// 關鍵步驟2,設定數量增減介面 exListView.setAdapter(selva); for (int i = 0; i < selva.getGroupCount(); i++) { exListView.expandGroup(i);// 關鍵步驟3,初始化時,將ExpandableListView以展開的方式呈現 } cb_check_all.setOnClickListener(this); tv_delete.setOnClickListener(this); tv_go_to_pay.setOnClickListener(this); } /** * 模擬資料<br> * 遵循介面卡的資料列表填充原則,組元素被放在一個List中,對應的組元素下轄的子元素被放在Map中,<br> * 其鍵是組元素的Id(通常是一個唯一指定組元素身份的值) */ private void virtualData() { for (int i = 0; i < 6; i++) { groups.add(new GroupInfo(i + "", "第八號當鋪" + (i + 1) + "號店")); List<ProductInfo> products = new ArrayList<ProductInfo>(); for (int j = 0; j <= i; j++) { products.add(new ProductInfo(j + "", "商品", "", groups.get(i).getName() + "的第" + (j + 1) + "個商品", 120.00 + i * j, 1)); } children.put(groups.get(i).getId(), products);// 將組元素的一個唯一值,這裡取Id,作為子元素List的Key } } @Override public void onClick(View v) { AlertDialog alert; switch (v.getId()) { case R.id.all_chekbox: doCheckAll(); break; case R.id.tv_go_to_pay: if (totalCount == 0) { Toast.makeText(context, "請選擇要支付的商品", Toast.LENGTH_LONG).show(); return; } alert = new AlertDialog.Builder(context).create(); alert.setTitle("操作提示"); alert.setMessage("總計:\n" + totalCount + "種商品\n" + totalPrice + "元"); alert.setButton(DialogInterface.BUTTON_NEGATIVE, "取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { return; } }); alert.setButton(DialogInterface.BUTTON_POSITIVE, "確定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { return; } }); alert.show(); break; case R.id.tv_delete: if (totalCount == 0) { Toast.makeText(context, "請選擇要移除的商品", Toast.LENGTH_LONG).show(); return; } alert = new AlertDialog.Builder(context).create(); alert.setTitle("操作提示"); alert.setMessage("您確定要將這些商品從購物車中移除嗎?"); alert.setButton(DialogInterface.BUTTON_NEGATIVE, "取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { return; } }); alert.setButton(DialogInterface.BUTTON_POSITIVE, "確定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { doDelete(); } }); alert.show(); break; } } /** * 刪除操作<br> * 1.不要邊遍歷邊刪除,容易出現數組越界的情況<br> * 2.現將要刪除的物件放進相應的列表容器中,待遍歷完後,以removeAll的方式進行刪除 */ protected void doDelete() { List<GroupInfo> toBeDeleteGroups = new ArrayList<GroupInfo>();// 待刪除的組元素列表 for (int i = 0; i < groups.size(); i++) { GroupInfo group = groups.get(i); if (group.isChoosed()) { toBeDeleteGroups.add(group); } List<ProductInfo> toBeDeleteProducts = new ArrayList<ProductInfo>();// 待刪除的子元素列表 List<ProductInfo> childs = children.get(group.getId()); for (int j = 0; j < childs.size(); j++) { if (childs.get(j).isChoosed()) { toBeDeleteProducts.add(childs.get(j)); } } childs.removeAll(toBeDeleteProducts); } groups.removeAll(toBeDeleteGroups); selva.notifyDataSetChanged(); calculate(); } @Override public void doIncrease(int groupPosition, int childPosition, View showCountView, boolean isChecked) { ProductInfo product = (ProductInfo) selva.getChild(groupPosition, childPosition); int currentCount = product.getCount(); currentCount++; product.setCount(currentCount); ((TextView) showCountView).setText(currentCount + ""); selva.notifyDataSetChanged(); calculate(); } @Override public void doDecrease(int groupPosition, int childPosition, View showCountView, boolean isChecked) { ProductInfo product = (ProductInfo) selva.getChild(groupPosition, childPosition); int currentCount = product.getCount(); if (currentCount == 1) return; currentCount--; product.setCount(currentCount); ((TextView) showCountView).setText(currentCount + ""); selva.notifyDataSetChanged(); calculate(); } @Override public void checkGroup(int groupPosition, boolean isChecked) { GroupInfo group = groups.get(groupPosition); List<ProductInfo> childs = children.get(group.getId()); for (int i = 0; i < childs.size(); i++) { childs.get(i).setChoosed(isChecked); } if (isAllCheck()) cb_check_all.setChecked(true); else cb_check_all.setChecked(false); selva.notifyDataSetChanged(); calculate(); } @Override public void checkChild(int groupPosition, int childPosiTion, boolean isChecked) { boolean allChildSameState = true;// 判斷改組下面的所有子元素是否是同一種狀態 GroupInfo group = groups.get(groupPosition); List<ProductInfo> childs = children.get(group.getId()); for (int i = 0; i < childs.size(); i++) { if (childs.get(i).isChoosed() != isChecked) { allChildSameState = false; break; } } if (allChildSameState) { group.setChoosed(isChecked);// 如果所有子元素狀態相同,那麼對應的組元素被設為這種統一狀態 } else { group.setChoosed(false);// 否則,組元素一律設定為未選中狀態 } if (isAllCheck()) cb_check_all.setChecked(true); else cb_check_all.setChecked(false); selva.notifyDataSetChanged(); calculate(); } private boolean isAllCheck() { for (GroupInfo group : groups) { if (!group.isChoosed()) return false; } return true; } /** 全選與反選 */ private void doCheckAll() { for (int i = 0; i < groups.size(); i++) { groups.get(i).setChoosed(cb_check_all.isChecked()); GroupInfo group = groups.get(i); List<ProductInfo> childs = children.get(group.getId()); for (int j = 0; j < childs.size(); j++) { childs.get(j).setChoosed(cb_check_all.isChecked()); } } selva.notifyDataSetChanged(); } /** * 統計操作<br> * 1.先清空全域性計數器<br> * 2.遍歷所有子元素,只要是被選中狀態的,就進行相關的計算操作<br> * 3.給底部的textView進行資料填充 */ private void calculate() { totalCount = 0; totalPrice = 0.00; for (int i = 0; i < groups.size(); i++) { GroupInfo group = groups.get(i); List<ProductInfo> childs = children.get(group.getId()); for (int j = 0; j < childs.size(); j++) { ProductInfo product = childs.get(j); if (product.isChoosed()) { totalCount++; totalPrice += product.getPrice() * product.getCount(); } } } tv_total_price.setText("¥" + totalPrice); tv_go_to_pay.setText("去支付(" + totalCount + ")"); } }