簡單介紹一下Vue2.0
阿新 • • 發佈:2019-02-08
Vue
Vue是用於構建使用者介面的漸進框架。作者尤雨熙特別強調它與其他的框架不同,Vue是漸進式的框架,可以逐步採用,不必一下就通過框架去重構專案。 另外Vue的核心庫只專注於檢視層,這樣就更容易與其他庫或現有專案進行整合,也更靈活。
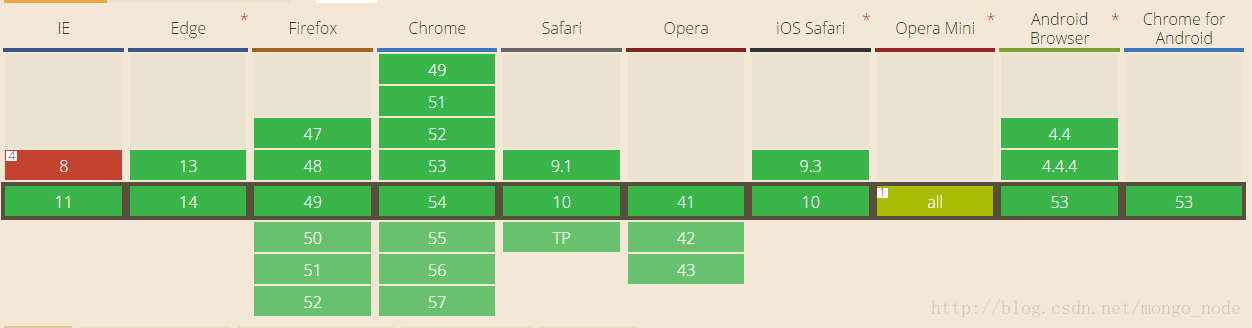
Vue在相容性上不支援IE8以下版本的瀏覽器,用到了ECMAScript 5的功能,所有支援ECMAScript 5的瀏覽器都沒問題,像這些:
安裝
- 如果你已經熟悉並安裝webpack那可以直接裝一個CLI版即命令列工具,快速方便。
$ npm install --global vue-cli # 安裝 vue-cli。
$ vue init webpack my-project # 使用 "webpack" 模版建一個新專案。 - 如果你想要最新的原始碼自己編譯可以到github上下載:
$ git clone https://github.com/vuejs/vue.git node_modules/vue
$ cd node_modules/vue
$ npm install
$ npm run build- 如果只是先學習一下,那推薦用npm安裝最新的穩定版本:
$ npm install vueHello World
vue的使用比較簡單,我們可以看幾個小例子,例如來個hello vue.js,通過建構函式建立一個例項:
<script>
var vm = new Vue({
el: '#demo',
data: {
msg:'Hello vue.js!'
}
})
</script>在html檔案中,通過簡單的模版語法做一個引用就可以獲取資料了。
<div id="demo" >
{ { msg } }
</div>效果是這樣的:
為了讓使用者與我們的應用程式進行互動,可以通過使用v-on指令,處理使用者輸入。在vue.js中v-作為指令的字首,例如v-on(事件)、v-for(迴圈)、v-bind(繫結屬性)等。
html:
<div id="demo">
<p>{{ msg }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>js:
var vm = new Vue({
el: '#demo',
data: {
msg: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.msg = this.msg.split('').reverse().join('')
}
}
})效果如下:
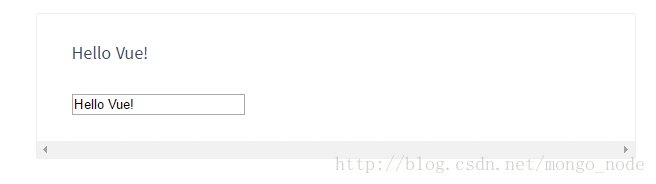
Vue還提供了v-model指令,使表單輸入和WEB應用之間的雙向繫結變得十分簡單:
html:
<div id="demo">
<p>{{ msg }}</p>
<input v-model="msg">
</div>js:
var vm = new Vue({
el: '#demo',
data: {
msg: 'Hello Vue!'
}
})效果如下:
分享Vue.js的入門級全家桶系列教程: