ECHart顯示杭州區域熱力圖
阿新 • • 發佈:2019-02-08
後臺所用技術springmvc+ibatis
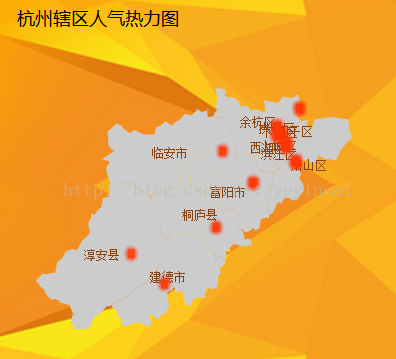
實現效果
程式碼實現如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="${rc.contextPath}/common/js/jquery-1.10.2.js"></script> <script src="${rc.contextPath}/common/plugs/echart/js/esl.js" type="text/javascript"></script> </head> <body> <div id="main" style="width:100%;height:350px;"> </div> </body> <script type="text/javascript"> require.config({ paths:{ 'echarts': '${rc.contextPath}/common/plugs/echart/js/echarts-map' } }); // 作為入口 require( [ 'echarts', 'echarts/chart/map' ], function (ec) { var myChart = ec.init(document.getElementById('main')); var cityMap = { "杭州市": "330100" }; var placeList = [ {name:'西湖區', geoCoord:[120.13, 30.27],count:$!{xh}}, {name:'上城區', geoCoord:[120.17, 30.25],count:$!{sc}}, {name:'下城區', geoCoord:[120.17, 30.28],count:$!{xc}}, {name:'江乾區', geoCoord:[120.20, 30.27],count:$!{jg}}, {name:'拱墅區', geoCoord:[120.13, 30.32],count:$!{gs}}, {name:'濱江區', geoCoord:[120.20, 30.20],count:$!{bj}}, {name:'蕭山區', geoCoord:[120.27, 30.17],count:$!{xs}}, {name:'餘杭區', geoCoord:[120.30, 30.42],count:$!{yh}}, {name:'桐廬縣', geoCoord:[119.67, 29.80],count:$!{tl}}, {name:'淳安縣', geoCoord:[119.03, 29.60],count:$!{ca}}, {name:'建德市', geoCoord:[119.28, 29.48],count:$!{jd}}, {name:'富陽市', geoCoord:[119.95, 30.05],count:$!{fy}}, {name:'臨安市', geoCoord:[119.72, 30.23],count:$!{la}} ]; option = { tooltip : { trigger: 'item', formatter: '{b}' }, series : [ { name: '杭州市地圖', type: 'map', mapType: '杭州市', roam:true, itemStyle:{ normal:{label:{show:true}}, emphasis:{label:{show:true}} }, data:[], markPoint : { symbol:'Circle', symbolSize: 0.3, large: true, effect : { show: true }, itemStyle:{ normal:{color:"#FF3300"} }, data : (function(){ var data = []; for(var j=0;j<placeList.length;j++){ var len = placeList[j].count; var x = parseInt(4*Math.random())%4; var geoCoord = placeList[j].geoCoord; while(len--) { if(x==0){ data.push({ name : placeList[j].name + len, value : 2000, geoCoord : [ geoCoord[0] + Math.random()*0.05, geoCoord[1] + Math.random()*0.05 ] }) } if(x==1){ data.push({ name : placeList[j].name + len, value : 2000, geoCoord : [ geoCoord[0] + Math.random()*0.05, geoCoord[1] - Math.random()*0.05 ] }) } if(x==2){ data.push({ name : placeList[j].name + len, value : 2000, geoCoord : [ geoCoord[0] - Math.random()*0.05, geoCoord[1] - Math.random()*0.05 ] }) } if(x==3){ data.push({ name : placeList[j].name + len, value : 2000, geoCoord : [ geoCoord[0] + Math.random()*0.05, geoCoord[1] - Math.random()*0.05 ] }) } } } return data; })() } } ], backgroundColor: '#fffff' }; var curIndx = 0; var mapType = []; var mapGeoData = require('echarts/util/mapData/params'); for (var city in cityMap) { mapType.push(city); // 自定義擴充套件圖表型別 mapGeoData.params[city] = { getGeoJson: (function (c) { var geoJsonName = cityMap[c]; return function (callback) { $.getJSON('${rc.contextPath}/common/plugs/echart/js/' + geoJsonName + '.json', callback); } })(city) } } var ecConfig = require('echarts/config'); var zrEvent = require('zrender/tool/event'); myChart.setOption(option); } ); </script> </html>
前臺所需要的js,前往