Openlayers之顯示地理位置座標
阿新 • • 發佈:2019-02-09
1、新建一個html頁面,引入ol.js和ol.css檔案,然後在body中建立兩個div標籤,分別用來作為地圖和滑鼠位置控制元件的容器;
2、程式碼實現
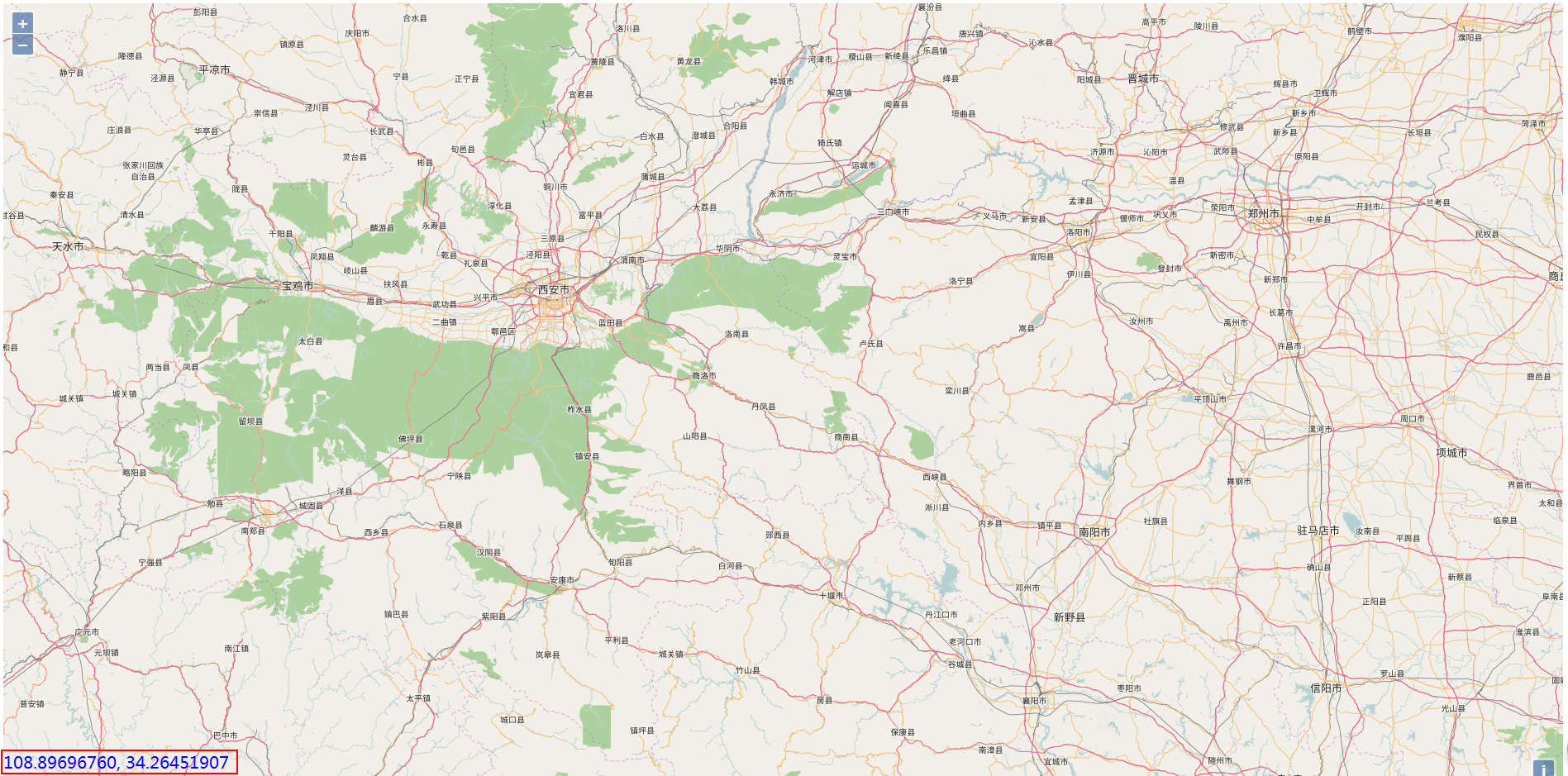
3、結果展示<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="../lib/ol/ol.js"></script> <link href="../css/ol.css" rel="stylesheet" /> <style type="text/css"> #myposition { float:left; position:absolute; bottom:10px; width:400px; height:20px; z-index:2000; } .mosuePosition { color:blue; font-size:20px; font-family:'微軟雅黑'; } </style> <script type="text/javascript"> window.onload = function () { //初始化滑鼠位置控制元件 var mousePositionControl = new ol.control.MousePosition({ //樣式類名稱 className: 'mosuePosition', //投影座標格式,顯示小數點後邊多少位 coordinateFormat: ol.coordinate.createStringXY(8), //指定投影 projection: 'EPSG:4326', //目標容器 target:document.getElementById('myposition') }); //初始化地圖容器 var map = new ol.Map({ target:'map', layers:[ new ol.layer.Tile({ source:new ol.source.OSM() }), ], view:new ol.View({ center:[0,0], zoom:3 }) }); //將滑鼠位置座標控制元件加入到map中 map.addControl(mousePositionControl); } </script> </head> <body> <div id="map"> <div id="myposition"></div> </div> </body> </html>
當滑鼠在地圖上移動時,會在左下角顯示當前位置的地理座標