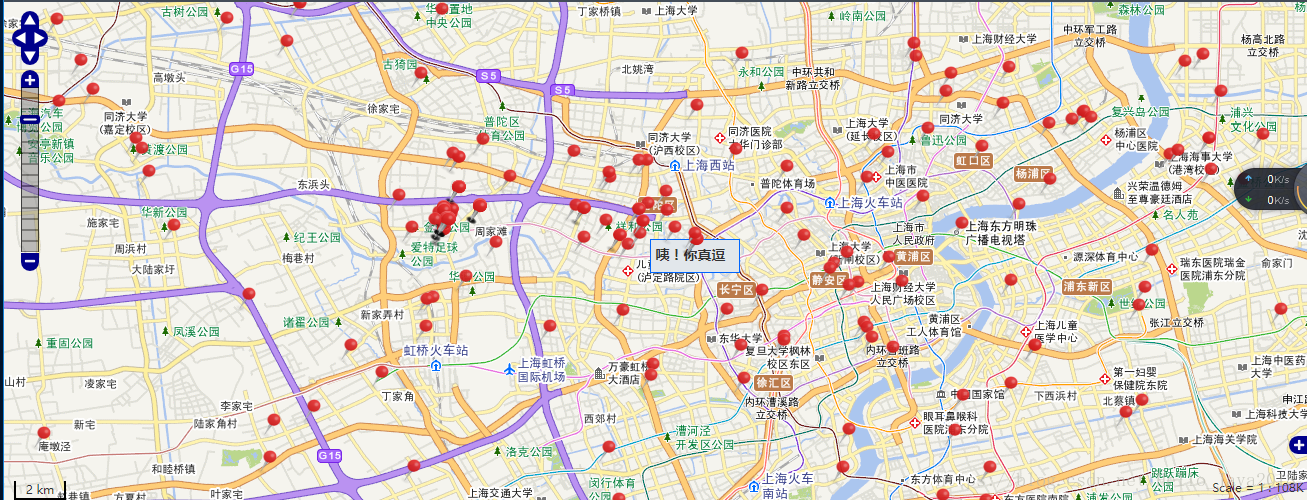
根據經緯度在地圖上新增標記,實現登陸使用者分佈地理位置,顯示使用者資訊
阿新 • • 發佈:2018-11-20
實現登陸使用者分佈地理位置標註,可以顯示使用者資訊
直接上乾貨(整個html網頁)
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <title>根據經緯度在地圖上新增標記</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!-- 載入OpenLayers 類庫 --> <script type="text/javascript" src="http://www.openlayers.cn/olapi/OpenLayers.js"> </script> <!--jquery庫 --> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <style> body,html{ width:99%; height: 100%; font-family: "arial, helvetica, sans-serif"; font-size: x-large; font-kerning: inherit; font-stretch: expanded; } #map{ height: 530px; font-size: 14px; font-family: "微軟雅黑"; backface-visibility: visible; background-blend-mode: inherit; background-origin: border-box; background: content-box; } </style> <script type="text/javascript"> $(document).ready(function() { init(); }) function init() { var option = { controls : [ new OpenLayers.Control.Navigation(), //導航 new OpenLayers.Control.PanZoomBar(), //放大縮小 new OpenLayers.Control.Scale(), new OpenLayers.Control.ScaleLine(), new OpenLayers.Control.OverviewMap() ], numZoomLevels : 15 //,//最大級別 }; map = new OpenLayers.Map('map', option); layer = new OpenLayers.Layer.WMTS({ name : "中國底圖(向量)", //測試地址 url : "http://t0.tianditu.com/vec_c/wmts", //中國底圖 layer : "vec", style : "default", matrixSet : "c", format : "tiles", isBaseLayer : true }); //測試使用,正式環境去掉 var tdt2 = new OpenLayers.Layer.WMTS({ name : "中國底圖註記", url : "http://t0.tianditu.com/cva_c/wmts", //中國底圖註記 layer : "cva", style : "default", matrixSet : "c", format : "tiles", isBaseLayer : false }); map.addLayers([ layer, tdt2 ]); //從伺服器獲取使用者資料進行繫結 $.ajax({ type : "POST", url : "請求介面", data : { "pageNumber" : "1" , "pageSize" : "100" }, dataType : "JSON", async : false, success : function(data) { $.each(data, function(i, item) { popupClass = OpenLayers.Popup.Anchored; addMarker(經度,緯度,popupClass, false,"<b>"+item.nickname(自己拼裝使用者資訊)+"</b>");//新增標記 }); }, error : function() { alert("Error"); } }); map.setCenter(new OpenLayers.LonLat(116.5, 40).transform( new OpenLayers.Projection("EPSG:4326"), map .getProjectionObject()), 8);//預設放大級別7 //map.zoomToMaxExtent(); //顯示滑鼠位置座標 map.addControl(new OpenLayers.Control.MousePosition({ displayProjection : 'EPSG:4326' })); } //新增標記 function addMarker(longitude,latitude,popupClass, closeBox,popupContentHTML,overflow) { var markers = new OpenLayers.Layer.Markers("分站"); //設定顯示座標 var x = 0, y = 0; //北京 //圖片顯示 var icon = new OpenLayers.Icon('顯示標註的小紅點的圖片路徑, { w : 21, h : 25 }, { x : -10.5, y : -25 }); var feature = new OpenLayers.Feature(markers, new OpenLayers.LonLat( longitude, latitude).transform( new OpenLayers.Projection("EPSG:4326"), map .getProjectionObject()), { 'icon' : icon }); var marker = feature.createMarker(); feature.closeBox = closeBox; feature.popupClass = popupClass; feature.data.popupContentHTML = popupContentHTML ; feature.data.overflow = (overflow) ? "auto" : "hidden"; var markerClick = function (evt) { if (this.popup == null) { this.createPopup(this.closeBox); this.popup.setBackgroundColor("#E2E7EB"); this.popup.setBorder("1px #0066ff solid"); this.popup.setSize(new OpenLayers.Size(80,24)) map.addPopup(this.popup); this.popup.show(); } else { this.popup.toggle(); } currentPopup = this.popup; OpenLayers.Event.stop(evt); }; var mousOut = function onPopupClose(evt) { map.removePopup(this.popup); this.popup.destroy(); this.popup = null; } marker.events.register("mouseover", feature, markerClick); marker.events.register("mouseout", feature, mousOut); markers.addMarker(marker); map.addLayer(markers); } </script> </head> <body class="page-container-bg-solid page-header-menu-fixed page-md"> <div th:replace="view/common/nav :: navbar" style="width:100%;hight:25%"></div> <div id="map" style="width: 100%;"></div> </body> </html>