html5學習canvas影象處理
上一篇部落格主要學習了關於canvas的圖性處理相關用法,這裡所有的圖形都是通過計算機進行繪製的,今天學些使用canvas來繪製以後的影象以及影象的部分處理操作。
drawImage繪製圖像到canvas
可以使用drawImage來將圖片繪製到canvas中,該方法有如下引數:
- drawImage(image,dx,dy)
imgae :需要繪製的圖片,dx,dy:表示繪製的圖片左上角的x和y座標 - drawImage(image,dx,dy,dw,dh)
dw,dh: 表示需要繪製的圖片的大小,此時如果圖片大於或者小於canvas畫布的大小,會自動進行縮放操作。 - drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh)
這裡的意思是將原影象的左上角從sx,sy位置開始擷取sw,sh的寬和高,將擷取後的圖片會知道canvas的從dx,dy開始的,dw,dh大小的畫布上。
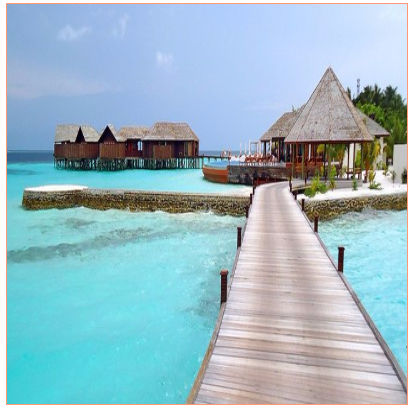
drawImage(image,dx,dy)
var canvas = document.getElementById("canvas");
canvas.width = 640;
canvas.height = 337;
var context = canvas.getContext("2d");
var image = new Image();
image.src = "tee.jpg";
//alert(image);
image.onload = function() {//當圖片完全載入完成,在進行繪製
context.drawImage(image,0,0);
}這裡,我的canvas的大小正好和圖片的大小是一樣的,效果如下:
drawImage(image,dx,dy,dw,dh)
此時我們將canvas的大小變大和改小,並且將dw和dh引數寫為和canvas的大小相同的寬高,縮放效果如下:
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 500;
var context = canvas.getContext("2d");
var image = new Image();
image.src = "tee.jpg";
image.onload = function() {//當圖片完全載入完成,在進行繪製 可以看到此時放大的效果如下:

再看下縮小效果:
canvas.width = 400;
canvas.height = 400;drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh)
var canvas = document.getElementById("canvas");
canvas.width = 400;
canvas.height = 400;
var context = canvas.getContext("2d");
var image = new Image();
image.src = "tee.jpg";
image.onload = function() {//當圖片完全載入完成,在進行繪製
context.drawImage(image,50,50,200,200,100,100,200,200);
}上面的程式碼,表示將原圖從左上角50,50處開始擷取,擷取200,200的寬和高,繪製到canvas中100,100,開始200,200大小的畫布上,此時效果如下:

另外也可以使用如下程式碼將擷取的原圖繪製到整個畫布上,此時會進行縮放操作。
context.drawImage(image,50,50,200,200,0,0,canvas.width,canvas.height);放大縮小當前的影象
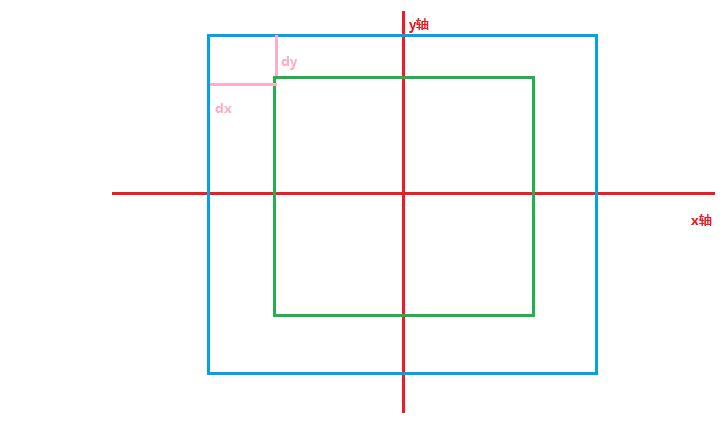
在canvas中,如果當前需要繪製的影象的寬和高大於當前canvas的寬和高的話,則超出部分不進行繪製,利用這一點我們可以結合html5中的新增<input type="range">標籤,來實現放大和縮小當前影象。

可以看到此時:
圖片相對於畫布左上角的座標:
dx = canvas.width/2 - imageWidth / 2;
dy = var dy = canvas.height/2 - imageHeight /2;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<style type="text/css">
canvas{
margin: 0 auto;
display: block;
border: 1px #ff9875 solid;
}
input{
margin: 20px auto;
display: block;
width:650px;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<input type="range" id="scale_range" min="0.5" max="3.0" value="1.0" step="0.02">
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
var slide = document.getElementById("scale_range");
var image = new Image();
window.onload = function(e) {
canvas.width = 640;
canvas.height = 337;
var scale = slide.value; //獲得初始的縮放值
image.src = "tee.jpg";
image.onload = function() {//當圖片完全載入完成,在進行繪製
drawScaleImage(scale);
//為slide新增滑鼠移動的事件,每次滑鼠在該slide上移動的時候更具新的value重新繪製image
slide.onmousemove = function() {
scale = slide.value;//獲得當前的縮放值
drawScaleImage(scale); //根據新的scale重新繪製image
}
}
}
function drawScaleImage(scale) {
//alert("drawScaleImage"+ scale);
//獲得縮放以後的圖片的寬和高
var imageWidth = canvas.width * scale;
var imageHeight = canvas.height * scale;
var dx = canvas.width/2 - imageWidth / 2;
var dy = canvas.height/2 - imageHeight /2;
//alert("drawScaleImage dx :"+ dx+" dy"+dy+" imagewidth:"+imageWidth+" imageHeight:"+imageHeight);
//每次在繪製新的image之前先清除當前canvas
context.clearRect(0,0,canvas.width,canvas.height);
context.drawImage(image,dx,dy,imageWidth,imageHeight);
}
</script>
</body>
</html>此時效果如下:
為圖片新增水印
上面的三個drawImage方法的第一個引數,不僅可以傳入一個image物件,同時也可以傳入另外一個canvas,當傳入另外一個canvas物件的時候,表示將傳入的canvas繪製到當前canvas中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<style type="text/css">
#canvas{
margin: 0 auto;
display: block;
border: 1px #ff9875 solid;
}
#water{
display: none;
}
</style>
<script type="text/javascript">
window.onload = function(e) {
var canvas = document.getElementById("canvas");
canvas.width = 640;
canvas.height = 337;
var context = canvas.getContext("2d");
//獲得繪製水印的canvas
var waterCanvas = document.getElementById("water");
waterCanvas.width = 260;
waterCanvas.height = 80;
//獲得繪製水印的canvas的context物件
var waterContext = waterCanvas.getContext("2d");
//繪製水印,這裡的水印添加了0.7的透明度
waterContext.font = "bold 30px Arial";
waterContext.fillStyle = "rgba(255,255,255,0.7)";
waterContext.textBaseline = "middle";
waterContext.fillText("hello canvas",50,50);
var image = new Image();
image.src = "tee.jpg";
//alert(image);
image.onload = function() {//當圖片完全載入完成,在進行繪製
context.drawImage(image,0,0);
//在繪製完成圖片以後,在該圖片上繪製已經提前繪製好的水印canvas
context.drawImage(waterCanvas,canvas.width - waterCanvas.width,canvas.height - waterCanvas.height);
}
}
</script>
</head>
<body>
<canvas id="canvas"></canvas>
<canvas id="water"></canvas>
</body>
</html>可以看到這裡首先在當前水印canvas上繪製一個帶有透明度的文字,然後在當前圖片canvas繪製完成之後,將該水印canvas繪製到該圖片canvas上。此時效果如下:
canvas和滑鼠互動
我們可以重寫onmousemove,onmousedown等事件來處理滑鼠點選或者移動時候的事件。這裡是一個簡單的:當滑鼠在canvas中按下並且滑動的時候,列印當前滑鼠相對於canvas左上角的座標到控制檯:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<style type="text/css">
canvas{
margin: 0 auto;
display: block;
border: 1px #ff9875 solid;
}
</style>
<script type="text/javascript">
window.onload = function(e) {
var isMouseDown = false;
var canvas = document.getElementById("canvas");
canvas.width = 652;
canvas.height = 348;
var context = canvas.getContext("2d");
var image = new Image();
image.src = "tee.jpg";
//alert(image);
image.onload = function() {//當圖片完全載入完成,在進行繪製
context.drawImage(image,0,0,canvas.width,canvas.height);
}
//滑鼠在canvas移動的時候回撥的方法
canvas.onmousemove = function(e) {
e.preventDefault();//阻止瀏覽器預設處理onmousemove的事件
if (isMouseDown == true) {//如果滑鼠按下
//獲得box物件,該物件中包含了當前canva相對瀏覽器左上角的位置
var box = canvas.getBoundingClientRect();
//e.clientX - box.left和e.clientY - box.top: 標示當前滑鼠點選位置相對於canvas左上角的位置
console.log(e.clientX - box.left,e.clientY - box.top)
};
}
canvas.onmousedown = function(e) {
e.preventDefault();
isMouseDown = true;//表示當前滑鼠被按下
//console.log(e.clientX,e.clientY); //該clientX和clientY是相對於瀏覽器左上角的座標
var box = canvas.getBoundingClientRect();
console.log(e.clientX - box.left,e.clientY - box.top);
}
canvas.onmouseup = function(e) {
e.preventDefault();
isMouseDown = false; //表示當前滑鼠擡起
}
canvas.onmouseout = function(e) {
e.preventDefault();
isMouseDown = false; //當滑鼠移出當前canvas物件的時候,將該標示設定為false
}
}
</script>
</head>
<body>
<canvas id="canvas"></canvas>
</body>
</html>