android 自定義下拉重新整理動畫效果
阿新 • • 發佈:2019-02-09
今天公司讓把官方的下拉重新整理動畫改一下,自己仔細讀pullTorefresh原始碼,終於發現了蛛絲馬跡,現我就自己理解將修改步驟給大家講解一下。
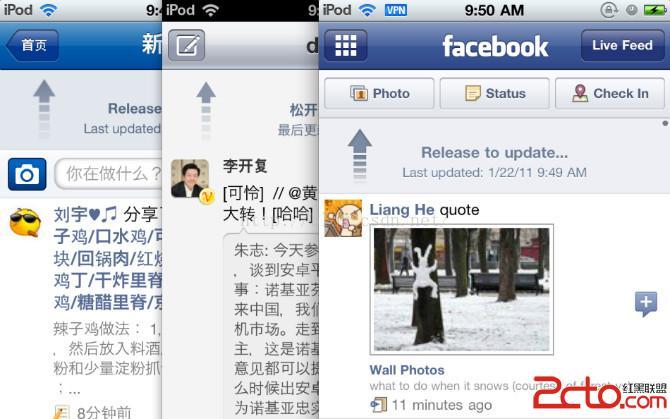
本篇博文要給大家分享的是如何使用修改開源專案PullToRrefresh下拉重新整理的動畫,來滿足我們開發當中特定的需求,我們比較常見的一種下拉重新整理樣式可能是以下這種:
就是下拉列表的時候兩個箭頭上下翻轉,更改日期文字和重新整理狀態,這種是最普遍的一種模式。
另外一種是旋轉動畫,就是重新整理的時候一個圈不停的旋轉,我們公司就是用的第二種。
仔細看看確實不怎麼好看,現在不是看臉的時代嗎,就不賣弄它的才華了,把實用放在第二位吧。
我這裡要實現的一種效果是下拉重新整理時播放一個幀動畫,所以首先得建立一個動畫。
<span style="font-size:14px;"><span style="font-size:14px;"><?xml version="1.0" encoding="UTF-8"?> -<animation-list android:oneshot="false" xmlns:android="http://schemas.android.com/apk/res/android"> <!-- oneshot: 是否只顯示一次 --> <item android:duration="100" android:drawable="@drawable/nv1"/> <item android:duration="100" android:drawable="@drawable/nv2"/> <item android:duration="100" android:drawable="@drawable/nv3"/> <item android:duration="100" android:drawable="@drawable/nv4"/> </animation-list></span></span>
然後新增自定義載入的佈局
好,到了這步我們的工作就基本做了一大半了,接下來我們看原始碼<span style="font-size:14px;">package com.handmark.pulltorefresh.library.internal; import android.content.Context; import android.content.res.TypedArray; import android.graphics.drawable.AnimationDrawable; import android.graphics.drawable.Drawable; import android.view.View; import com.handmark.pulltorefresh.library.PullToRefreshBase; import com.hjwang.netdoctor.R; /** * Created by duan on 2016/2/14. */ public class TweenAnimLoadingLayout extends LoadingLayout { private AnimationDrawable animationDrawable; public TweenAnimLoadingLayout(Context context, PullToRefreshBase.Mode mode, PullToRefreshBase.Orientation scrollDirection, TypedArray attrs) { super(context, mode, scrollDirection, attrs); // 初始化 mHeaderImage.setImageResource(R.drawable.anim_da); animationDrawable = (AnimationDrawable) mHeaderImage.getDrawable(); } // 預設圖片 @Override protected int getDefaultDrawableResId() { return R.drawable.nv1; } @Override protected void onLoadingDrawableSet(Drawable imageDrawable) { // NO-OP } @Override protected void onPullImpl(float scaleOfLayout) { // NO-OP } // 下拉以重新整理 @Override protected void pullToRefreshImpl() { // NO-OP animationDrawable.stop(); } // 正在重新整理時回撥 @Override protected void refreshingImpl() { // 播放幀動畫 animationDrawable.start(); } // 釋放以重新整理 @Override protected void releaseToRefreshImpl() { // NO-OP } // 重新設定 @Override protected void resetImpl() { mHeaderImage.setVisibility(View.VISIBLE); mHeaderImage.clearAnimation(); } }</span>
<span style="font-size:14px;">LoadingLayout createLoadingLayout(Context context, Mode mode,
Orientation scrollDirection, TypedArray attrs) {
switch (this) {
case ROTATE:
default:
return new RotateLoadingLayout(context, mode, scrollDirection,
attrs);
case FLIP:
return new FlipLoadingLayout(context, mode, scrollDirection,
attrs);
}
}</span>所以我們只需將預設的返回的佈局改為我們自定義的佈局就可以了。
這裡只是修改了動畫,如果想要做更炫的效果,把重新整理的頭佈局更改為我們的自定義佈局就行了。就不附原始碼了,如果有任何疑問,請留言。小子也是最近才寫自己的部落格,有什麼不託的地方請大家多多指教。謝謝大家。