小程式表單開發
阿新 • • 發佈:2019-02-09
info.wxml介面:
<!--主容器--> <view class="info-container"> <!--使用者資訊--> <form bindsubmit="submitData" > <view class="page-body-setting"> <view class="page-body-setting-item" > <view class="own-info-item"> <view class="info-name"> <text>暱稱: </text></view> <view class="info-text"> 長歌</view> </view> </view> <view class="page-body-setting-item" > <view class="own-info-item"> <view class="info-name"> <text>姓名: </text></view> <view class="info-text"> <input name="name" class="input-text" /></view> </view> </view> <view class="page-body-setting-item" > <view class="own-info-item"> <view class="info-name">性別:</view> <view class="info-text"> <radio-group name="sex"> <radio value="1" checked="true">男</radio> <radio value="0">女</radio> </radio-group> </view> </view> </view> <view class="page-body-setting-item" > <view class="own-info-item"> <view class="info-name"> 地址:</view> <view class="info-text"> <input name="address" class="input-text" /></view> </view> </view> <view class="page-body-setting-item" > <view class="own-info-item"> <view class="info-name">行業:</view> <view class="info-text"> <picker bindchange="bindIndustryChange" name="industry" value="{{index}}" range="{{array}}"> <view class="picker"> {{array[index]}} </view> </picker></view> </view> </view> <view class="page-body-setting-item" > <view class="own-info-item"> <view class="info-name">號碼:</view> <view class="info-text"> <input name="phone" class="input-text" maxlength="10" /></view> </view> </view> <view class="page-body-setting-item" > <view class="own-info-item"> <view class="info-name">生日:</view> <view class="info-text"> <picker name="birthday" bindchange="bindDateChange" mode="date" value="{{date}}" start="1990-01-01" end="2018-12-31"> <view class="picker"> {{date}} </view> </picker> </view> </view> </view> <view class="page-body-setting-item" > <view class="own-info-item"> <view class="info-name">公司:</view> <view class="info-text"> <input name="company" class="input-text" /></view> </view> </view> <view class="page-body-setting-item" > <view class="own-info-item"> <view class="info-name">職位:</view> <view class="info-text"> <input name="work" class="input-text" /></view> </view> </view> <view> <button class="button" form-type="submit">修改資訊</button> </view> </view> </form> </view>
info.wxss:
/**使用者資訊樣式**/ .info-container{ background-color:#EFEFF4; height: 100%; } .page-body-setting { margin-top: 12rpx; height: 100%; } .page-body-setting-item { height: 90rpx; background-color: #fff; font-size: 32rpx; line-height: 90rpx; border-bottom-width: 90%; border-bottom: 2px solid #EFEFF4; } .own-info-item{ width: 100%; display: flex; justify-content: space-around; } .info-name{ width: 40%; font-size: 14px; color: gray; text-align: left; margin-left: 10px; } .info-text{ width: 60%; text-align: right; margin-right: 10px; font-size: 14px; color:gray; } .input-text{ margin-top: 20rpx; } .button{ margin-top: 8px; background-color:#00BFFF; color: #FFF; width: 96%; margin-bottom: 10px; } .button-hover { background-color: green; }
info.js:
Page({ /** * 頁面的初始資料 */ data: { array:['IT','製造業','網際網路','網路裝置'], date:"1992-10-12", index:'0' }, /** * 獲取表單資料 */ submitData:function(event){ console.log(event.detail.value) wx.showToast({ title: '資料修改成功', }) }, /** * 獲取行業資料 */ bindIndustryChange:function(event){ this.setData({ index: event.detail.value }) }, /** * 獲取日期資料 */ bindDateChange: function (event) { this.setData({ date: event.detail.value }) }, })
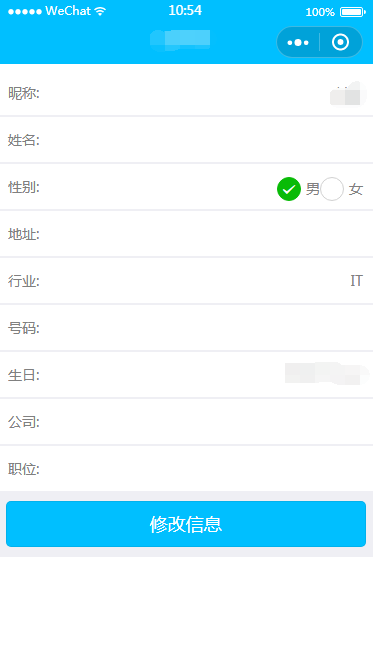
介面效果: