unity 3D遊戲開始介面GUI美化
////////////////2015/07/07////////////
///////////////by xbw///////////////////
//////////////環境 unity 4.6.1//////
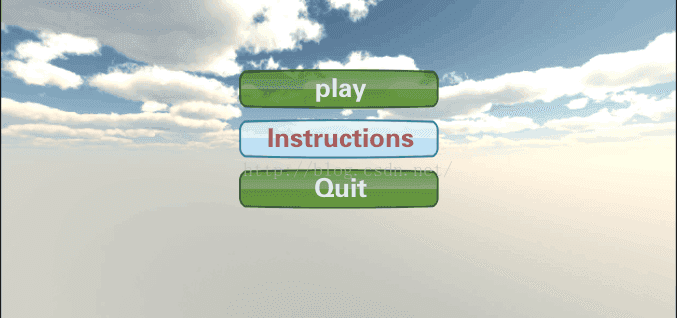
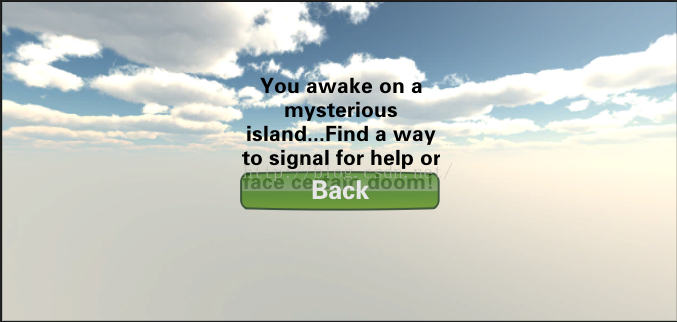
先上效果圖
是不是很可愛,萌萌噠;;;
話不多說,首先建立一個場景,,,
圖片中的天空場景加了天空盒,,,說一下怎麼新增天空盒吧,我不喜歡給主攝像機新增天空盒,不過這種方法也說一下,點選主攝像機,在inspector屬性欄中新增成分,skybox,然後找到天空盒的素材,將他賦給天空盒就好了,
不過,這種方式不能預覽到,只能在執行時才能看到,是不是很不爽啊,,
那就看另一種方法吧,,在edit中找到render setting 開啟,在inspector中找到skybox material,將天空和素材託給他就好了,立馬就會顯示在場景中了;是不是很好玩啊;
我們繼續;;;
首先,找到選單欄中的GameObject--Create Empty,建立一個空物體,我們把它命名為Menu2;
下面不廢話了,直接上程式碼了;自己調整屬性就好了,用的Csharp指令碼
using UnityEngine; using System.Collections; [RequireComponent(typeof(AudioSource))] public class MainMenuGUI : MonoBehaviour { public AudioClip beep; public GUISkin menuSkin; public Rect menuArea; public Rect playButton; public Rect instructionsButton; public Rect quitButton; public Rect instructions; Rect menuAreaNormalized; string menuPage = "main"; // Use this for initialization void Start () { menuAreaNormalized = new Rect(menuArea.x * Screen.width - (menuArea.width * 0.5f), menuArea.y * Screen.height - (menuArea.height * 0.5f), menuArea.width, menuArea.height); } void OnGUI() { GUI.skin = menuSkin; GUI.BeginGroup(menuAreaNormalized); if (menuPage == "main") { if (GUI.Button(new Rect(playButton), "play")) { StartCoroutine("ButtonAction", "second"); //Application.LoadLevel("second"); } if (GUI.Button(new Rect(instructionsButton), "Instructions")) { audio.PlayOneShot(beep); menuPage = "instructions"; } if (GUI.Button(new Rect(quitButton), "Quit")) { StartCoroutine("ButtonAction", "quit"); } } else if(menuPage=="instructions") { GUI.Label(new Rect(instructions), "You awake on a mysterious island...Find a way to signal for help or face certain doom!"); if(GUI.Button(new Rect(quitButton),"Back")) { audio.PlayOneShot(beep); menuPage = "main"; } } GUI.EndGroup(); } IEnumerator ButtonAction(string levelName) { audio.PlayOneShot(beep); yield return new WaitForSeconds(0.35f); if(levelName!="quit") { Application.LoadLevel(levelName); } else { Application.Quit(); Debug.Log("Have Quit"); } } // Update is called once per frame void Update () { } }
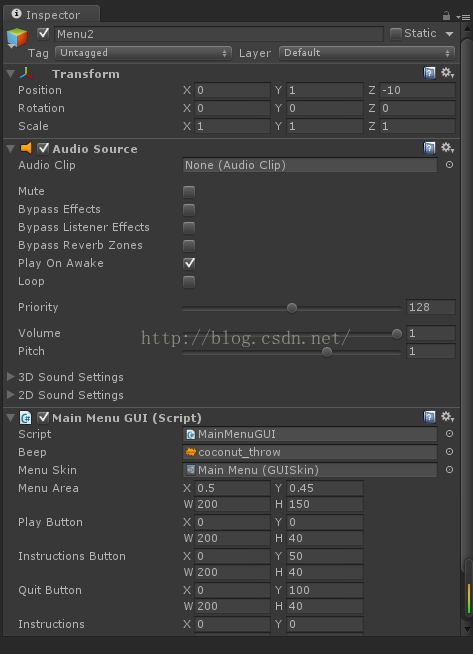
將此程式碼掛載給Menu2這個空物體;;;;
按著這些屬性調整,,,
其中 程式碼中的Beep是聲音檔案,就是點一下按鈕會發出相應的聲音,,,
Menu Skin這個是選單屬性,GUI選單面板,如果不加他,選單是unity自帶的初始狀態,比較醜陋,不用我說,,,
使用了Menu Skin後,就會像本文最開始的那張圖片的按鈕,形狀跟顏色都有了很大的變化;;;
下面介紹一下詳細過程;;;
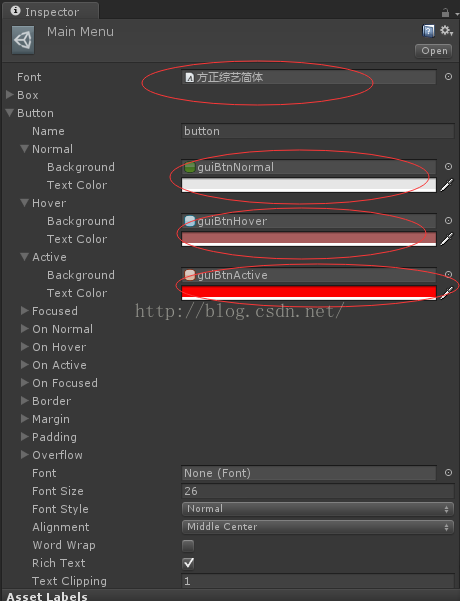
在工程面板中建立一個GUI skin 就是GUI面板,起到美化的作用;;;重新命名為Main Menu
我修改了一下字型,這個只需要把字型資源拖進去就好了;
還修改了Button中的一些,詳細說一下;
這個Normal就是不操作的按鈕樣子,這個背景貼圖把圖片資源拖動過去就好了,,至於這個Text Color就是無操作的顏色;
這個Hover就是滑鼠懸停在按鈕時的顯示,這個貼圖和顏色都有相應的變化,
這個Active就是滑鼠點選下去的反應的響應變化,
還修改了Font Size 字型的大小;;;
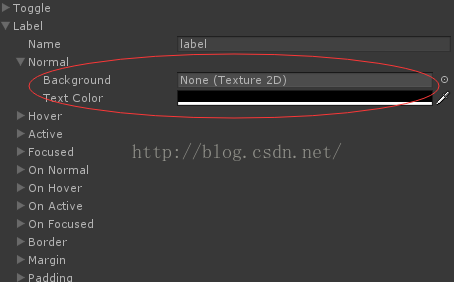
這個是instructions按鈕點選後會顯示一個文字說明,對文字顏色的修改;;;
上個效果圖
是不是很可愛呢,跟著操作一下吧,希望大家互相學習交流,午夜十二點寫的呢,
希望大家多留言,我會及時給予回覆。
至於素材資源,我會給需要的同學發到郵箱去;;;
不早了,我要稍微消遣一下嘍。。。。。。晚安!!