Android 自定義dialog,製作圓角,背景直角問題
阿新 • • 發佈:2019-02-09
問題:在自定義dialog彈窗時,為了美觀設計帶圓角背景,但是圓角邊框的同時會出現白色直角部分,如果設定的是白色底,會出現一種設定圓角無效的假象。
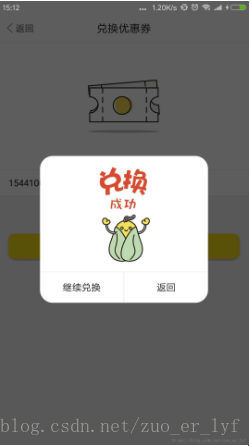
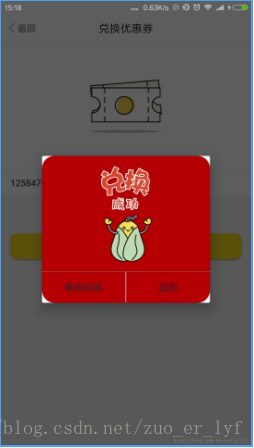
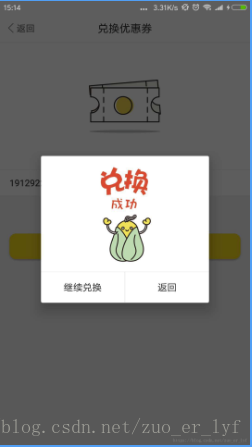
圖:
圖一,要達到的效果,圖二,突出白色直角部分,圖三,設定圓角無效的現象。
程式碼:
public class ExChangeCouponDialog extends Dialog implements View.OnClickListener { private Handler handler; public ExChangeCouponDialog(Context context, Handler handler) { super(context); View view = View.inflate(context, R.layout.exchange_coupon_dialog_layout, null); this.setContentView(view); this.setCanceledOnTouchOutside(false);// 設定點選螢幕Dialog不消失 // Window window=this.getWindow(); // window.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); this.handler = handler; TextView tv_exchange = (TextView) view.findViewById(R.id.tv_exchange); TextView tv_back = (TextView) view.findViewById(R.id.tv_back); tv_exchange.setOnClickListener(this); tv_back.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.tv_exchange: handler.sendEmptyMessage(200); break; case R.id.tv_back: handler.sendEmptyMessage(201); break; } } }
註釋的兩行程式碼,就是將彈窗的背景設定為透明色(#00000000),解決直角問題。
設定圓角 的xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/white" />
<corners android:radius="20dp"></corners>
</shape>