混合開發之Android原生載入ReactNative頁面
這片文章主要記錄一下Android原生載入ReactNative頁面的方法,和上一篇混合開發之ReactNative呼叫Android原生方法可作為上下篇食用
首先還是大概的講一下流程:
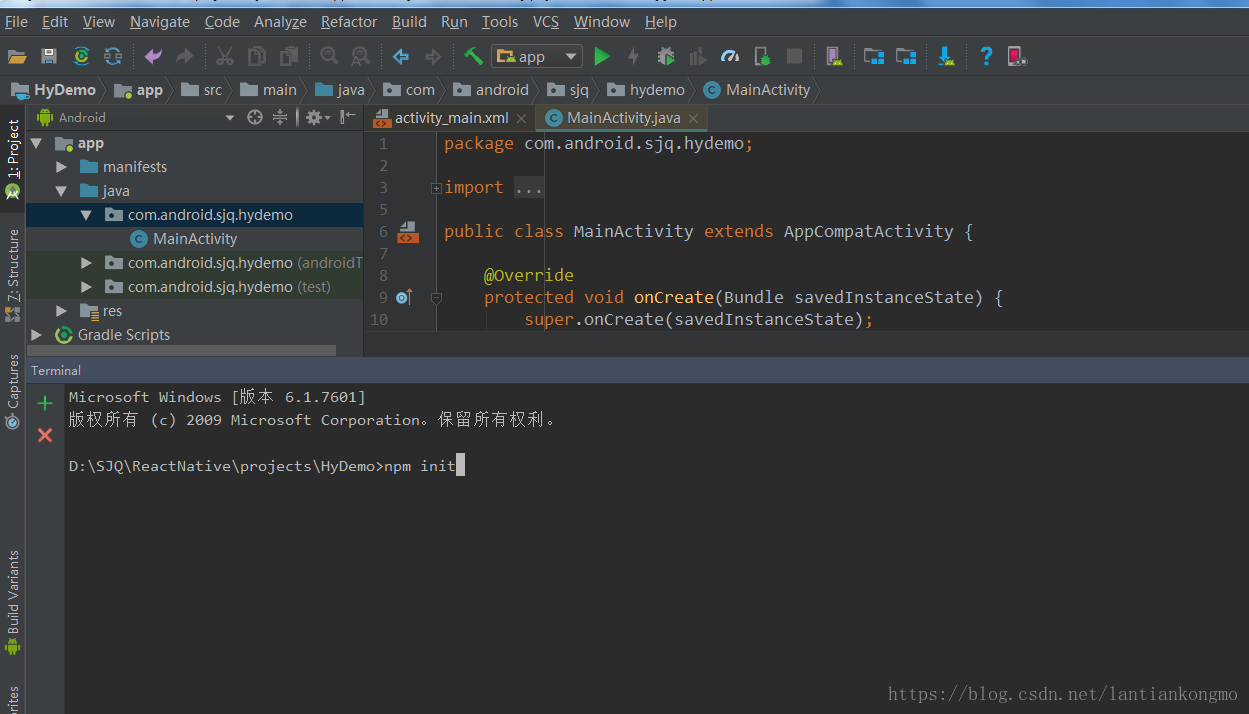
1、Androidstudio新建Android專案,命令列執行npm init,把專案初始化成RN專案
2、執行npm install –save react react-native 安裝react和react-native,這裡要注意一下react-native的版本問題,在使用0.56.0版本的時候,專案編譯會出問題,建議使用其他版本,比如0.55.4
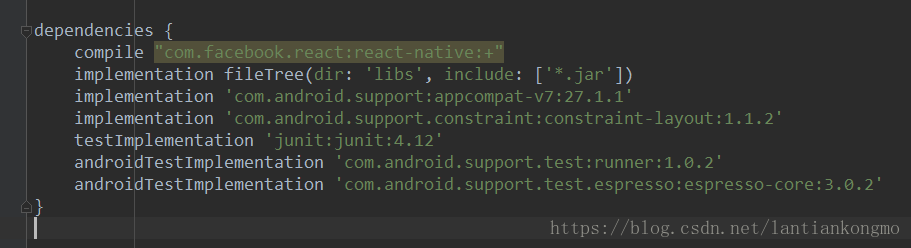
3、Android目錄下的build.gradle引入
dependencies {
compile "com.facebook.react:react-native:+"
...
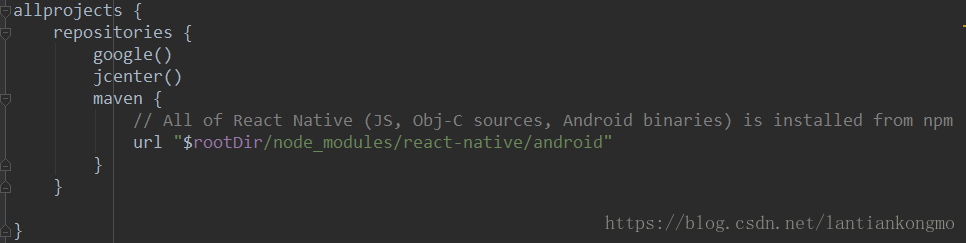
}Project目錄下的build.gradle引入
allprojects {
repositories {
google()
jcenter()
maven {
//這裡要注意路徑 不要寫錯!!!切記
url "$rootDir/node_modules/react-native/android"
}
}
} 新增完之後,專案先編譯一遍
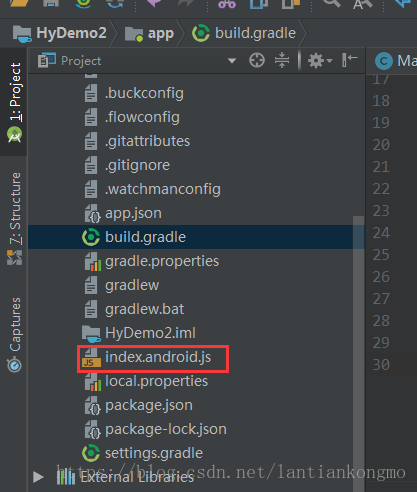
4、在Project目錄下新建index.android.js檔案,編寫ReactNative程式碼
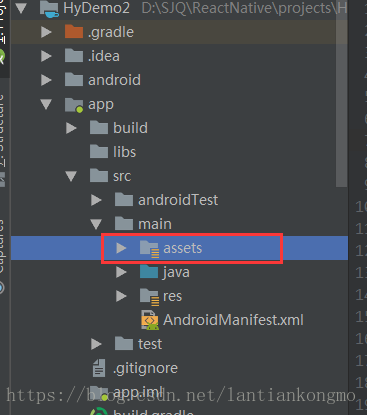
5、在Project目錄下的scr/main中新建assets資料夾,並且在命令列中輸入
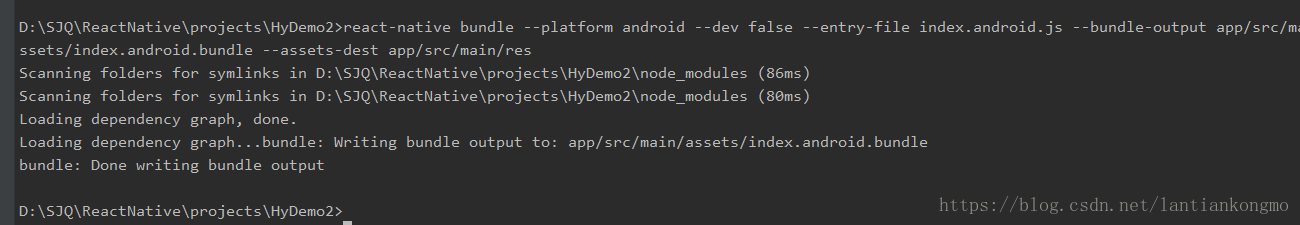
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output app/src/main/assets/index.android.bundle --assets-dest app/src/main/res這裡也要注意路徑,不要寫錯
6、MainActivity繼承ReactActivity返回模組名字
7、自定義MyApplication繼承Application實現ReactApplication
8、執行,看效果
下面看具體步驟:
1、初始化 npm init
並且在生成的package.json檔案中新增下面一行
"start": "node node_modules/react-native/local-cli/cli.js start"修改完的package.json
{
"name": "hydemo2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node node_modules/react-native/local-cli/cli.js start"
},
"author": "",
"license": "ISC",
"dependencies": {
"react": "^16.4.2",
"react-native": "^0.55.4"
}
}
2、安裝react和指定版本的react-native
npm install --save react-native@0.55.4
npm install --save react3、Android目錄下的build.gradle引入
dependencies {
compile "com.facebook.react:react-native:+"
...
}Project目錄下的build.gradle引入
allprojects {
repositories {
google()
jcenter()
maven {
//這裡要注意路徑 不要寫錯!!!切記
url "$rootDir/node_modules/react-native/android"
}
}
}
4、在Project目錄下新建index.android.js檔案,編寫ReactNative程式碼
import React from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
class HelloWorldApp extends React.Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.hello}>Hello world! I222 am from ReactNattive!!</Text>
</View>
)
}
}
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
hello: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
AppRegistry.registerComponent('hydemo2', () => HelloWorldApp);5、在Project目錄下的scr/main中新建assets資料夾,並且在命令列中輸入
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output app/src/main/assets/index.android.bundle --assets-dest app/src/main/res//解釋一下都什麼意思
react-native bundle
--platform android //平臺型別
--dev false //是否是開發
--entry-file index.android.js //輸入
--app/src/main/assets/index.android.bundle //輸出
--assets-dest app/src/main/res //資原始檔

6、MainActivity繼承ReactActivity返回模組名字
package com.android.sjq.hydemo2;
import com.facebook.react.ReactActivity;
import javax.annotation.Nullable;
public class MainActivity extends ReactActivity {
@Nullable
@Override
protected String getMainComponentName() {
//專案名字
return "hydemo2";
}
}
7、自定義MyApplication繼承Application實現ReactApplication
package com.android.sjq.hydemo2;
import android.app.Application;
import com.facebook.react.ReactApplication;
import com.facebook.react.ReactNativeHost;
import com.facebook.react.ReactPackage;
import com.facebook.react.shell.MainReactPackage;
import java.util.Arrays;
import java.util.List;
public class MyApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage()
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
@Override
public void onCreate() {
super.onCreate();
}
}
8、完成,執行
還有一個Android和RN混合開發的demo,需要的可以下載參考,demo包含了
1、Android載入RN頁面
2、Android呼叫RN函式
3、RN呼叫Android函式
傳送門