Android三種動畫之 幀動畫筆記
Android系統中的動畫主要可分為三類
1.幀動畫 (傳送門)
2.補間動畫(傳送門)
3.屬性動畫(傳送門)
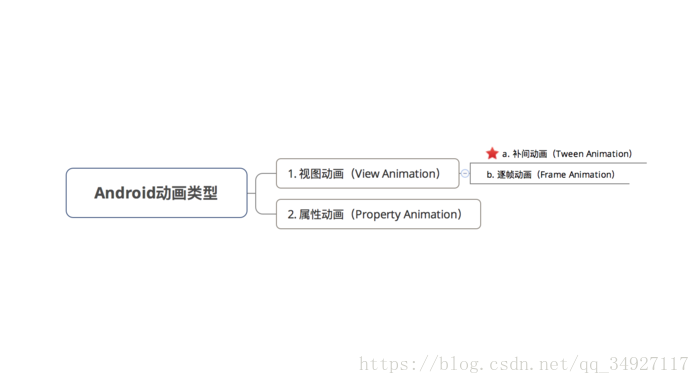
注:下圖來源其他博主,僅此一張
1.幀動畫(Frame Animation) 幀動畫
幀動畫是一種常見的動畫形式(Frame By Frame),其原理是在“連續的關鍵幀”中分解動畫動作,也就是在時間軸的每幀上逐幀繪製不同的內容,使其連續播放而成動畫。
這種動畫更多的依賴於完善的UI資源,原理就是將一張張單獨的圖片連貫的進行播放,從而在視覺上產生一種動畫的效果;有點類似於某些軟體製作gif動畫的方式。
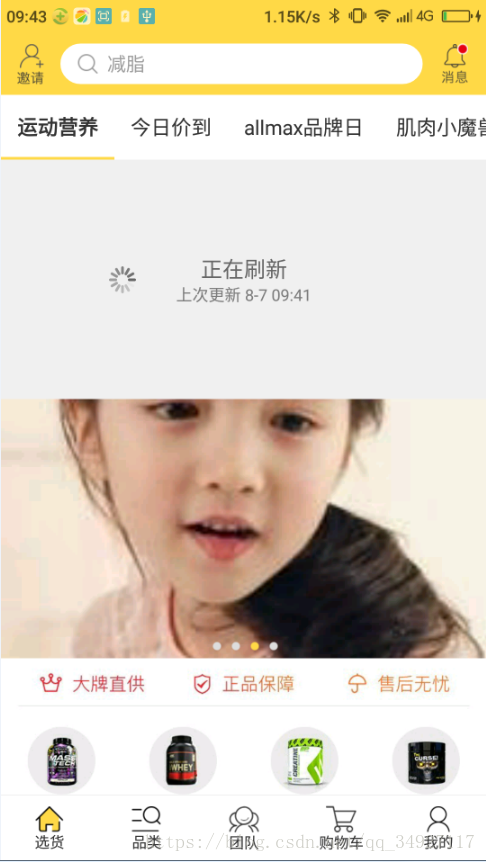
自己腦補 菊花不停的轉動 ,手動滑稽
具體實現過程:
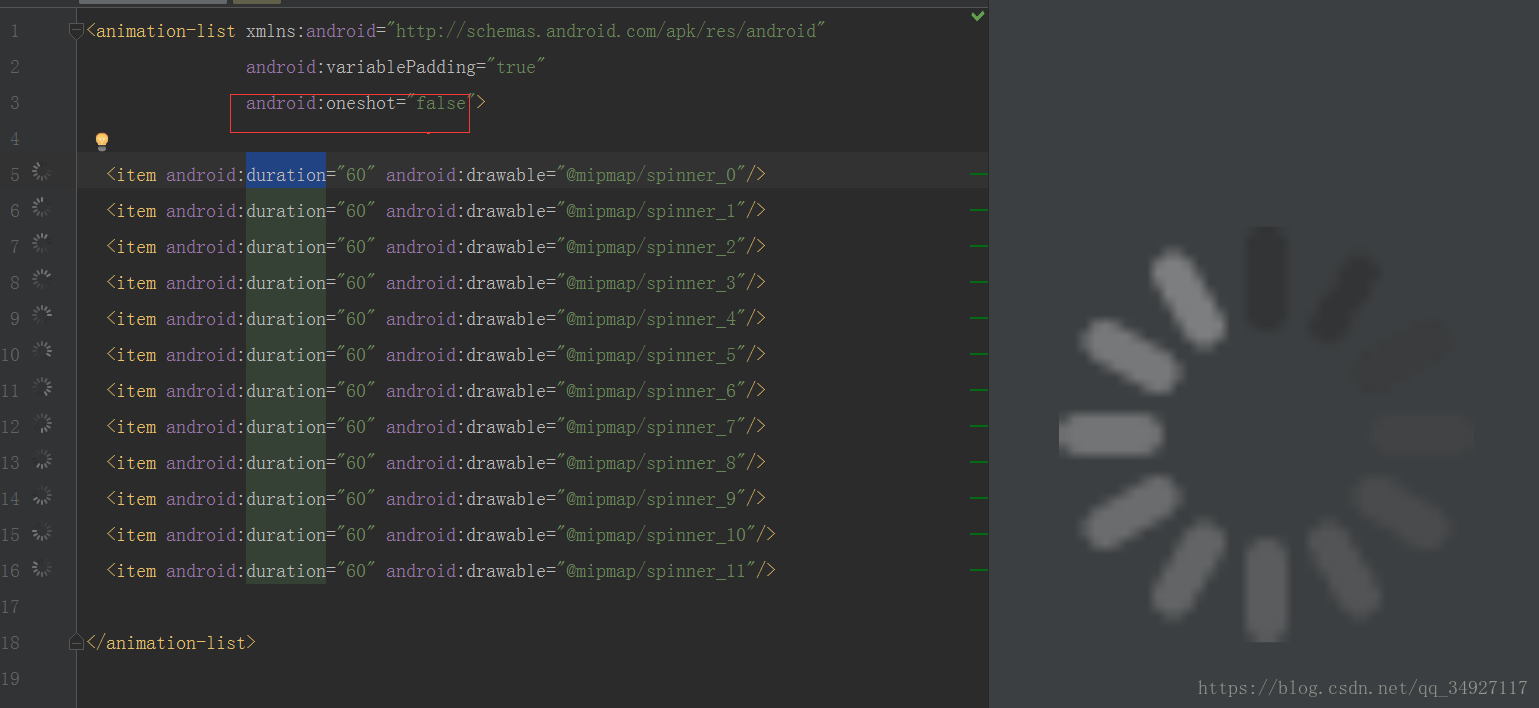
在res/drawable目錄下一個檔案XXXXX__animlist.xml,內容如下:
根節點是animation-list(動畫列表),裡面有一個或者多個item節點組成,
oneshot屬性表示是否只播放一次,true表示只會播放一次,false表示一直迴圈播放,
內部用item節點宣告一個動畫幀
android:drawable指定此幀動畫所對應的圖片資源,
android:druation代表此幀持續的時間,整數,單位為毫秒。
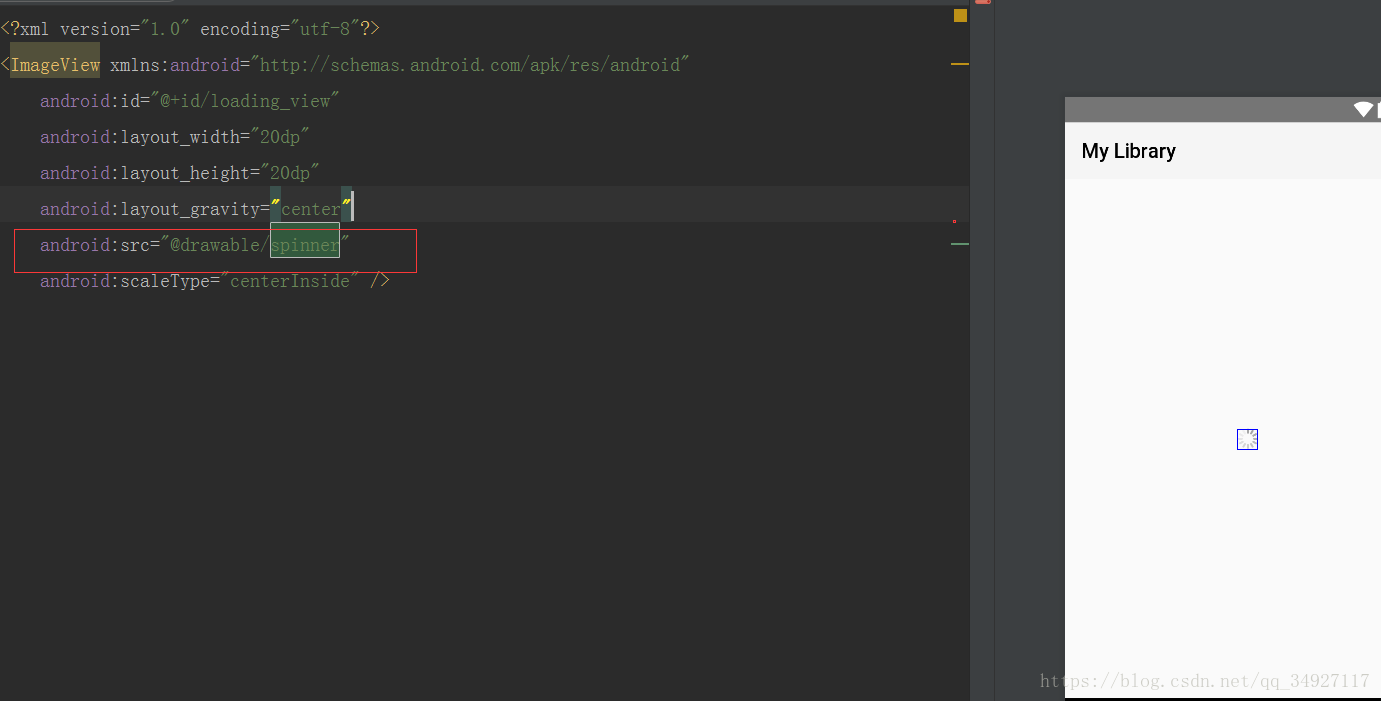
用ImageView控制元件作為動畫載體來顯示動畫
這個時候我們執行一下,發現動畫沒有執行而是停留在第一幀,那是因為AnimationDrawable播放動畫是依附在window上面的,而在Activity onCreate方法中呼叫時Window還未初始化完畢,所有才會停留在第一幀,要想實現播放必須在onWindowFocusChanged中新增如下程式碼:
imageView.setImageResource(R.drawable.lottery_animlist);
AnimationDrawable animationDrawable = (AnimationDrawable) imageView.getDrawable();
animationDrawable.start();如果想要停止播放動畫可以呼叫AnimationDrawable的stop方法
imageView.setImageResource(R.drawable.lottery_animlist); AnimationDrawable animationDrawable = (AnimationDrawable) imageView.getDrawable(); animationDrawable.stop();
注意:(AnimationDrawable) imageView.getDrawable();和(AnimationDrawable) imageView.getBackground();
兩種方法都是可以行的,但是貌似getDrawable()的效率會更高一些
AnimationDrawable 幾個常見的api
void start() - 開始播放動畫
void stop() - 停止播放動畫
addFrame(Drawable frame, int duration) - 新增一幀,並設定該幀顯示的持續時間
void setOneShoe(boolean flag) - false為迴圈播放,true為僅播放一次
boolean isRunning() - 是否正在播放
總結:
Frame Animation(逐幀動畫)相對來說比較簡單,但是在實際開發中使用的頻率還是比較高的。希望以這個小例子能夠掌握逐幀動畫,但是逐幀動畫只能實現比較小的動畫效果,如果複雜而且幀數比較多的動畫不太建議使用逐幀動畫,一方面是因為會造成OOM,另一方面會顯得很卡,如果真是超級複雜的動畫的話建議選擇其他動畫來實現。