Android TextView 單行時要求靠右對齊,第二行要左對齊
需求
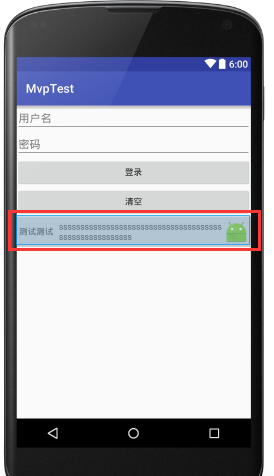
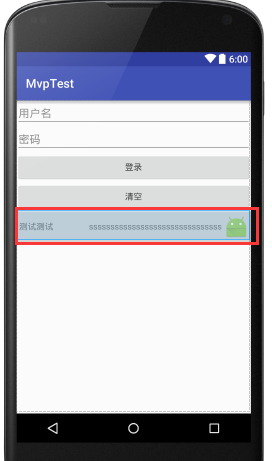
效果見圖:

過程
要求圖片靠右對其,採用RelativeLayout
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#cccccc"
android:gravity="center_vertical">
<ImageView
android:id="@+id/iv_icon"
android:layout_width 結果不理想,第二行會同樣靠右對齊,很醜,,
想了想,應該可以通過採用wrap_content,然後用layout_gravity靠右,gravity靠左的方法實現,but雖然TextView寬度採用的是wrap_content,但是因為父佈局是RelativeLayout,所以採用下面這兩個屬性的時候寬度會自動變撐滿這倆中間的部分,
android:layout_toLeftOf=”@id/iv_icon”
android:layout_toRightOf=”@id/tv_left”
而且重點是在相對佈局中沒有layout_gravity的屬性,所以這個想法夭折了。。
然後和人討論,有人提出新增監聽,在文字改變後用 mTextView.getLineCount();獲取行數,如果大於兩行,再改變gravity為靠右顯示
if(mTextView.getText()!=null){
int lines = mTextView.getLineCount();
System.out.println("LoginActivity.initView-----------linecount"+lines);
if (lines > 1) {
mTextView.setGravity(Gravity.LEFT | Gravity.CENTER_VERTICAL);
}
}這裡個有問題,因為是TextView,如果是兩行,在佈局初始化展示的時候就需要有需求效果,沒法通過新增TextWatcher來判斷。
如果將上述程式碼放到初始化佈局的時候,mTextView.getLineCount();這個方法會返回0,看了下注釋,是這個:
Return the number of lines of text, or 0 if the internal Layout has not been built.因為佈局還沒有建立,我又把上述程式碼放到onResume裡,還是不行,返回依然是0
解決方案
最後就只能取個巧,因為左側的控制元件我是已知其長度的,就按如下的程式碼:
不加android:layout_toRightOf=”@id/tv_left”這個屬性了,這樣就可以保證TextView的寬度是wrap_content,
然後只採用android:layout_toLeftOf=”@id/iv_icon”來讓控制元件靠右,通過android:layout_marginLeft=”70dp”來保證不會覆蓋住左側的控制元件,,,,,,就這樣,,
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#cccccc"
android:gravity="center_vertical">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tv_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_centerVertical="true"
android:text="測試測試"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="70dp"
android:layout_toLeftOf="@id/iv_icon"
android:gravity="center_vertical"
android:text="ssssssssssssssssssss"/>
</RelativeLayout>finally
雖然有些地方不試用,但感覺這樣的展示介面,大部分都是可以確定左側或右側最少有一個是固定長度的,這樣就可以用了。