Android入門教程十七之 LinearLayout(線性佈局)
本節開始講Android中的佈局,Android中有六大布局,分別是: LinearLayout(線性佈局),RelativeLayout(相對佈局),TableLayout(表格佈局) FrameLayout(幀佈局),AbsoluteLayout(絕對佈局),GridLayout(網格佈局) 而今天我們要講解的就是第一個佈局,LinearLayout(線性佈局),我們螢幕適配的使用 用的比較多的就是LinearLayout的weight(權重屬性),在這一節裡,我們會詳細地解析 LinearLayout,包括一些基本的屬性,Weight屬性的使用,以及比例如何計算,另外還 會說下一個用的比較少的屬性:android:divider繪製下劃線!
1.本節學習圖

2.weight(權重)屬性詳解:
①最簡單用法:
如圖:


實現程式碼:
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/LinearLayout1"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:layout_width="0dp"android:layout_height="fill_parent"android:background="#ADFF2F"android:layout_weight="1"/><LinearLayoutandroid:layout_width="0dp"android:layout_height="fill_parent"android:background="#DA70D6"android:layout_weight="2"/></LinearLayout>
要實現第一個的1:1的效果,只需要分別把兩個LinearLayout的weight改成1和1就可以了 用法歸納: 按比例劃分水平方向:將涉及到的View的android:width屬性設定為0dp,然後設定為android weight屬性設定比例即可;類推,豎直方向,只需設android:height為0dp,然後設weight屬性即可! 大家可以自己寫個豎直方向的等比例劃分的體驗下簡單用法!
②weight屬性詳解:
當然,如果我們不適用上述那種設定為0dp的方式,直接用wrap_content和match_parent的話, 則要接著解析weight屬性了,分為兩種情況,wrap_content與match_parent!另外還要看 LinearLayout的orientation是水平還是豎直,這個決定哪個方向等比例劃分
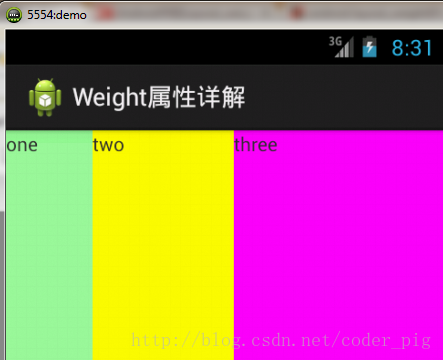
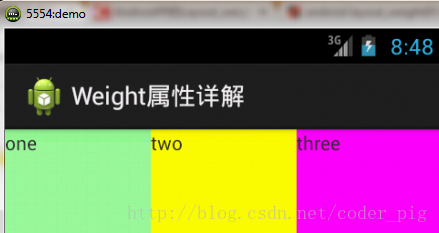
1)wrap_content比較簡單,直接就按比例的了

實現程式碼:
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/LinearLayout1"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"><TextViewandroid:layout_weight="1"android:layout_width="wrap_content"android:layout_height="fill_parent"android:text="one"android:background="#98FB98"/><TextViewandroid:layout_weight="2"android:layout_width="wrap_content"android:layout_height="fill_parent"android:text="two"android:background="#FFFF00"/><TextViewandroid:layout_weight="3"android:layout_width="wrap_content"android:layout_height="fill_parent"android:text="three"android:background="#FF00FF"/></LinearLayout>
2)match_parent(fill_parent):這個則需要計算了
我們寫這段簡單的程式碼:
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/LinearLayout1"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:layout_weight="1"android:layout_width="fill_parent"android:layout_height="fill_parent"android:text="one"android:background="#98FB98"/><TextViewandroid:layout_weight="2"android:layout_width="fill_parent"android:layout_height="fill_parent"android:text="two"android:background="#FFFF00"/><TextViewandroid:layout_weight="3"android:layout_width="fill_parent"android:layout_height="fill_parent"android:text="three"android:background="#FF00FF"/></LinearLayout>
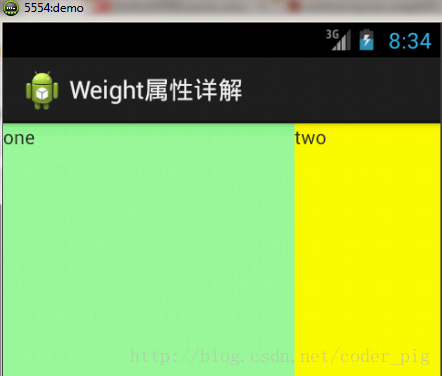
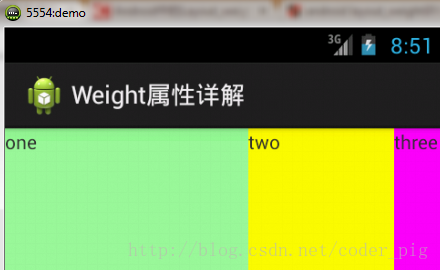
執行效果圖:

這個時候就會有疑問了,怎麼會這樣,這比例是2:1吧,那麼three去哪了?程式碼裡面明明有 three的啊,還設定了3的,而1和2的比例也不對耶,1:2:3卻變成了2:1:0,怎麼會這樣呢? 答:這裡其實沒那麼簡單的,還是需要我們計算的,網上給出的演算法有幾種,這裡就給出筆者 覺得比較容易理解的一種: step 1:個個都是fill_parent,但是螢幕只有一個啦,那麼1 - 3 = - 2 fill_parent step 2:依次比例是1/6,2/6,3/6 step 3:先到先得,先分給one,計算: 1 - 2 * (1/6) = 2/3 fill_parent 接著到two,計算: 1 - 2 * (2/6) = 1/3 fill_parent 最後到three,計算 1 - 2 * (3/6) = 0 fill_parent step 4:所以最後的結果是:one佔了兩份,two佔了一份,three什麼都木有 以上就是為什麼three沒有出現的原因了,或許大家看完還是有點蒙,沒事,我們舉多幾個例子試試就知道了!
比例為:1:1:1

按照上面的計算方法算一次,結果是:1/3 1/3 1/3,沒錯
接著我們再試下:2:3:4

計算結果:5/9 3/9 1/9,對比效果圖,5:3:1,也沒錯,所以這個計算方法你可得mark下了!
③Java程式碼中設定weight屬性:
setLayoutParams(newLayoutParams(LayoutParams.FILL_PARENT,LayoutParams.WRAP_CONTENT,1));
3.為LinearLayout設定分割線
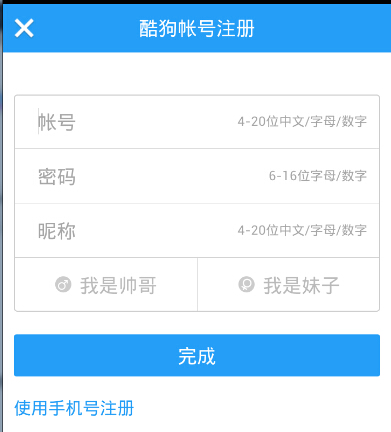
很多介面開發中都會設定一些下劃線,或者分割線,從而使得介面更加整潔美觀,比如下面的酷狗 音樂的註冊頁面:

對於這種線,我們通常的做法有兩種 ①直接在佈局中新增一個view,這個view的作用僅僅是顯示出一條線,程式碼也很簡單:
<Viewandroid:layout_width="match_parent"android:layout_height="1px"android:background="#000000"/>
這個是水平方向上的黑線,當然你也可以改成其他顏色,或者使用圖片

②第二種則是使用LinearLayout的一個divider屬性,直接為LinearLayout設定分割線 這裡就需要你自己準備一張線的圖片了 1)android:divider設定作為分割線的圖片 2)android:showDividers設定分割線的位置,none(無),begining(開始),end(結束),middle(每兩個元件間) 3)dividerPadding設定分割線的Padding
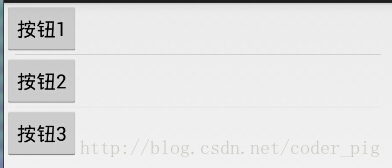
使用示例:

實現程式碼:
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/LinearLayout1"android:layout_width="match_parent"android:layout_height="match_parent"android:divider="@drawable/ktv_line_div"android:orientation="vertical"android:showDividers="middle"android:dividerPadding="10dp"tools:context="com.jay.example.linearlayoutdemo.MainActivity"><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按鈕1"/><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按鈕2"/><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按鈕3"/></LinearLayout>
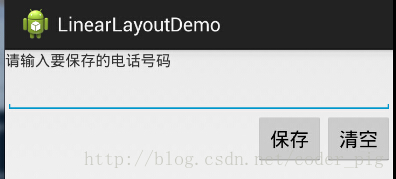
4.LinearLayout的簡單例子:

實現程式碼如下:
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/LinearLayout1"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical"tools:context=".MainActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="請輸入要儲存的電話號碼"/><EditTextandroid:layout_width="fill_parent"android:layout_height="wrap_content"/><LinearLayoutandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:gravity="right"><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="儲存"/><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="清空"/></LinearLayout></LinearLayout>
5.注意事項:
使用Layout_gravity的一個很重要的問題!!! 問題內容: 在一個LinearLayout的水平方向中佈置兩個TextView,想讓一個左,一個右,怎麼搞? 或許你會脫口而出:”gravity設定一個left,一個right就可以啦!” 真的這麼簡單?你試過嗎?寫個簡單的Layout你就會發現,事與願違了: 程式碼如下:
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"tools:context="com.jay.example.getscreendemo.MainActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="200dp"android:layout_gravity="left"android:background="#FF7878"android:gravity="center"android:text="O(∩_∩)O哈哈~"/><TextViewandroid:layout_width="wrap_content"android:layout_height="200dp"android:layout_gravity="right"android:background="#FF7428"android:gravity="center"android:text="(*^__^*) 嘻嘻……"/></LinearLayout>
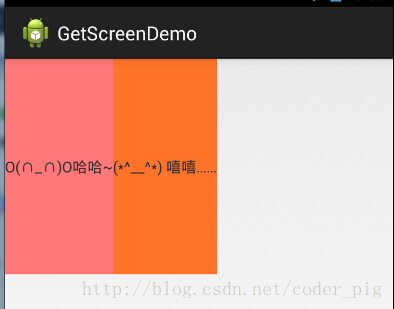
執行結果圖:

看到這裡你會說:哎呀,真的不行耶,要不在外層LinearLayout加個gravity=left的屬性,然後設定第二個 TextView的layout_gravity為right,恩,好我們試一下:
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"android:gravity="left"tools:context="com.jay.example.getscreendemo.MainActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="200dp"android:background="#FF7878"android:gravity="center"android:text="O(∩_∩)O哈哈~"/><TextViewandroid:layout_width="wrap_content"android:layout_height="200dp"android:layout_gravity="right"android:background="#FF7428"android:gravity="center"android:text="(*^__^*) 嘻嘻……"/></LinearLayout>
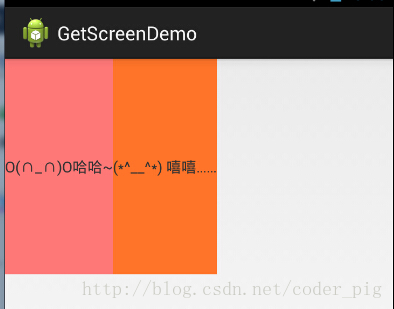
結果還是一樣:

好吧,沒轍了,怎麼辦好?
當 android:orientation=”vertical” 時, 只有水平方向的設定才起作用,垂直方向的設定不起作用。 即:left,right,center_horizontal 是生效的。 當 android:orientation=”horizontal” 時, 只有垂直方向的設定才起作用,水平方向的設定不起作用。 即:top,bottom,center_vertical 是生效的。
然而,這方法好像並沒有什麼卵用。比如: 如果只能豎直方向設定左右對齊的話,就會出現下面的效果:

這顯然不是我們要的結果把! 綜上,要麼按照上述給出的規則來佈局,不過對於這種情況還是使用相對佈局RelativeLayout把! 網上沒給出具體的原因,都是說這樣改有人說這個和orientation的優先順序有關 ,暫且先mark下來吧,後續如果知道原因的話再解釋!前面螢幕適配也說過了,佈局還是建議使用 RelativeLayout!
