HTML手機端自定義dom實現按鈕點選效果
之前寫手機頁面時,感覺自帶button的陰影不好看,去掉之後又沒有了點選時的互動效果,使用者體驗很不好。bootstrap的按鈕顏色風格又太少了,還是自己寫才是王道。
後來各種百度查到了如下方法,很簡單實用,特地記錄一下。
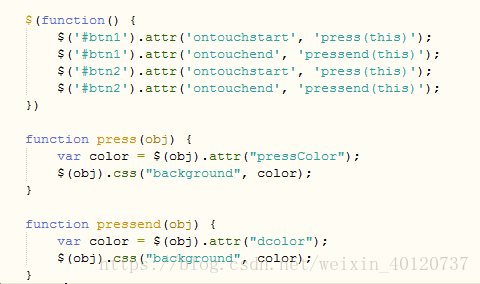
主要是利用ontouchstart和ontouchend方法(需先引入jquery)
JS方法如下:
不同顏色的按鈕都可以直接呼叫,只需在該dom中加入自定義屬性點選顏色“pressColor”和預設顏色“dcolor”就可以了。
相關推薦
HTML手機端自定義dom實現按鈕點選效果
之前寫手機頁面時,感覺自帶button的陰影不好看,去掉之後又沒有了點選時的互動效果,使用者體驗很不好。bootstrap的按鈕顏色風格又太少了,還是自己寫才是王道。後來各種百度查到了如下方法,很簡單實用,特地記錄一下。主要是利用ontouchstart和ontouchend
解決DialogFragment中自定義佈局的按鈕點選事件無效
在DialogFragment中如果有時會突然發現我們寫的自定義佈局的點選事件無效,如果寫在onCreateView()方法中,如果又重寫了onCreateDialog()方法,建議把控制元件的初始化和
css實現按鈕點選效果
在html中設定class: <button class="button1">click</button> css中如下所示: .button1{ position: relative; /** 相對佈局 **/ } .button1
Vue自定義元件實現按鈕許可權功能
在這之前請看我上一篇部落格https://blog.csdn.net/qq_41594146/article/details/83381964,這裡有思路和資料庫設定,之前做的是沒有元件化,也就是單純的v-for迴圈直接顯示,剛剛寫了按鈕許可權的元件,現在貼上程式碼\ var myBu
jsp tag 自定義標籤實現按鈕的顯示
前些天在一個專案中做了一個最基本的許可權管理(標準的許可權結構,使用者-角色-選單),後來需要精確地控制到按鈕就想到了使用自定義標籤(jsp tag)來處理按鈕的顯示與隱藏。 下面是我參考網上的資料自己寫的一個自定義標籤的demo: 首先自定義標籤類: package c
pc端、手機端瀏覽器、微信內.點選返回鍵,返回到上一個頁面瀏覽的位置的實現
第一步:需要注意引入的js jquery.js jquery.cookie.js 第二部:在被返回的前一頁加入以下程式碼 <script type="text/javascript"> $(function () {
Android自定義View實現類似水波擴散效果
自定義View一共分為6步第一步public SpreadView(Context context) { this(context,null,0); } public SpreadView(Context context, @Nullable AttributeSe
自定義Behavior實現AppBarLayout越界彈性效果
一、繼承AppBarLayout.Behavior AppBarLayout有一個預設的Behavior,即AppBarLayout.Behavior,AppBarLayout.Behavior已註解的方式設定給AppBarLayout。 @CoordinatorLayout
自定義Drawable(文字按鈕點選效果設定)
一些在開發UI時經常需要用到的自定義Drawable的程式碼,整理起來,方便今後高效的開發。 1,單選按鈕、複選框 <?xml version="1.0" encoding="utf-8"?
Android 自定義的Dialog,點選確定按鈕,讓其根據條件判斷消失與否
自定義個Dialog,,但是點選確定按鈕的時候,對話方塊會直接消失,這不符合我的需求,我需要在點選確定的時候,判斷是否滿足一定的條件,如果滿足就讓其消失,如果不滿足,給個提示,但是對話方塊不消失,例如自定義的時間選擇控制元件,如果選擇的結束時間小於開始時間,給個
Android定位&地圖&導航——基於百度地圖,實現自定義圖示繪製並點選時彈出泡泡
public class MainActivity extends Activity { private EditText txtAddr; // 定位相關 LocationClient mLocClient; LocationData locData = nul
自定義View實現的28種效果的載入中樣式
GithHub地址:https://github.com/81813780/AVLoadingIndicatorView 該開源庫實現了28種載入中樣式,但是我們一般專案中為了統一風格,所有頁面的載入中效果都是一致的,所以我們一般也只會用到其中的一兩種效果,如果
Android 自定義RecyclerView 實現真正的Gallery效果
上一篇部落格我使用自定義HorizontalScrollView寫了一個具有HorizontalScrollView效果和ViewPager特性的橫向圖片輪播,詳見:Android 自定義 HorizontalScrollView 打造再多圖片(控制元件)也不怕 OOM 的橫
自定義ViewFlipper,實現view切換的效果
我們知道ViewFlipper是android4.0之後才引入進來的,其能夠實現螢幕view之間的切換: 今天就簡單的做一個螢幕文字實現其上下滾動: 1,首先自定義一個類去繼承ViewFlipper
自定義Drawable實現圖片的圓角效果
轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/43752383 1、概述 Drawable在我們平時的開發中,基本都會用到,而且給大家非常的有用。那麼什麼是Drawable呢?能夠在canvas上繪製
html圖片按鈕&按鈕點選效果
} /** * 按鈕樣式 */ /* Radomir */ .ripple { position: relative; /*//隱藏溢位的徑向漸變背景*/ overflow: hidden; } .ripp
jquery定義之後的按鈕點選事件,會產生累計的情況
使用jquery的on()方法為元素綁定了點選事件,點選同時傳送請求。完成後看效果,第一次點選沒有問題。再一次點選後發現傳送了兩次請求,後面再點擊發現請求的數量越來越多。當排查之後,發現只有一個元素綁定了事件,而且只調用了一次之後,得出最有可能的一種情況,就是點選事件被累加綁定了。 $("#ad
flutter - 點選事件(一) - 自定義一個方便的點選控制元件
android中,所有View都可以直接setOnClickListener, RN中也有TouchableHightlight這樣的控制元件可以直接套在外面,ios中也可以有UIControl 這樣的控制元件可以直接新增點選事件. 那麼flutter中有嗎? 答案自然是有. Ges
關於android自定義字型顏色和點選改變字型顏色
先看效果圖 上面的為點選按下的效果圖 上面的為預設的(鬆開按鈕)的效果圖 首先我們先在values資料夾下新建一個color.xml檔案 這檔案就是配置我們要使用的顏色 程式碼如下 <?xml version="1.0" encoding
8.0 Notification的使用1. 普通的notification 2. 帶進度條的notification 3. 自定義的notification,點選事件進入軟體的一個activity
實現功能: 最終效果: activity_main.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.