自定義Drawable實現圖片的圓角效果
1、概述
Drawable在我們平時的開發中,基本都會用到,而且給大家非常的有用。那麼什麼是Drawable呢?能夠在canvas上繪製的一個玩意,而且相比於View,並不需要去考慮measure、layout,僅僅只要去考慮如何draw(canavs)。當然了,對於Drawable傳統的用法,大家肯定不陌生 ,今天主要給大家帶來以下幾個Drawable的用法:
1、自定義Drawable,相比View來說,Drawable屬於輕量級的、使用也很簡單。以後自定義實現一個效果的時候,可以改變View first的思想,嘗試下Drawable first。
2、自定義狀態,相信大家對於State Drawable都不陌生,但是有沒有嘗試過去自定義一個狀態呢?
3、利用Drawable提升我們的UI Perfermance , 如何利用Drawable去提升我們的UI的效能。
2、Drawable基本概念
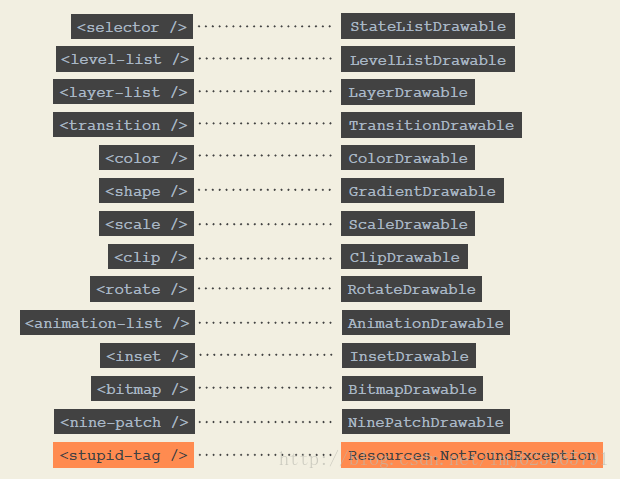
一般情況下,除了直接使用放在Drawable下的圖片,其實的Drawable的用法都和xml相關,我們可以使用shape、layer-list等標籤繪製一些背景,還可以通過selector標籤定義View的狀態的效果等。當然了基本每個標籤都對應於一個真正的實體類,關係如下:(圖片來自:Cyril Mottier :master_android_drawables)
常見的用法這裡就不舉例了,下面開始看本文的重點。
2、自定義Drawable
關於自定義Drawable,可以通過寫一個類,然後繼承自Drawable , 類似於自定義View,當然了自定義Drawable的核心方法只有一個,那就是draw。那麼自定義Drawable到底有什麼實際的作用呢?能幹什麼呢?
相信大家對於圓角、圓形圖片都不陌生,那我今天要告訴你,不需要自定義View,自定義Drawable也能實現,而且更加簡單、高效、使用範圍更廣(你可以作為任何View的背景)。
2.1 利用 BitmapShader
RoundRectImageDrawable
/** * Created by admin on 2015/12/13. */ public class RoundRectImageDrawable extends Drawable { private Paint mPaint; private Bitmap mBitmap; private RectF rectF; public RoundRectImageDrawable(Bitmap bitmap) { mBitmap = bitmap; BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP); mPaint = new Paint(); mPaint.setAntiAlias(true); mPaint.setShader(bitmapShader); rectF = new RectF(0, 0, bitmap.getWidth(), bitmap.getHeight()); } @Override public void setBounds(int left, int top, int right, int bottom) { super.setBounds(left, top, right, bottom); rectF = new RectF(left, top, right, bottom); } @Override public void draw(Canvas canvas) { canvas.drawRoundRect(rectF, 30, 30, mPaint); } @Override public int getIntrinsicWidth() { return mBitmap.getWidth(); } @Override public int getIntrinsicHeight() { return mBitmap.getHeight(); } @Override public void setAlpha(int alpha) { mPaint.setAlpha(alpha); } @Override public void setColorFilter(ColorFilter cf) { mPaint.setColorFilter(cf); } @Override public int getOpacity() { return PixelFormat.TRANSLUCENT; } }
CircleImageDrawable
/**
* Created by admin on 2015/12/13.
*/
public class CircleImageDrawable extends Drawable {
private Paint mPaint;
private int mWidth;
private Bitmap mBitmap;
private RectF rectF;
public CircleImageDrawable(Bitmap bitmap) {
mBitmap = bitmap;
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP,
Shader.TileMode.CLAMP);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setShader(bitmapShader);
rectF = new RectF(0, 0, bitmap.getWidth(), bitmap.getHeight());
mWidth = Math.min(mBitmap.getWidth(), mBitmap.getHeight());
}
@Override
public void draw(Canvas canvas) {
canvas.drawCircle(rectF.left+mWidth / 2, rectF.top+mWidth / 2, mWidth / 2, mPaint);
}
@Override
public void setBounds(int left, int top, int right, int bottom) {
super.setBounds(left, top, right, bottom);
rectF = new RectF(left, top, right, bottom);
mWidth = (int)Math.min(rectF.width(), rectF.height());
}
@Override
public int getIntrinsicWidth() {
return mWidth;
}
@Override
public int getIntrinsicHeight() {
return mWidth;
}
@Override
public void setAlpha(int alpha) {
mPaint.setAlpha(alpha);
}
@Override
public void setColorFilter(ColorFilter cf) {
mPaint.setColorFilter(cf);
}
@Override
public int getOpacity() {
return PixelFormat.TRANSLUCENT;
}
}RoundRectImageDrawable<span style="font-size:14px;">public class RoundRectImageView extends Drawable {
private Canvas mCanvas;
private Paint mPaint;
private Bitmap mBitmap;
private RectF rectF;
public RoundRectImageView(Bitmap bitmap) {
mBitmap = bitmap;
mPaint = new Paint();
mPaint.setAntiAlias(true);
}
@Override
public void draw(Canvas canvas) {
Bitmap target = Bitmap.createBitmap(mBitmap.getWidth(),mBitmap.getHeight(),Config.ARGB_8888);
mCanvas = new Canvas(target);
mCanvas.drawRoundRect(rectF, 30, 30, mPaint);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
mCanvas.drawBitmap(mBitmap, rectF.left, rectF.top, mPaint);
canvas.drawBitmap(target, 0, 0, null);
}
@Override
public void setAlpha(int alpha) {
mPaint.setAlpha(alpha);
}
@Override
public void setColorFilter(ColorFilter cf) {
mPaint.setColorFilter(cf);
}
@Override
public int getOpacity() {
return PixelFormat.TRANSLUCENT;
}
@Override
public void setBounds(int left, int top, int right, int bottom) {
super.setBounds(left, top, right, bottom);
rectF = new RectF(left, top, right, bottom);
}
@Override
public int getIntrinsicWidth() {
return mBitmap.getWidth();
}
@Override
public int getIntrinsicHeight() {
return mBitmap.getHeight();
}
}</span> CircleImageDrawable<span style="font-size:14px;">public class CycleImageView extends Drawable {
private Canvas mCanvas;
private Paint mPaint;
private int mWidth;
private Bitmap mBitmap;
private RectF rectF;
public CycleImageView(Bitmap bitmap) {
mBitmap=bitmap;
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(Color.BLUE);
rectF = new RectF(0, 0, mBitmap.getWidth(), mBitmap.getHeight());
mWidth = Math.min(mBitmap.getWidth(), mBitmap.getHeight());
}
@Override
public void draw(Canvas canvas) {
Bitmap target=Bitmap.createBitmap(mWidth, mWidth, Config.ARGB_8888);
mCanvas = new Canvas(target);
//首先繪製一個圓形
mCanvas.drawCircle(rectF.left+mWidth/2, rectF.top+mWidth/2, mWidth/2, mPaint);
//設定Xfermode模式
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
//繪製圖片
mCanvas.drawBitmap(mBitmap, 0,0, mPaint);
canvas.drawBitmap(target, 0,0, null);
}
@Override
public void setBounds(int left, int top, int right, int bottom) {
super.setBounds(left, top, right, bottom);
rectF = new RectF(left, top, right, bottom);
mWidth = (int)Math.min(rectF.width(), rectF.height());
}
@Override
public int getIntrinsicWidth() {
return mWidth;
}
@Override
public int getIntrinsicHeight() {
return mWidth;
}
@Override
public void setAlpha(int alpha) {
mPaint.setAlpha(alpha);
}
@Override
public void setColorFilter(ColorFilter cf) {
mPaint.setColorFilter(cf);
}
@Override
public int getOpacity() {
return PixelFormat.TRANSLUCENT;
}
}</span> 在程式碼中的應用:
/**
* Created by admin on 2015/12/14.
*/
public class DrawableGeneral extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.drawablegeneral);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.mipmap.example);
( (ImageView)findViewById(R.id.pic1)).setImageDrawable(new RoundRectImageDrawable(bitmap));
( (ImageView)findViewById(R.id.pic2)).setImageDrawable(new CircleImageDrawable(bitmap));
}
}