Android 自定義RecyclerView 實現真正的Gallery效果
上一篇部落格我使用自定義HorizontalScrollView寫了一個具有HorizontalScrollView效果和ViewPager特性的橫向圖片輪播,詳見:Android 自定義 HorizontalScrollView 打造再多圖片(控制元件)也不怕 OOM 的橫向滑動效果。其實製作橫向滾動的不得不說另一個控制元件,就是Google官方最近新增加的RecyclerView,據說是ListView的升級版本,本篇部落格,首先介紹RecyclerView的用法,然後經行一定的分析;最後自定義一下RecyclerView實現我們需要的相簿效果。
1、RecyclerView的基本用法
首先主Activity的佈局檔案:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v7.widget.RecyclerView android:id="@+id/id_recyclerview_horizontal" android:layout_width="match_parent" android:layout_height="120dp" android:layout_centerVertical="true" android:background="#FF0000" android:scrollbars="none" /> </RelativeLayout>
Item的佈局檔案:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="120dp" android:layout_height="120dp" android:background="@drawable/item_bg02" > <ImageView android:id="@+id/id_index_gallery_item_image" android:layout_width="80dp" android:layout_height="80dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_margin="5dp" android:scaleType="centerCrop" /> <TextView android:id="@+id/id_index_gallery_item_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/id_index_gallery_item_image" android:layout_centerHorizontal="true" android:layout_marginBottom="5dp" android:layout_marginTop="5dp" android:textColor="#ff0000" android:text="some info" android:textSize="12dp" /> </RelativeLayout>
資料介面卡:
package com.example.zhy_horizontalscrollview03;
import java.util.List;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
public class GalleryAdapter extends
RecyclerView.Adapter<GalleryAdapter.ViewHolder>
{
private LayoutInflater mInflater;
private List<Integer> mDatas;
public GalleryAdapter(Context context, List<Integer> datats)
{
mInflater = LayoutInflater.from(context);
mDatas = datats;
}
public static class ViewHolder extends RecyclerView.ViewHolder
{
public ViewHolder(View arg0)
{
super(arg0);
}
ImageView mImg;
TextView mTxt;
}
@Override
public int getItemCount()
{
return mDatas.size();
}
/**
* 建立ViewHolder
*/
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i)
{
View view = mInflater.inflate(R.layout.activity_index_gallery_item,
viewGroup, false);
ViewHolder viewHolder = new ViewHolder(view);
viewHolder.mImg = (ImageView) view
.findViewById(R.id.id_index_gallery_item_image);
return viewHolder;
}
/**
* 設定值
*/
@Override
public void onBindViewHolder(final ViewHolder viewHolder, final int i)
{
viewHolder.mImg.setImageResource(mDatas.get(i));
}
}
可以看到資料介面卡與BaseAdapter比較發生了相當大的變化,主要有3個方法:
getItemCount 這個不用說,獲取總的條目數
onCreateViewHolder 建立ViewHolder
onBindViewHolder 將資料繫結至ViewHolder
可見,RecyclerView對ViewHolder也進行了一定的封裝,但是如果你仔細觀察,你會發出一個疑問,ListView裡面有個getView返回View為Item的佈局,那麼這個Item的樣子在哪控制?
其實是這樣的,我們建立的ViewHolder必須繼承RecyclerView.ViewHolder,這個RecyclerView.ViewHolder的構造時必須傳入一個View,這個View相當於我們ListView getView中的convertView (即:我們需要inflate的item佈局需要傳入)。
還有一點,ListView中convertView是複用的,在RecyclerView中,是把ViewHolder作為快取的單位了,然後convertView作為ViewHolder的成員變數保持在ViewHolder中,也就是說,假設沒有螢幕顯示10個條目,則會建立10個ViewHolder快取起來,每次複用的是ViewHolder,所以他把getView這個方法變為了onCreateViewHolder。有興趣的自己列印下Log,測試下。
最後在Activity中使用:
package com.example.zhy_horizontalscrollview03;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.Window;
public class MainActivity extends Activity
{
private RecyclerView mRecyclerView;
private GalleryAdapter mAdapter;
private List<Integer> mDatas;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initDatas();
//得到控制元件
mRecyclerView = (RecyclerView) findViewById(R.id.id_recyclerview_horizontal);
//設定佈局管理器
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
mRecyclerView.setLayoutManager(linearLayoutManager);
//設定介面卡
mAdapter = new GalleryAdapter(this, mDatas);
mRecyclerView.setAdapter(mAdapter);
}
private void initDatas()
{
mDatas = new ArrayList<Integer>(Arrays.asList(R.drawable.a,
R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e,
R.drawable.f, R.drawable.g, R.drawable.h, R.drawable.l));
}
}
使用起來也很方便,唯一的區別就是要設定LayoutManager,目前只有一個實現類,就是LinearLayoutManager,可以設定為水平或者垂直。
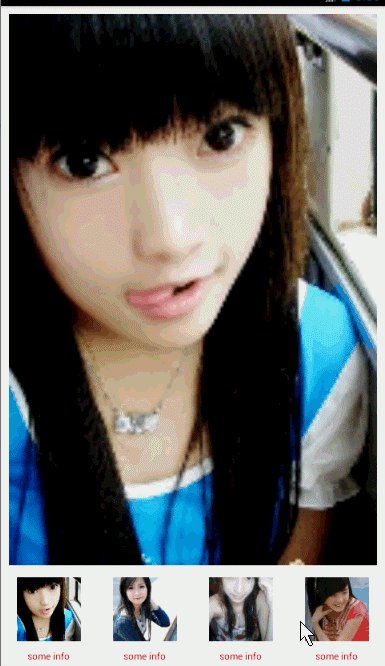
最後效果圖:
效果很不錯,這就是RecyclerView的基本用法了,但是你會發現一個坑爹的地方,竟然沒有提供setOnItemClickListener這個回撥,要不要這麼坑爹。。。
2、為RecyclerView新增OnItemClickListener回撥
雖然它沒有提供,但是添加個OnItemClickListener對我們來說還不是小菜一碟~
我決定在Adapter中新增這個回撥介面:
package com.example.zhy_horizontalscrollview03;
import java.util.List;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
public class GalleryAdapter extends
RecyclerView.Adapter<GalleryAdapter.ViewHolder>
{
/**
* ItemClick的回撥介面
* @author zhy
*
*/
public interface OnItemClickLitener
{
void onItemClick(View view, int position);
}
private OnItemClickLitener mOnItemClickLitener;
public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener)
{
this.mOnItemClickLitener = mOnItemClickLitener;
}
private LayoutInflater mInflater;
private List<Integer> mDatas;
public GalleryAdapter(Context context, List<Integer> datats)
{
mInflater = LayoutInflater.from(context);
mDatas = datats;
}
public static class ViewHolder extends RecyclerView.ViewHolder
{
public ViewHolder(View arg0)
{
super(arg0);
}
ImageView mImg;
TextView mTxt;
}
@Override
public int getItemCount()
{
return mDatas.size();
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i)
{
View view = mInflater.inflate(R.layout.activity_index_gallery_item,
viewGroup, false);
ViewHolder viewHolder = new ViewHolder(view);
viewHolder.mImg = (ImageView) view
.findViewById(R.id.id_index_gallery_item_image);
return viewHolder;
}
@Override
public void onBindViewHolder(final ViewHolder viewHolder, final int i)
{
viewHolder.mImg.setImageResource(mDatas.get(i));
//如果設定了回撥,則設定點選事件
if (mOnItemClickLitener != null)
{
viewHolder.itemView.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
mOnItemClickLitener.onItemClick(viewHolder.itemView, i);
}
});
}
}
}
很簡單,建立一個介面,提供一個設定入口,然後在onBindViewHolder中判斷即可。
最後在主Activity中設定監聽:
mAdapter = new GalleryAdapter(this, mDatas);
mAdapter.setOnItemClickLitener(new OnItemClickLitener()
{
@Override
public void onItemClick(View view, int position)
{
Toast.makeText(MainActivity.this, position+"", Toast.LENGTH_SHORT)
.show();
}
});
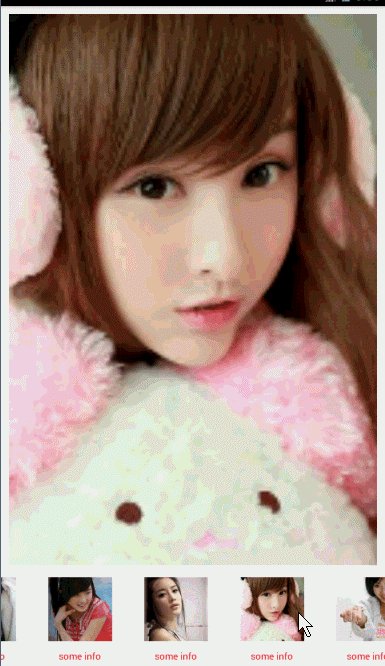
mRecyclerView.setAdapter(mAdapter);好了,這樣就行了,看效果圖:
效果還是不錯的,接下來我想改成相簿效果,即上面顯示一張大圖,下面的RecyclerView做為圖片切換的指示器。
3、自定義RecyclerView實現滾動時內容聯動
首先修改下佈局:
佈局檔案:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" >
<ImageView
android:id="@+id/id_content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:layout_margin="10dp"
android:scaleType="centerCrop"
android:src="@drawable/ic_launcher" />
</FrameLayout>
<com.example.zhy_horizontalscrollview03.MyRecyclerView
android:id="@+id/id_recyclerview_horizontal"
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_gravity="bottom"
android:background="#FF0000"
android:scrollbars="none" />
</LinearLayout>新增一個顯示大圖的區域,把RecyclerView改為自己定義的。
然後看我們自定義RecyclerView的程式碼:
package com.example.zhy_horizontalscrollview03;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class CopyOfMyRecyclerView extends RecyclerView
{
public CopyOfMyRecyclerView(Context context, AttributeSet attrs)
{
super(context, attrs);
}
private View mCurrentView;
/**
* 滾動時回撥的介面
*/
private OnItemScrollChangeListener mItemScrollChangeListener;
public void setOnItemScrollChangeListener(
OnItemScrollChangeListener mItemScrollChangeListener)
{
this.mItemScrollChangeListener = mItemScrollChangeListener;
}
public interface OnItemScrollChangeListener
{
void onChange(View view, int position);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b)
{
super.onLayout(changed, l, t, r, b);
mCurrentView = getChildAt(0);
if (mItemScrollChangeListener != null)
{
mItemScrollChangeListener.onChange(mCurrentView,
getChildPosition(mCurrentView));
}
}
@Override
public boolean onTouchEvent(MotionEvent e)
{
if (e.getAction() == MotionEvent.ACTION_MOVE)
{
mCurrentView = getChildAt(0);
// Log.e("TAG", getChildPosition(getChildAt(0)) + "");
if (mItemScrollChangeListener != null)
{
mItemScrollChangeListener.onChange(mCurrentView,
getChildPosition(mCurrentView));
}
}
return super.onTouchEvent(e);
}
}
定義了一個滾動時回撥的介面,然後在onTouchEvent中,監聽ACTION_MOVE,使用者手指滑動時,不斷把當前第一個View回調回去~
關於我咋知道getChildAt(0)和getChildPosition()可用,起初我以為有getFirstVisibleItem這個方法,後來發現麼有;但是發現了getRecycledViewPool()看名字我覺得是Viewholder那個快取佇列,我想那麼直接取這個佇列的第一個不就是我要的View麼,後來沒有成功。我就觀察它內部的View,最後發現,第一個顯示的始終是它第一個child,至於getChildPosition這個看方法就看出來了。
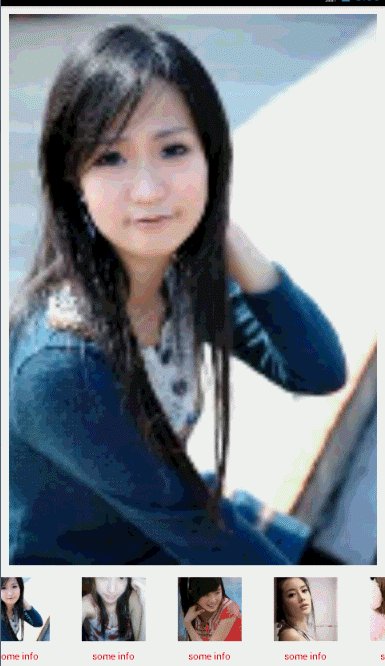
現在的效果:
和我之前那個例子的效果是一模一樣的,不過,我還想做一些改變,我覺得Gallery或者說相簿的指示器,下面可能1000來張圖片,我不僅喜歡手指在螢幕上滑動時,圖片會自動切換。我還希望,如果我給指示器一個加速度,即使手指離開,下面還在滑動,上面也會聯動 。而且我還想做些優化,直接在ACTION_MOVE中回撥,觸發的頻率太高了,理論上一張圖片只會觸發一次~~
4、優化與打造真正的Gallery效果
既然希望手指離開還能聯動,那麼不僅需要ACTION_MOVE需要監聽,還得監聽一個加速度,速度到達一定值,然後繼續移動~~再理一理,需要這麼麻煩麼,不是能滾動麼,那麼應該有OnScrollListener啊,小看一把,果然有,哈哈哈~天助我也,下面看修改後的程式碼:
package com.example.zhy_horizontalscrollview03;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.RecyclerView.OnScrollListener;
import android.util.AttributeSet;
import android.view.View;
public class MyRecyclerView extends RecyclerView implements OnScrollListener
{
/**
* 記錄當前第一個View
*/
private View mCurrentView;
private OnItemScrollChangeListener mItemScrollChangeListener;
public void setOnItemScrollChangeListener(
OnItemScrollChangeListener mItemScrollChangeListener)
{
this.mItemScrollChangeListener = mItemScrollChangeListener;
}
public interface OnItemScrollChangeListener
{
void onChange(View view, int position);
}
public MyRecyclerView(Context context, AttributeSet attrs)
{
super(context, attrs);
// TODO Auto-generated constructor stub
this.setOnScrollListener(this);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b)
{
super.onLayout(changed, l, t, r, b);
mCurrentView = getChildAt(0);
if (mItemScrollChangeListener != null)
{
mItemScrollChangeListener.onChange(mCurrentView,
getChildPosition(mCurrentView));
}
}
@Override
public void onScrollStateChanged(int arg0)
{
}
/**
*
* 滾動時,判斷當前第一個View是否發生變化,發生才回調
*/
@Override
public void onScrolled(int arg0, int arg1)
{
View newView = getChildAt(0);
if (mItemScrollChangeListener != null)
{
if (newView != null && newView != mCurrentView)
{
mCurrentView = newView ;
mItemScrollChangeListener.onChange(mCurrentView,
getChildPosition(mCurrentView));
}
}
}
}
我放棄了重寫onTouchEvent方法,而是讓這個類實現RecyclerView.OnScrollListener介面,然後設定監聽,在onScrolled裡面進行判斷。
至於優化:我使用了一個成員變化儲存當前第一個View,只有第一個View發生變化時才回調~~太完美了~
看MainActivity:
package com.example.zhy_horizontalscrollview03;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import android.widget.Toast;
import com.example.zhy_horizontalscrollview03.GalleryAdapter.OnItemClickLitener;
import com.example.zhy_horizontalscrollview03.MyRecyclerView.OnItemScrollChangeListener;
public class MainActivity extends Activity
{
private MyRecyclerView mRecyclerView;
private GalleryAdapter mAdapter;
private List<Integer> mDatas;
private ImageView mImg ;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mImg = (ImageView) findViewById(R.id.id_content);
mDatas = new ArrayList<Integer>(Arrays.asList(R.drawable.a,
R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e,
R.drawable.f, R.drawable.g, R.drawable.h, R.drawable.l));
mRecyclerView = (MyRecyclerView) findViewById(R.id.id_recyclerview_horizontal);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
mRecyclerView.setLayoutManager(linearLayoutManager);
mAdapter = new GalleryAdapter(this, mDatas);
mRecyclerView.setAdapter(mAdapter);
mRecyclerView.setOnItemScrollChangeListener(new OnItemScrollChangeListener()
{
@Override
public void onChange(View view, int position)
{
mImg.setImageResource(mDatas.get(position));
};
});
mAdapter.setOnItemClickLitener(new OnItemClickLitener()
{
@Override
public void onItemClick(View view, int position)
{
// Toast.makeText(getApplicationContext(), position + "", Toast.LENGTH_SHORT)
// .show();
mImg.setImageResource(mDatas.get(position));
}
});
}
}
程式碼沒什麼變化~多了個設定回撥~
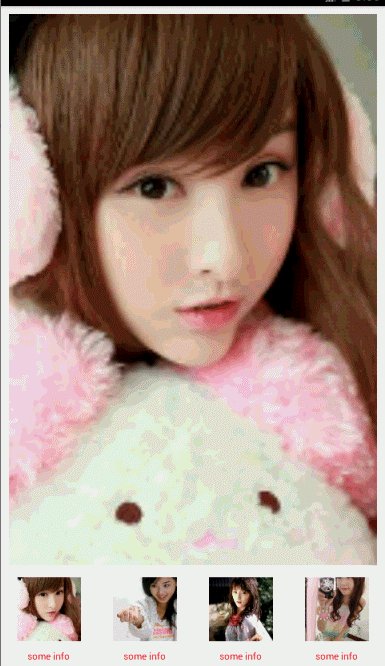
效果圖:
可以看到不僅支援手機在上面移動時的變化,如果我給了一個加速度,下面持續滾動,上面也會持續變化~~大讚~每張圖片回撥一次,效率也相當不錯。
好了,看完這邊部落格,相信大家對於RecyclerView有了一定的認識,甚至對於如何改造一個控制元件也多了一份瞭解~~
如果覺得不錯,就留個言或者點個贊,表示對我的支援
相關推薦
Android 自定義RecyclerView 實現真正的Gallery效果
上一篇部落格我使用自定義HorizontalScrollView寫了一個具有HorizontalScrollView效果和ViewPager特性的橫向圖片輪播,詳見:Android 自定義 HorizontalScrollView 打造再多圖片(控制元件)也不怕 OOM 的橫
Android自定義View——實現水波紋效果類似剩余流量球
string 三個點 pre ber block span 初始化 move 理解 最近突然手癢就想搞個貝塞爾曲線做個水波紋效果玩玩,終於功夫不負有心人最後實現了想要的效果,一起來看下吧: 效果圖鎮樓 一:先一步一步來分解一下實現的過程 需要繪制一個正弦曲線(sin
Android 自定義View實現拖拽效果
騰訊QQ有那種紅點拖動效果,今天就來實現一個簡單的自定義View拖動效果,再回到原處,並非完全仿QQ紅點拖動 先來看一下效果圖 簡單說一下實現步驟 1.建立一個類繼承View 2.繪製出一個
Android 自定義View實現圓形環繞效果
之前專案中需要實現一個四周環繞中心圓形頭像的效果,感覺還是自定義比較方便,於是就自己封裝了一個控制元件去實現。先貼張圖顯示最終效果。 首先自定義一個View繼承自LinearLayout,通過動態新增childView的方式將子控制元件新增到View中。思路是先新增中間圓形頭像
Android 自定義PopupWindow實現懸浮窗效果
有時候我們需要在介面上彈出一個視窗,而Android中彈出窗體有兩種方式:一種是AlertDialog,另一種就是PopupWindow,AlertDialog的位置是固定的,而PopupWindow的位置可以任意指定。下面我們使用自定義的PopupWindow來完成以下的效果圖:
Android 自定義view實現水波紋效果
今天主要分享水波紋效果:1.標準正餘弦水波紋;2.非標準圓形液柱水波紋;雖說都是水波紋,但兩者在實現上差異是比較大的,一個通過正餘弦函式模擬水波紋效果,另外一個會運用到影象的混合模式(PorterDuffXfermode);先看效果:
Android自定義View實現水波紋效果
本篇博文介紹一個Android自定義View的案例,後續博文會接下自定義View的相關流程和繪製原理。通過自定義控制元件實現。觸控式螢幕幕實現水波紋效果。實現步驟第1步.自定義MyWave繼承Viewpublic class MyWave extends View {}第2步
Android自定義View——實現水波紋效果類似剩餘流量球
最近突然手癢就想搞個貝塞爾曲線做個水波紋效果玩玩,終於功夫不負有心人最後實現了想要的效果,一起來看下吧: 效果圖鎮樓 一:先一步一步來分解一下實現的過程 需要繪製一個正弦曲線(sin)或者餘弦曲線(cos) 通過水平平移曲線來的到像水
Andriod 自定義 RecyclerView 打造超強 Gallery效果 橫向滑動 完整例項原始碼
Andriod 自定義 RecyclerView 打造超強 Gallery效果 橫向ListView 完整例項原始碼 大家好,一個RecyclerView 橫向滑動的效果是不是值得借鑑呢,下面我們來看看我做的效果: (記得匯入RecyclerVi
Android自定義View實現圓弧進度效果
前言:Android開發中,自定義View實現自己想要的效果已成為一項必備的技能,當然自定義View也是Android開發中比較難的部分,涉及到的知識有Canvas(畫布),Paint(畫筆)等,自定義控制元件分為三種:一是直接繼承自View,完全的自定義;二是在原有控制元件
Android -- 自定義view實現keep歡迎頁倒計時效果
super onfinish -m use new getc awt ttr alt 1,最近打開keep的app的時候,發現它的歡迎頁面的倒計時效果還不錯,所以打算自己來寫寫,然後就有了這篇文章。 2,還是老規矩,先看一下我們今天實現的效果 相較於我們常見的倒計時
android 自定義view實現圓盤抽獎的效果
廢話不多說直接上程式碼。 import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import andro
android 自定義ImageView實現圖片手勢滑動,多點觸控放大縮小效果
首先呢,還是一貫作風,我們先來看看眾多應用中的示例:(這種效果是很常見的,可以說應用的必須品.) 搜狐客戶端 百度新聞客戶端
Android自定義View實現類似水波擴散效果
自定義View一共分為6步第一步public SpreadView(Context context) { this(context,null,0); } public SpreadView(Context context, @Nullable AttributeSe
Android 自定義View實現圓形切圖的效果
使用自定義View實現圓形ImageView的效果 目前圓形邊框還需要調整,這裡有點問題 實現思路 使用一個Paint,將得到的Bitmap設定成paint的Shader,設定完成後,使用Matrix調整圖片至居中,使用RectF約束邊框,最後完成
Android:自定義View實現水波進度效果
首先上效果圖: 簡介: 1.自動適應螢幕大小; 2.水波自動橫向滾動; 3.各種繪製引數可通過修改常量進行控制。 程式碼不多,註釋也比較詳細,全部貼上: (一)自定義元件: /** * 水波進度效果. */ public class WaterWaveView e
android 自定義ImageView實現圖片手勢滑動 多點觸控放大縮小效果
轉自:http://blog.csdn.net/jj120522/article/details/8467810首先呢,還是一貫作風,我們先來看看眾多應用中的示例:(這種效果是很常見的,可以說應用的必須品.) 搜狐客戶端
android 自定義ScrollView實現背景圖片伸縮(阻尼效果)
android 自定義ScrollView實現強調內容背景圖片伸縮(仿多米,qq空間背景的重新整理) bug修改:只需將自定義PersonalScrollView的真假判斷修改即可,修改後的程式碼片段如下: case MotionEven
android 自定義view實現錶盤效果
週末沒事在家想幹點啥,記得一年多前面試,那公司直接發個面試題讓我做,其中就有讓我做一個簡單的錶盤效果,不過當時沒做出來,所以也沒好意思去面試,今天就實現下,大概分如下幾步 第一步:畫一個簡單的圓 第二步:繪製刻度 第三步:繪製時,分,表指標 第四步:繪製當前時間文字 第五步
android 自定義view實現太極圖效果
需求搞完了 下午不想做新需求,中午沒事看了下部落格,發現別人寫了一個太極的效果,我之前有想過,當時發現這個怎麼實現,今天突然看到圖有感覺了,於是關掉部落格,自己想實現下,應該不是很難!分如下步驟 第一步: 畫二個半圓一般是黑色 一般是白色,這個應該不難,看程式碼 pack