Android顯示時間和日期的控制元件的使用總結
獲取年月日,之前的日期不能選擇
日曆c = Calendar.getInstance(); //獲取系統的工具類【可以獲取時間】 DatePickerDialog datePickerDialog = new DatePickerDialog(context,new DatePickerDialog.OnDateSetListener(){ @覆蓋 public void onDateSet(DatePicker view,int year,int month,int dayOfMonth){ 月+ = 1; yuyueTime.setText(year +“ - ”+ month +“ - ”+ dayOfMonth); } },c.get(Calendar.YEAR),c.get(Calendar.MONTH),c.get(Calendar.DATE)); //設定預設時間 。datePickerDialog.getDatePicker()setMinDate(c.getTime()的getTime()); //設定最小值 datePickerDialog.show();
相關類的認識
選取器(的DatePicker,TimerPicker,NumberPicker)
其中的DatePicker和TimerPicker都有視窗的形式顯示日期和時間,再返回資料。
下面分別介紹這幾種時間類的使用方法。
一.DatePicker日期選擇類的使用
DatePicker的常用的XML屬性
| XML屬性 | 描述 |
|---|---|
| 機器人:calendarViewShown | 設定該日期選擇是否顯示CalendarView元件。 |
| 機器人:endYear | 設定日期選擇器允許選擇的最後一年。 |
| 安卓的maxDate | 設定該日期選擇器的最大日期。以MM / DD / YYYY格式指定最大日期。 |
| 安卓的minDate | 設定該日期選擇器的最小日期。以MM / DD / YYYY格式指定最小日期。 |
| 機器人:spinnersShown | 設定該日期選擇器是否顯示微調日期選擇元件。 |
| 機器人:startYear | 設定日期選擇器允許選擇的第一年。 |
當用戶更改了的DatePicker裡的年,月,日時,將觸發OnDateChangedListener監聽器的onDateChange()事件。
二.TimePicker日期選擇類的使用
當用戶更改了TimePicker裡的時,分時,將觸發OnTimeChangedListener監聽器的onTimeChanged事件。
下面是日期選擇類和時間選擇類的一個使用示例:
(一)佈局檔案設計
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="顯示日期的控制元件" />
<DatePicker
android:id="@+id/main_dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="顯示時間的控制元件" />
<TimePicker
android:id="@+id/main_tp_showTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/main_tv_showdate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="顯示日期" />
<TextView
android:id="@+id/main_tv_showtime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="顯示時間" />
</LinearLayout>- 1
(二)主程式碼設計
package com.example.timer;
import java.util.Calendar;
import android.app.Activity;
import android.os.Bundle;
import android.widget.DatePicker;
import android.widget.DatePicker.OnDateChangedListener;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.TimePicker.OnTimeChangedListener;
public class MainActivity extends Activity {
int year = 0;
int monthOfYear = 0;
int dayOfMonth = 0;
int minute = 0;
int houre = 0;
TextView showDate = null;
TextView showtime = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
showDate(year, monthOfYear + 1, dayOfMonth);
showTime(houre, minute);
}
private void initView() {
// 日期控制元件物件
DatePicker date = (DatePicker) findViewById(R.id.main_dp);
// 獲得日曆物件
Calendar c = Calendar.getInstance();
// 獲取當前年份
year = c.get(Calendar.YEAR);
// 獲取當前月份
monthOfYear = c.get(Calendar.MONTH);
// 獲取當前月份的天數
dayOfMonth = c.get(Calendar.DAY_OF_MONTH);
// 獲取當前的小時數
houre = c.get(Calendar.HOUR_OF_DAY);
// 獲取當前的分鐘數
minute = c.get(Calendar.MINUTE);
// 時間顯示的文字物件
showDate = (TextView) findViewById(R.id.main_tv_showdate);
// 為日期設定監聽事件
date.init(year, monthOfYear, dayOfMonth, new OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
MainActivity.this.year = year;
MainActivity.this.monthOfYear = monthOfYear;
MainActivity.this.dayOfMonth = dayOfMonth;
showDate(year, monthOfYear + 1, dayOfMonth);
}
});
// 顯示時間的文字控制元件
showtime = (TextView) findViewById(R.id.main_tv_showtime);
// 時間顯示的控制元件
TimePicker time = (TimePicker) findViewById(R.id.main_tp_showTime);
// 為時間控制元件設定監聽事件
time.setOnTimeChangedListener(new OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
showTime(hourOfDay, minute);
}
});
}
//顯示日期的方法
private void showDate(int year, int monthOfYear, int dayOfMonth) {
showDate.setText("日期是:" + year + "年" + monthOfYear + "月" + dayOfMonth
+ "日");
}
//顯示時間的方法
private void showTime(int houre2, int minute2) {
showtime.setText("時間是:" + houre2 + "時" + minute2 + "分");
}
}- 1
執行後顯示的結果:
可以從執行結果直接看到,控制元件的顯示,可以上下拖動選擇自己想要的日期和時間,但是,我們看到這樣做是比較佔螢幕空間的。所以後面介紹的用視窗選擇日期和時間是比較常用的。
三。DatePickerDialog
DatePickerDialog和TimePickerDialog,與的DatePicker和TimePicker,最大的區別是的DatePicker和TimePicker是直接顯示在螢幕畫面上的,而DatePickerDialog和TimePickerDialog物件則是以彈出對話方塊的方式來顯示。
建立DatePickerDialog的語法如下:
DatePickerDialog(Context context, DatePickerDialog.OnDateSetListener callBack, int year, int monthOfYear, int dayOfMonth)- 1
引數說明:
上下文:當前上下文;
回撥:OnDateSetListener日期改變監聽器;
年:初始化的年;
monthOfYear:初始化的月(從0開始計數,所以實際應用時需要加1);
請將dayOfMonth:初始化的日;
當用戶更改了DatePickerDialog裡的年,月,日時,將觸發OnDateSetListener監聽器的onDateSet()事件。
四。TimePickerDialog
建立TimePickerDialog的語法如下:
TimePickerDialog(Context context, TimePickerDialog.OnTimeSetListener listener, int hourOfDay,
int minute, boolean is24HourView)- 1
引數說明:
上下文:當前上下文;
聽眾:時間改變監聽器;
hourOfDay:初始化的小時;
分鐘:
初始化的分鐘; is24HourView:是否以24小時顯示時間;
當用戶更改了TimePickerDialog裡的時,分時,將觸發OnTimeSetListener監聽器的onTimeSet()事件。
下面是日期和時間以視窗的形式顯示的示例:
(一)佈局檔案設計
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="getDate"
android:text="設定日期" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="getTime"
android:text="設定時間" />
<TextView
android:id="@+id/dialog_tv_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="getTime"
android:text="日期:" />
<TextView
android:id="@+id/dialog_tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="時間:" />
</LinearLayout>- 1
(二)程式碼設計
package com.java.pickerDialog;
import com.example.timer.R;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.TimePicker;
public class PickerDialog extends Activity {
TextView tv_date = null;
TextView tv_time = null;
int year = 2016;
int month = 10;
int day = 8;
int houre = 15;
int minute = 20;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_pickerdialog);
initView();
}
private void initView() {
tv_date = (TextView) findViewById(R.id.dialog_tv_date);
tv_time = (TextView) findViewById(R.id.dialog_tv_time);
}
// 點選事件,湖區日期
public void getDate(View v) {
new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
PickerDialog.this.year = year;
month = monthOfYear;
day = dayOfMonth;
}
}, 2016, 10, 8).show();
showDate();
}
// 點選事件,湖區日期
public void getTime(View v) {
new TimePickerDialog(this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
houre = hourOfDay;
PickerDialog.this.minute = minute;
}
}, 15, 20, true).show();
showTime();
}
// 顯示選擇日期
private void showDate() {
tv_date.setText("你選擇的日期是:" + year + "年" + month + "月" + day + "日");
}
// 顯示選擇日期
private void showTime() {
tv_time.setText("你選擇的時間是:" + houre + "時" + minute + "分");
}
}- 1
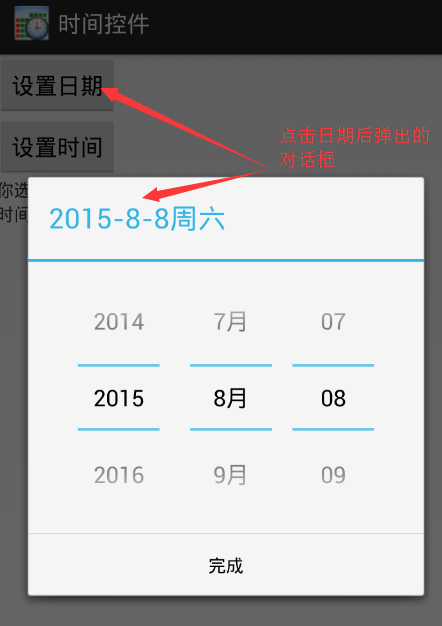
執行後顯示的介面:
點選日期按鈕後
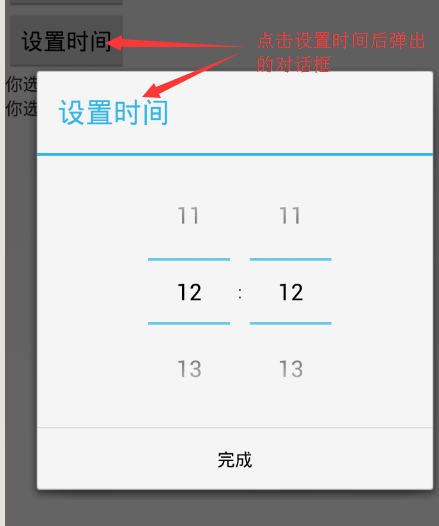
點選時間按鈕後
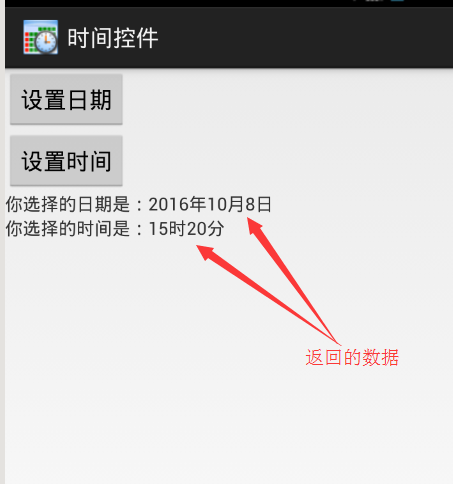
之後顯示的效果
這個以對話方塊的形式來選擇時間還是比較常見的。而且使用者體驗也是比較好的。
五。NumberPicker
NumberPicker是數值選擇器,用於讓使用者輸入數值,使用者既可以通過鍵盤輸入數值,也可以通過拖動來選擇數值。
NumberPicker的常用方法如下:
| 方法 | 描述 |
|---|---|
| setMinValue(int minVal) | 設定該元件支援的最小值。 |
| setMaxValue(int maxVal) | 設定該元件支援的最大值。 |
| setValue(int value) | 設定該元件的當前值。 |
| getMaxValue() | 獲得該元件設定的最大值。 |
| getMinValue() | 獲得該元件設定的最小值。 |
| 的getValue() | 獲得當前元件顯示的值。 |
| setValue(int value) | 設定當前元件顯示的值。 |
使用NumberPicker讓使用者選擇年月日的示例:
(一)佈局檔案設計
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center" >
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_margin="5dp"
android:background="#e2a617"
android:gravity="center"
android:text="年"
android:textSize="20sp" />
<TextView
android:layout_margin="5dp"
android:background="#0d637f"
android:gravity="center"
android:text="月"
android:textSize="20sp" />
<TextView
android:layout_margin="5dp"
android:background="#aa2266"
android:gravity="center"
android:text="日"
android:textSize="20sp" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<NumberPicker
android:id="@+id/number_np_year"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<NumberPicker
android:id="@+id/number_np_month"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<NumberPicker
android:id="@+id/number_np_day"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
</TableLayout>
<TextView
android:id="@+id/number_tv_year"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="日期:" />
</LinearLayout>- 1
(二)的Java程式碼的設計
package com.java.timepicker;
import android.app.Activity;
import android.os.Bundle;
import android.widget.NumberPicker;
import android.widget.NumberPicker.OnValueChangeListener;
import android.widget.TextView;
import com.example.timer.R;
public class NumberPickerActivity extends Activity {
NumberPicker num_year = null;
NumberPicker num_month = null;
NumberPicker num_day = null;
TextView tv_year = null;
int year = 2016;
int month = 10;
int day = 8;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_numberpicker);
initView();
}
private void initView() {
// 例項化NumberPicker物件
num_year = (NumberPicker) findViewById(R.id.number_np_year);
num_month = (NumberPicker) findViewById(R.id.number_np_month);
num_day = (NumberPicker) findViewById(R.id.number_np_day);
// 例項化顯示年份的文字物件F
tv_year = (TextView) findViewById(R.id.number_tv_year);
initYear();
initMonth();
initDay();
}
private void initYear() {
// 設定NumberPicker物件的相關屬性
num_year.setMaxValue(100000);
num_year.setMinValue(1900);
num_year.setValue(2016);
// 為NumberPicker設定監聽事件
num_year.setOnValueChangedListener(new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal,
int newVal) {
year = newVal;
showDate();
}
});
}
private void initMonth() {
// 設定NumberPicker物件的相關屬性
num_month.setMaxValue(12);
num_month.setMinValue(1);
num_month.setValue(10);
// 為NumberPicker設定監聽事件
num_month.setOnValueChangedListener(new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal,
int newVal) {
month = newVal;
showDate();
}
});
}
private void initDay() {
// 設定NumberPicker物件的相關屬性
num_day.setMaxValue(31);
num_day.setMinValue(1);
num_day.setValue(8);
// 為NumberPicker設定監聽事件
num_day.setOnValueChangedListener(new OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal,
int newVal) {
day = newVal;
showDate();
}
});
}
void showDate() {
tv_year.setText("你選擇的日期是:" + year + "年" + month + "月" + day + "日");
}
}- 1
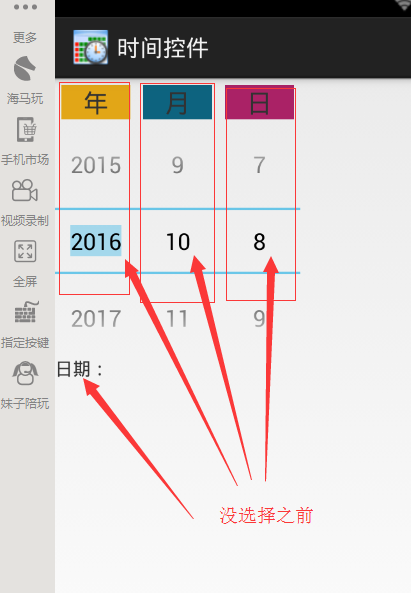
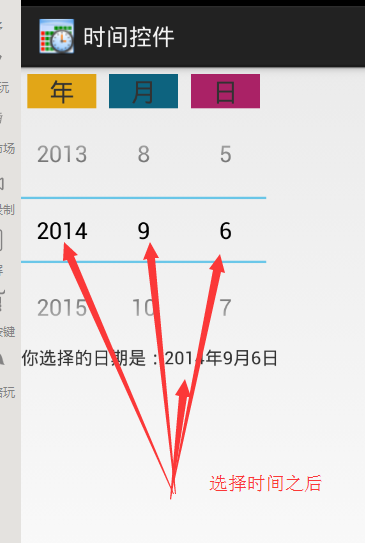
程式執行後的效果:
選擇日期之後的效果
可以看到同樣可以顯示出日期。
這裡是用來三個NumberPicker控制元件才能有這個效果,如果要具體時間要多加兩個NumberPicker控制元件,就可以了。
但是這樣做相對來的要出來的資料還是比較多一點的。
以上就是時間控制元件的使用的方法和簡單使用,總的來的還是以視窗的形式來顯示還是比較符合設計思想的,也是我們要重點掌握的。