Swift之動態適配UITableView的cell高度
阿新 • • 發佈:2019-02-11
- 首先在Xib中拖一個UITableView,讓其充滿整個檢視控制器,並遵守實現UITableViewDelegate,UITableViewDataSource協議;
- 其次,新建一個繼承於UItableViewCell的自定義表格單元格的類,在xib中拖拽一個UILabel,新增好相應的約束,讓其居中顯示,並將Label的numberOfLines置為0(注意:這裡需要設定Lable的寬度,我設定得為320);
@IBOutlet weak var myTableView: UITableView!
let identifier:String = "myTableViewCellIdentifier"
let textArray:NSArray = [ - 最後,只需要在viewDidLoad中設定UITableView的兩個屬性estimatedRowHeight和rowHeight即可;
func setupTableView() {
self.myTableView.tableFooterView = UIView()
self.myTableView.register(UINib.init(nibName: "PoemTableViewCell", bundle: nil), forCellReuseIdentifier: identifier)
self.myTableView.estimatedRowHeight = 60
self.myTableView.rowHeight = UITableViewAutomaticDimension
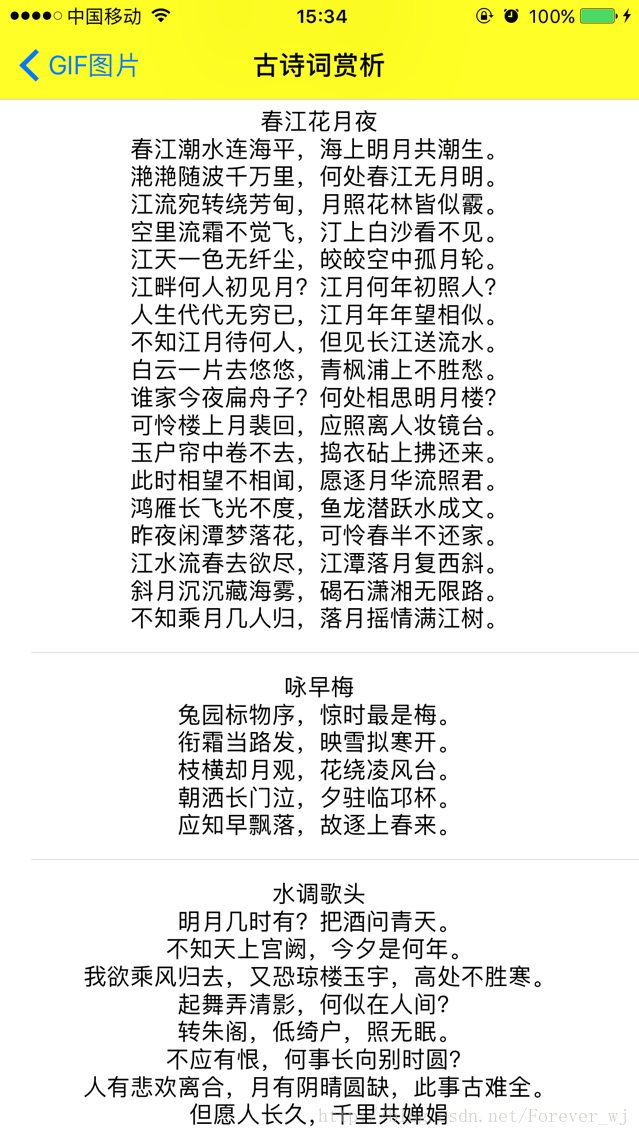
}- 附上我的效果圖:
- 當你需要顯示的內容較短的時候,還可以用另外一種方式實現:即為實現UITableView的tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat這個協議:
let textString:NSString = "關關雎鳩,在河之洲。\n窈窕淑女,君子好逑。\n參差荇菜,左右流之。\n窈窕淑女,寤寐求之。\n求之不得,寤寐思服。\n悠哉悠哉,輾轉反側。\n參差荇菜,左右采之。\n窈窕淑女,琴瑟友之。\n參差荇菜,左右芼之。\n窈窕淑女,鐘鼓樂之。"
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
let attribute = [NSShadowAttributeName:UIFont.systemFont(ofSize: 15)]
return textString.boundingRect(with: CGSize.init(width: 300, height: 0), options: .usesDeviceMetrics, attributes: attribute, context: nil).size.width+10
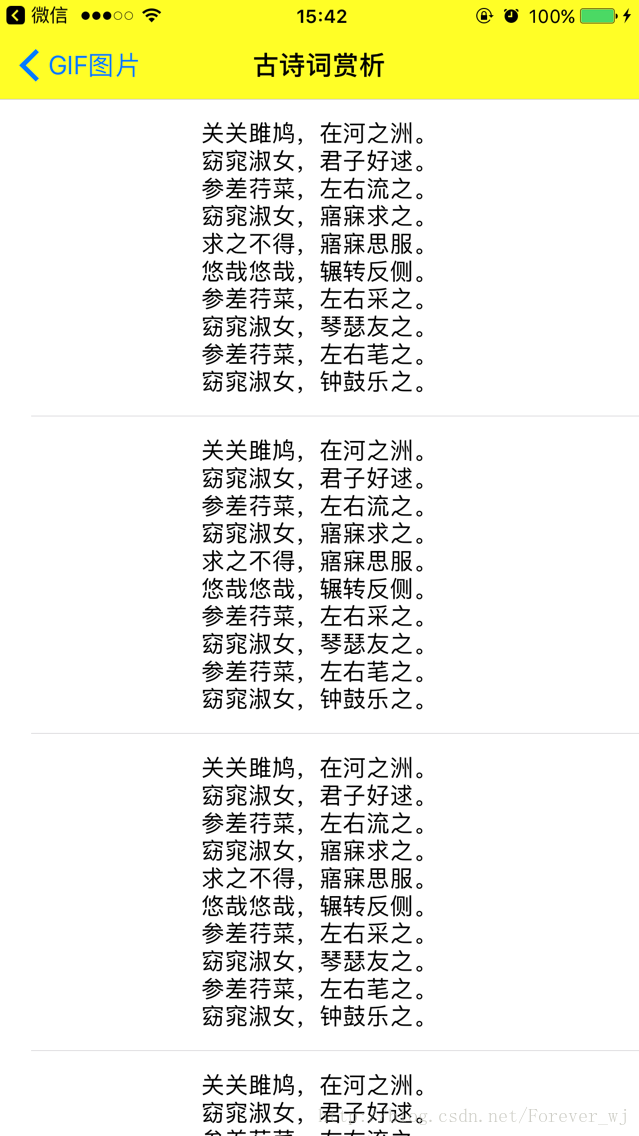
} 效果一樣: