bootstrap省市聯動下拉控制元件的使用
阿新 • • 發佈:2019-02-11
bootstrap城市選擇控制元件
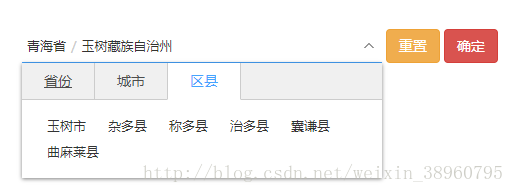
控制元件效果如下圖所示:
支援全國所有城市的選擇。支援input框搜尋模糊查詢城市
使用方法:
1.按照順序引入的檔案,相關外掛下載地址在文章末尾的GitHub網址:
- <link href="css/bootstrap.css" rel="stylesheet" type="text/css" />
- <link href="css/city-picker.css" rel="stylesheet" type="text/css" />
- <link href="css/main.css" rel="stylesheet" type="text/css" />
- script src="js/jquery.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/city-picker.data.js"></script>
- <script src="js/city-picker.js"></script>
- <script src="js/main.js"></script>
- <div class="docs-methods">
- <formclass="form-inline">
- <div id="distpicker">
- <div class="form-group">
- <div style="position: relative;">
- <input id="city-picker3" class="form-control" readonly type="text" value="江蘇省/常州市/溧陽市" data-toggle="city-picker">
- </div>
- </div>
- <div class="form-group">
- <button class="btn btn-warning" id="reset" type="button">重置</button>
- <button class="btn btn-danger" id="destroy" type="button">確定</button>
- </div>
- </div>
- </form>
- </div>
外掛下載地址:https://github.com/Nemo0000/MyProject