React-Native Windows完全安裝指南
React Native背景
React Native 是facebook推出的,React Native 結合了 Web 應用和 Native 應用的優勢,可以使用 JavaScript 來開發 iOS 和 Android 原生應用。在 JavaScript 中用 React 抽象作業系統原生的 UI 元件,代替 DOM 元素來渲染等。
React Native的特點
使用ReactNative可以動態的載入頁面,獲得像是H5頁面那樣的靈活性,同時又具有原生應用程式的效能,facebook在多個app中都使用了此技術,包括阿里,騰訊,攜程等也在嘗試在QQ空間,淘寶等App中使用本技術,因此,ReactNative未來的發展還是有非常大的前景,值得我們去學習
Windows環境下的開發環境安裝
由於ReactNative原生是在Mac機器上,關於Mac機器的安裝指南官方已經說得非常詳細了,這裡,我只針對Windows平臺的安裝進行說明。
ReactNative的開發環境,包括以下幾個元件
- Node.js Node是一個Javascript執行環境(runtime)。實際上它是對Google V8引擎進行了封裝。V8引 擎執行Javascript的速度非常快,效能非常好。Node對一些特殊用例進行了優化,提供了替代的API,使得V8在非瀏覽器環境下執行得更好。
- npm NPM的全稱是Node Package Manager,是一個Node包管理和分發工具,已經成為了非官方的釋出Node模組(包)的標準。由於npm經常被牆,我們可以使用國內的映象來處理
ReactNative元件。
Node.js & npm
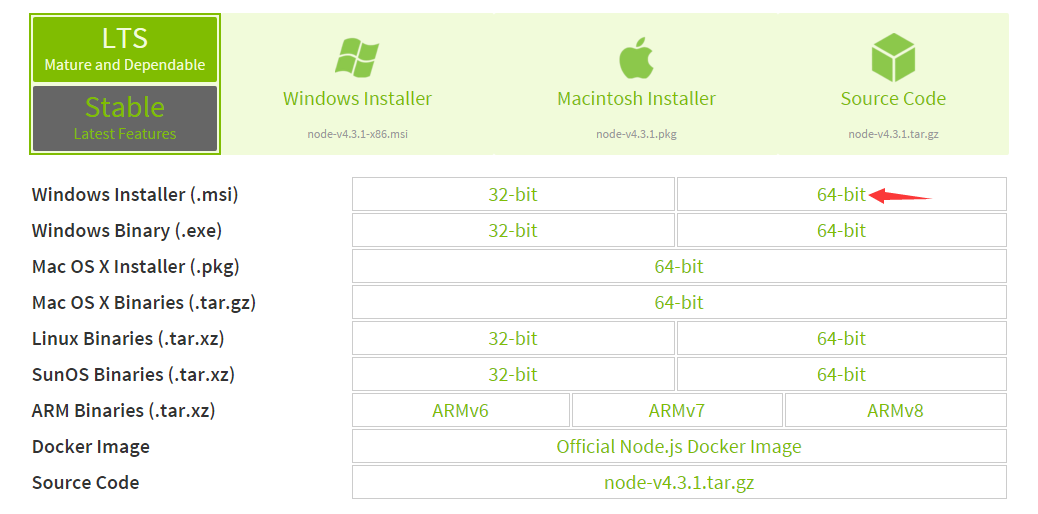
node.js的下載可以去它的官網進行,在windows下有兩個版本,一個是msi的安裝版本,另一個是exe的綠色版本。這裡建議直接下載msi的安裝版本,可以自動配置PATH,並已經包含了npm庫
下載完成直接安裝即可。
(如果只下載了nodejs.exe, 則需要執行下面這一步
npm也可以單獨下載,在上github下載最新的包,將其解壓到目錄中。進入bin目錄下,在命令提示符視窗中執行下面的操作,完成npm的安裝
node cli.js install -gf映象修改
前面提到官方的伺服器從國內訪問是非常慢,甚至會404,建議使用淘寶的映象,使用方法是以下命令:
npm config set registry “https://registry.npm.taobao.org“安裝React-Native-ClI元件
使用npm安裝的命令如下:
npm install -g react-native-cli如果沒有報錯,就一切成功了。
Hello React Native
程式設計師的習慣,總要來一個helloworld。這裡為了保證成功,我們也來建立一個hello react native.
現在,在你的workspace下,使用命令列
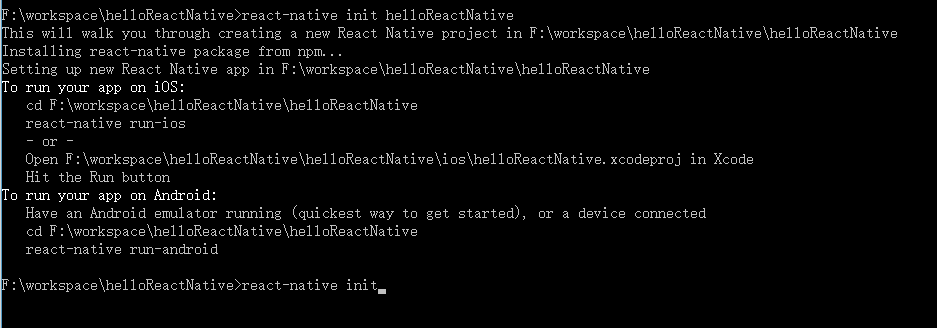
react-native init helloReactNative這裡的helloReactNative就是專案名稱,你可以自起。
如果沒有什麼錯就可以對專案進行編譯並執行。
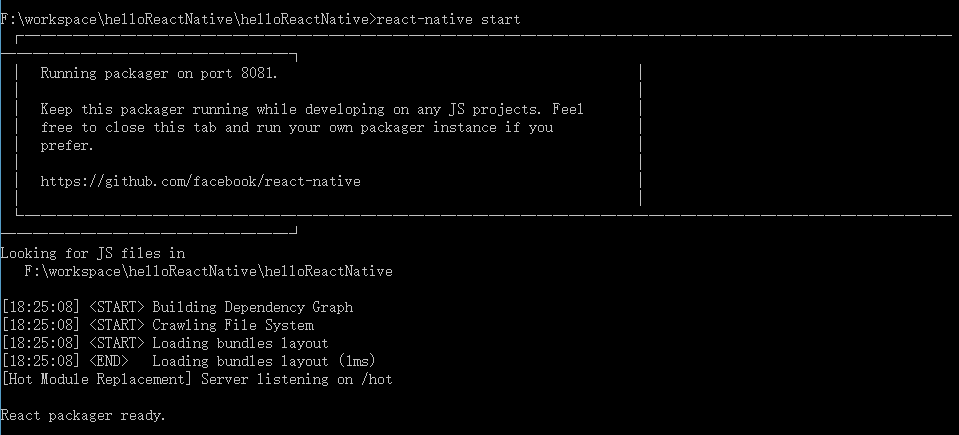
執行之前,需要進入到專案的根目錄。在windows下,我們需要開啟2個命令列視窗,一個用於啟動服務。
react-native start另起一個視窗進行編譯。
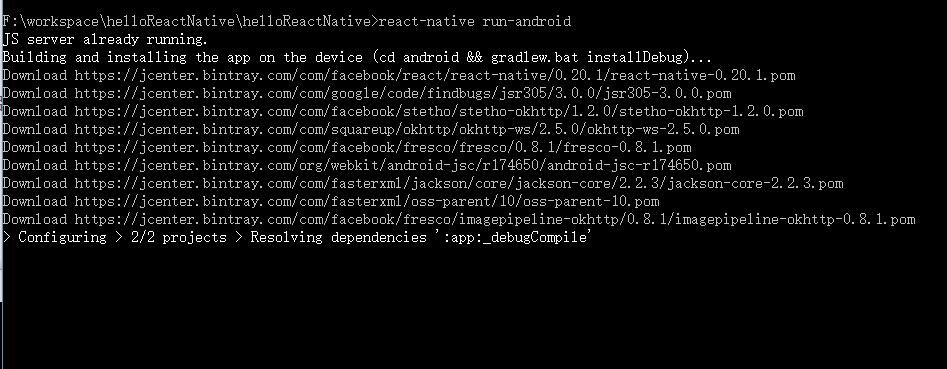
以android為例
react-native run-android同時,起動genymotion模擬器(確保 模擬器能連線上電腦),顯示以下螢幕,則算成功。