java 做一個真的進度條去實時獲取方法進行狀態
阿新 • • 發佈:2019-02-12
場景:
匯入案件的時候,由於匯入資料量大的時候。loading的前臺效果要轉很久給使用者體驗不好,不知道進行了多少。想要能看到資料匯入的狀態和匯入的數量的進度條。而且不是假的。現在網上大多數的做法是寫個假的樣式方式跟loading差不多。這裡要寫個真的
問題:
匯入案件的後臺操作比較複雜,沒有想出在方法執行完畢之前去前臺返回各個狀態的值,方法裡包含excel資料的校驗和一條資料要分別匯入4張表中的問題。所以這裡的解決方法是個真的去查狀態的方法,但也沒法做到特別精準。解決思路:
在匯入方法的類中新增幾個靜態變數,在不同步驟的時候附上不同的值,在做一個全新的方法。用js定時器去,每隔1-2秒實時查詢這些變數的值判斷當前進入哪個步驟的匯入量等。這樣就能獲得大致獲得匯入方法進行的進度
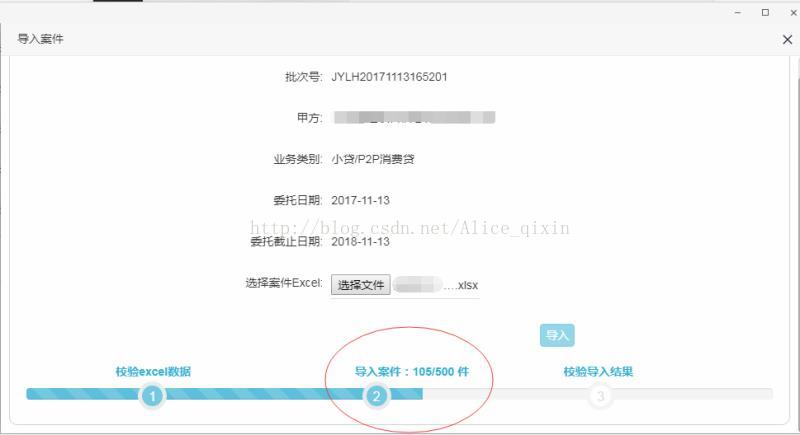
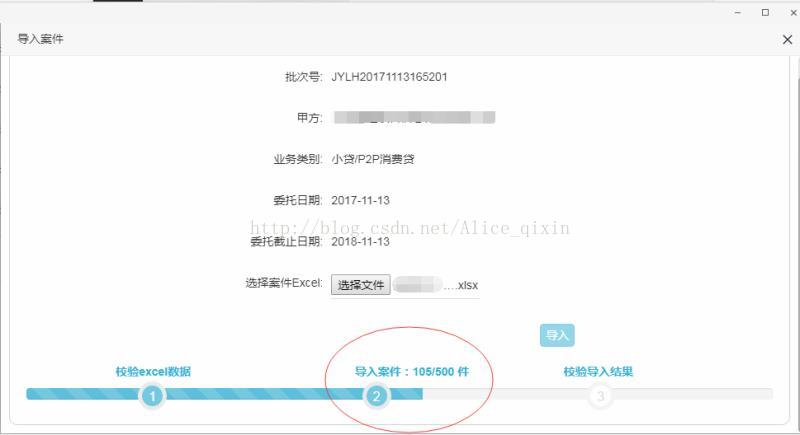
實現結果:

程式碼實現:
第一在匯入方法的類定義靜態變數再在進行到各步驟的時候賦值。
public static Integer checkStatus=null;//0正在進行 1成功 public static Integer caseCount=null;//案件匯入個數 public static Integer contectStatus=null;//0正在進行 1成功 public static Integer lineNumber=null;//excel總行數 @Override public Batch cuishouSaveCaseBatchData(final String batchcode, final Date wtdate, final Date wtenddate, final String batchid, final String preCaseId, final String biztype, final String bankcode, final ContractHead contractHead, final String companyid, MultipartFile file, ContractLineService contractLineService, final Integer tabletype) throws Exception { logger.error("進入匯入方法"); //進入方法給checkStatus賦值0表示方法正在進行中 checkStatus=0; //獲取excel的行數 int allCounts = ExcelReader.readExcelRowCounts(file); //給返回狀態方法比較匯入總數賦值 lineNumber=allCounts; //校驗具體方法這裡省略 //校驗已經結束 checkStatus=1; caseCount=0; logger.error("結束檢測excel內有無重複案件"); logger.error("開始匯入案件"); //上述檢測都沒問題則進行檢測案件庫進件操作 for(int a = 0; a < datalist.size(); a++){ CaseHead t=datalist.get(a); cheakCompanyRepeat(t,company);//匯入案件的方法 } logger.error("結束匯入案件"); return null; } public String cheakCompanyRepeat(CaseHead t,String company){ //插入案件 caseHeadMapper.insertSelective(t, company); caseCount=caseCount+1;//每插入一個案件值加1 return null; } /** * 匯入聯絡人方式表 * */ public void insertCaseContect(List<CaseContact> list){ long contectTimeStart = System.currentTimeMillis(); //開始時間 //匯入聯絡人狀態0為正在進行中 contectStatus=0; if ( list!=null &&list.size() > 0) { if (list.size()>3000) { Integer count=contectMapper.insertCaseContectList(list); }else { //如果聯絡人方式超過3000條則分為10分插入 List<List<CaseContact>> lists=averageAssign(list, 10); for (int a = 0; a < lists.size(); a++) { List<CaseContact> caseContactList=lists.get(a); Integer count=contectMapper.insertCaseContectList(caseContactList); logger.error("插入個數:"+count); } } } contectStatus=1;//匯入聯絡人狀態1位結束 long contectTimeEnd = System.currentTimeMillis(); //結束時間 Long contectTime=contectTimeEnd-contectTimeStart; time8=time8+contectTime; }
實時請求查詢案件匯入變數值的方法
實時查詢的js的定時器和樣式:/** * 查詢案件匯入的狀態 */ @RequestMapping(value = "/caseAddStatus", method = RequestMethod.POST) @ResponseBody public Map<String, Object> caseAddStatus() { Map<String, Object> map = new HashMap<String, Object>(); Integer checkStatus = null;// 0正在進行 1成功 Integer caseCount = null;// 案件匯入個數 Integer contectStatus = null;// 0正在進行 1成功 if (ExcelUploadServiceImpl.checkStatus != null) { checkStatus = ExcelUploadServiceImpl.checkStatus; if (checkStatus == 0) { map.put("stage", "1"); map.put("info", "正在校驗excel資料"); } else { if (ExcelUploadServiceImpl.caseCount !=null && ExcelUploadServiceImpl.caseCount > 0) { caseCount = ExcelUploadServiceImpl.caseCount; if (caseCount < ExcelUploadServiceImpl.lineNumber) { map.put("stage", "2"); map.put("info", "校驗成功開始,匯入案件匯入案件數為:" + caseCount); map.put("number",caseCount); map.put("allNumber",ExcelUploadServiceImpl.lineNumber); } else { if (ExcelUploadServiceImpl.contectStatus != null) { contectStatus = ExcelUploadServiceImpl.contectStatus; if (contectStatus == 0) { map.put("stage", "3"); map.put("info", "正在匯入案件聯絡人資訊"); } else { map.put("stage", "4"); map.put("info", "匯入成功!"); } } } } } }else { map.put("info", "讀取校驗失敗"); } return map; }
var testFileTimer;
function getStatus(){
clearInterval(testFileTimer);
loadProcess();
testFileTimer = setInterval(function(){
loadProcess();
},1000)
}
function loadProcess(){
$.ajax({
type: 'post',
url: "/bat/caseAddStatus",
success: function(data){
switch(data.stage){
case '1' :
$("#processline").css('width',30+"%");
$(".processList li").eq(data.stage-1).addClass("perocessActive").prevAll().addClass("perocessActive");
break;
case '2' :
$("#processline").css('width',47+(data.number/data.allNumber)*50+"%");
$(".processList li").eq(data.stage-1).addClass("perocessActive").prevAll().addClass("perocessActive");
$("#stage-info").html("匯入案件:"+data.number+"/"+data.allNumber+" 件");
break;
case '3' :
$("#processline").css('width',100+"%");
$(".processList li").eq(data.stage-1).addClass("perocessActive").prevAll().addClass("perocessActive");
break;
}
}
})
}html樣式+css:
/* 進度條 */
.processBox{
position:relative;
}
.processList{
position:absolute;
top:-8px;
width:100%;
}
.processList li{
position:absolute;
border-radius:50%;
height:35px;
width:35px;
line-height:28px;
font-size:16px;
background:#fff;
color:#dedede;
border:5px solid #f5f5f5;
text-align:center;
padding:0;
}
.processList .perocessActive{
background:#73c9e3;
border:5px solid #ebebeb;
color:white;
}
#stage-info{
margin-bottom:5px;
}<div class="clearBoth" style="position:relative;height:30px;font-weight: 600;color:#32b0d5;">
<span style='position:absolute;left:12%;'>校驗excel資料</span>
<span id="stage-info" style='position:absolute;left:44%;'>匯入案件</span>
<span style='position:absolute;left:89%;'>校驗匯入結果</span>
</div>
<div class="processBox">
<ul class="processList clearBoth">
<li style="left:15%;">1</li>
<li style="left:45%">2</li>
<li style="left:92%">3</li>
</ul>
<div class="progress" style="height:14px;">
<div id="processline" class="progress-bar progress-bar-info progress-bar-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only"></span>
</div>
</div>
</div>最後實現樣式效果: