移動端h5頁面彈窗出來後,禁止底層的背景頁滾動
阿新 • • 發佈:2019-02-12
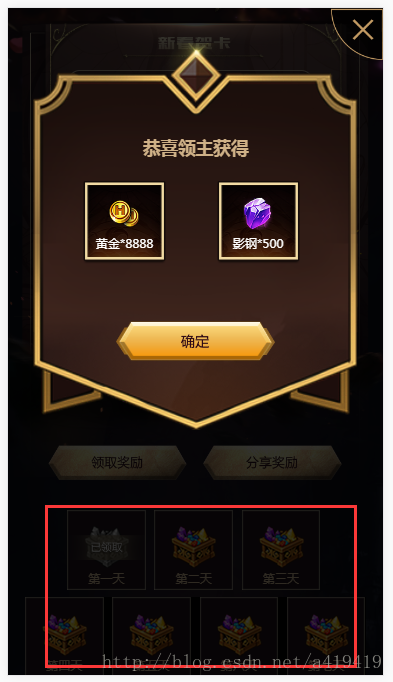
先看圖:



再需求和解決方法:
1.需求:在一個可上下滑動的h5-index.html中,彈出一個固定於裝置高度的獎勵層。當獎勵層彈出來之後:1.index頁面不能出現滾動條,2.index不能自動置頂,要停留在觸發事件的位置。
2.解決方法:
a.初始的css設定:
html,body {
width: 100%;
height:100%;
overflow: scroll;
}b.觸發獎勵層事件時,即點選‘領取獎勵’時:
//點選領取獎勵
$('.btn-getgift').on('click',function(){
$('body' c.關閉獎勵層時:
//關閉獎勵彈窗
$('.btn-close,.btn-confirm').on('click',function(){
$(".alertGift" 主要思路:overflow中的scroll和hidden兩個屬性的切換,不過body和html的高度設定為100%也是必須的。
有用請點個贊,謝謝!!!
