springmvc easyUI tree 動態載入資料庫實現
1:傻白甜實現,無需理解樹構造,擼主會告訴你們如何直接呼叫。
2:以擼主的理解,來講解樹的實現,如有錯誤敬請理解。
這裡先說明,擼主用的是dbutils 外掛來實現查詢資料庫
你們用自己的方法查詢資料庫也可以
1:首先,建立我們要實現的樹類:
public class TreeNode {
/**
* <pre>
* 構造樹流程
* 1.根節點--往下找到其子節點,構造第一層樹
* 2.根節點下的父節點--往下找到其子節點,構造第n層樹
* @param list 構造樹所需要的資料 以ArrayList格式傳入
* @return 完整的樹
* </pre>
*/
public static ArrayList<TreeModel> getTree(List<TreeModel> list) {
//首先,我們建立一個連結串列,用於存放第一層,也就是最高層節點
ArrayList<TreeModel> tree = new ArrayList<>();
// 迴圈遍歷父節點
for (TreeModel treeNode : list) {
// 如果是根節點或者父節點,就構造樹,我們這裡Parent_id=0代表最高層級,沒有父節點的意思。
if (treeNode.getParent_id() == 0 || treeNode.getParent_id() == treeNode.getId()) {
//如果尋找到最高層了,然後我們就往下找它的子節點,把它的ID和之前表中所有資料構成的連結串列一同傳到getChildrenNode方法中,去尋找自己的孩子
treeNode.setChildren(getChildrenNode(treeNode.getId(),list));
//把我們的父節點放進連結串列中
tree.add(treeNode);
}
}
//返回我們裝好的樹
return tree;
}
/**
* <pre>
* 找到父節點的子節點
* @param pid
* @param list
* @return 子節點
* </pre>
*/
//獲取子節點
public static ArrayList<TreeModel> getChildrenNode(int pid, List<TreeModel> list) {
//我們拿到了父節點的ID,和所有資料的連結串列之後,來到了這裡,首先,申明一個連結串列,用於存放二級的節點。
等會會呼叫遞迴,要注意,呼叫的遞迴ArrayList<TreeModel>所代表的意義不是一樣的,所以,呼叫n次就代表這裡的連結串列存放的是n+2次的層級節點。
ArrayList<TreeModel> childrenNode = new ArrayList<>();
// 迴圈遍歷子節點
for (TreeModel treeNode : list) {
//如果節點是父節點,繼續往下找到其子節點
if (pid == treeNode.getParent_id()){
treeNode.setChildren(getChildrenNode(treeNode.getId(), list));//繼續呼叫自身方法,去尋找接下來pid的子節點的子節點。。。。,以此不斷下去,就能把所有的遍歷完了
//這裡可能會有好幾個節點是pid的子節點,所以用連結串列childrenNode裝起來。
childrenNode.add(treeNode);
}
}
return childrenNode;
}
}
還有我們樹的Bean類
這裡要注意,對應資料庫裡你要生成樹對應模組的表裡的列一定要有這些欄位。
public class TreeModel {
private int id; //id
private String text; //標題內容
private String state; //狀態 closed-合起、open-開啟
private ArrayList<TreeModel> children; //子節點,子節點有0個或多個,所以用連結串列存放
private int level_id; //層級 根層級為1
private int parent_id; //父節點 根節點為0
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getState() {
return state;
}
public void setState(String state) {
this.state = state;
}
public ArrayList<TreeModel> getChildren() {
return children;
}
public void setChildren(ArrayList<TreeModel> children) {
this.children = children;
}
public int getLevel_id() {
return level_id;
}
public void setLevel_id(int level_id) {
this.level_id = level_id;
}
public int getParent_id() {
return parent_id;
}
public void setParent_id(int parent_id) {
this.parent_id = parent_id;
}
}
這是我的部門bean類
public class Dept {
private int dept_id; //
private String dept_name; //選單名稱
private int parent_id; //上級 : 父節點
private int level_id; //級別 :
private int order_id; //排序
private String dept_note; //選單備註
private String is_open; //
private int function_id; //功能id
private int status_id; //狀態:0-登出 1-有效
private String dept_code;
private String up_dept_name;
private int master_id;
private String master_name;
private int page;
private int rows;
public Dept() {
super();
// TODO Auto-generated constructor stub
}
public int getDept_id() {
return dept_id;
}
public void setDept_id(int dept_id) {
this.dept_id = dept_id;
}
public String getDept_name() {
return dept_name;
}
public void setDept_name(String dept_name) {
this.dept_name = dept_name;
}
public int getParent_id() {
return parent_id;
}
public void setParent_id(int parent_id) {
this.parent_id = parent_id;
}
public int getLevel_id() {
return level_id;
}
public void setLevel_id(int level_id) {
this.level_id = level_id;
}
public int getOrder_id() {
return order_id;
}
public void setOrder_id(int order_id) {
this.order_id = order_id;
}
public String getDept_note() {
return dept_note;
}
public void setDept_note(String dept_note) {
this.dept_note = dept_note;
}
public String getIs_open() {
return is_open;
}
public void setIs_open(String is_open) {
this.is_open = is_open;
}
public int getFunction_id() {
return function_id;
}
public void setFunction_id(int function_id) {
this.function_id = function_id;
}
public int getStatus_id() {
return status_id;
}
public void setStatus_id(int status_id) {
this.status_id = status_id;
}
public String getDept_code() {
return dept_code;
}
public void setDept_code(String dept_code) {
this.dept_code = dept_code;
}
public String getUp_dept_name() {
return up_dept_name;
}
public void setUp_dept_name(String up_dept_name) {
this.up_dept_name = up_dept_name;
}
public int getMaster_id() {
return master_id;
}
public void setMaster_id(int master_id) {
this.master_id = master_id;
}
public int getPage() {
return page;
}
public void setPage(int page) {
this.page = page;
}
public int getRows() {
return rows;
}
public void setRows(int rows) {
this.rows = rows;
}
public String getMaster_name() {
return master_name;
}
public void setMaster_name(String master_name) {
this.master_name = master_name;
}
}
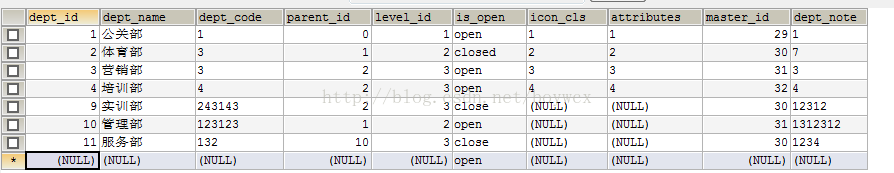
如果資料庫不太懂,我會截一下我資料庫的欄位出來看下
這裡擼主用的是部門作為案例
好了,無論理不理解,如果你把這兩個類放了進去,然後我們先寫一個生成部門樹的實現類:
@Service
public class DeptServiceImpl {
@Autowired
QueryRunner runner;
@Override
public ArrayList<TreeModel> deptTree() {
ArrayList<TreeModel> root = new ArrayList<>();
try {
String sql = "SELECT t.dept_id,t.dept_name,t.is_open,t.level_id,t.parent_id FROM sys_p_dept t WHERE 1=1";//這是擼主資料庫查詢部門表的語句,你們對應好自己的表的語句。
// 獲取部門管理資料
List<Dept> list = runner.query(sql, new BeanListHandler<Dept>(Dept.class));
// 將部門管理資料遍歷進tree,注意,裡面的dept.getDept_id()都是我部門的列有的,你們就對好自己的表。
ArrayList<TreeModel> tree = new ArrayList<>();
for (Dept dept : list) {
TreeModel node = new TreeModel();
node.setId(dept.getDept_id());
node.setText(dept.getDept_name());
node.setState(dept.getIs_open());
node.setLevel_id(dept.getLevel_id());
node.setParent_id(dept.getParent_id());
tree.add(node);
}//簡單的來說,就是把資料庫裡所有資料查出來之後,然後一條一條的封裝,扔進TreeModel裡,作為一個個節點,然後放在ArrayList裡
// 構造樹
root = TreeNode.getTree(tree);
} catch (Exception e) {
throw new RuntimeException(e);
}
return root;
}
}
寫一下Controller類
@RestController
public class DeptController {
@Autowired
DeptServiceImpl deptService;
@RequestMapping("/getDeptTree")
public ArrayList<TreeModel> getDeptTree() throws Exception {
//這裡說明一下,我們返回的只是一個物件,easyUI tree裡已經封裝好方法進行將物件轉化為json資料了,所以我們直接返回就行
return deptService.deptTree();
}
}
後臺做完了,我們就做下前臺
js:
<script type="text/javascript">
$(function() {
$('#tt').tree({
url : 'getDeptTree.do'
});
</script>
jsp頁面:
開始不用多說,你肯定要導相應easyUI的js,css吧。。這裡就不多說了
<ul id="tt" class="easyui-tree" data-options="animate:true"></ul>
然後木有了,你就會發現一顆樹就出來了。2333
springmvc easyUI tree 動態載入資料庫實現