微信小程式之音樂播放器
阿新 • • 發佈:2019-02-12
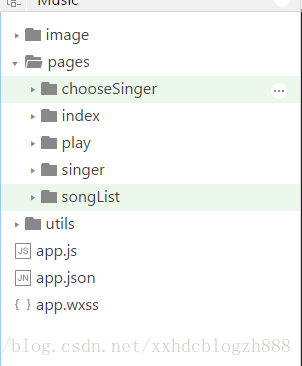
首先還是貼出專案檔案截圖:

如圖可知有5個頁面需要設計
首先是app.json頁面:
{
"pages": [
"pages/index/index",
"pages/singer/singer",
"pages/songList/songList",
"pages/play/play",
"pages/chooseSinger/chooseSinger"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
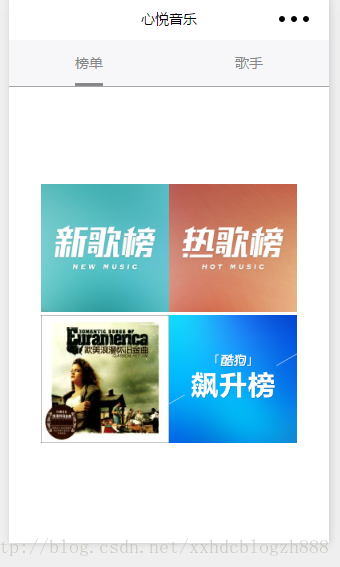
"navigationBarTitleText 然後是index.wxml頁面:
<view index.js頁面:
// index.js
Page({
/**
* 頁面的初始資料
*/
data: {
},
/**
* 生命週期函式--監聽頁面載入
*/
onLoad: function (options) {
},
jumpToSongList: function (e) {
console.log(e.target.id);
wx.navigateTo({
url: '/pages/songList/songList?listType=' + e.target.id,
})
}
})index.wxss程式碼:
/* index.wxss */
page{
height:100%;
}
.out-box{
height:100%;
display:flex;
justify-content: center;
align-items: center;
}
.inner-box{
width:600rpx;
}
.inner-box image{
width:300rpx;
height:300rpx;
}
執行結果如圖:
接下來是singer.wxml頁面:
<!--singer.wxml-->
<view class="singers" wx:for="{{singers}}">
<view class="singer" id="{{item.ting_uid}}" bindtap="chooseSinger">
<image src="{{item.avatar_middle}}"></image>
<view class="singerName">
{{item.name}}
</view>
</view>
</view>singer.js頁面:
var that;
// singer.js
Page({
/**
* 頁面的初始資料
*/
data: {
singers: []
},
/**
* 生命週期函式--監聽頁面載入
*/
onLoad: function (options) {
that = this;
wx.request({
url: 'http://tingapi.ting.baidu.com/v1/restserver/ting?from=qianqian&version=2.1.0&method=baidu.ting.artist.get72HotArtist&format=json?=1&offset=0&limit=20',
success: function (e) {
console.log(e);
that.setData({
singers: e.data.artist
})
}
})
},
chooseSinger: function (e) {
console.log(e.currentTarget.id);
wx.navigateTo({
url: '/pages/chooseSinger/chooseSinger?id=' + e.currentTarget.id,
})
}
})singer.wxss頁面:
/* singer.wxss */
.singers{
width:45%;
float:left;
margin-left:20rpx;
}
.singers image{
width:100%;
height:300rpx;
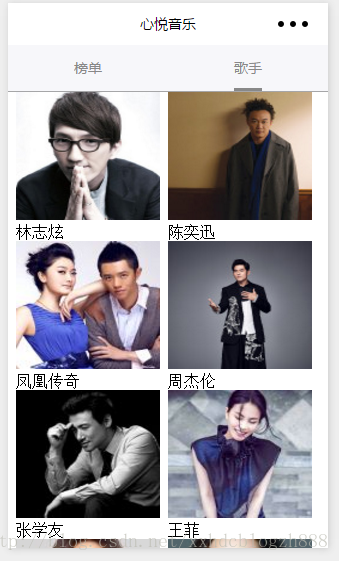
}執行結果如圖:
接下來是songList.wxml程式碼:
<!--songList.wxml-->
<view id="{{index}}" wx:for="{{songList}}" bindtap="chooseMusic">
<view class="song">
<view class="song-title">
{{index+1}}{{item.title}}
</view>
<view class="song-album">
{{item.album_title}}
</view>
</view>
</view>songList.js程式碼:
var that;
// songList.js
Page({
/**
* 頁面的初始資料
*/
data: {
songList: [],
musicUrl: 0
},
/**
* 生命週期函式--監聽頁面載入
*/
onLoad: function (options) {
that = this;
var listType = options.listType;
var myurl = 'http://tingapi.ting.baidu.com/v1/restserver/ting?from=android&version=5.9.0.0&channel=ppzs&operator=0&method=baidu.ting.billboard.billList&format=json&offset=0&size=20&fields=song_id%2Ctitle%2Cauthor%2Calbum_title%2Cpic_big%2Cpic_small%2Chavehigh%2Call_rate%2Ccharge%2Chas_mv_mobile%2Clearn%2Csong_source%2Ckorean_bb_song&type=' + listType;
wx.request({
url: myurl,
success: function (obj) {
that.setData({
songList: obj.data.song_list
})
var app = getApp();
app.globalData.songList = obj.data.song_list;
}
})
},
chooseMusic: function (e) {
wx.navigateTo({
url: '/pages/play/play?index=' + e.currentTarget.id,
})
}
})songList.css程式碼:
/* songList.wxss */
.song-title{
font-size:40rpx;
}
.song-album{
font-size:30rpx;
color:grey;
}
.song{
border-bottom: 2rpx dotted grey;
}執行結果如下:
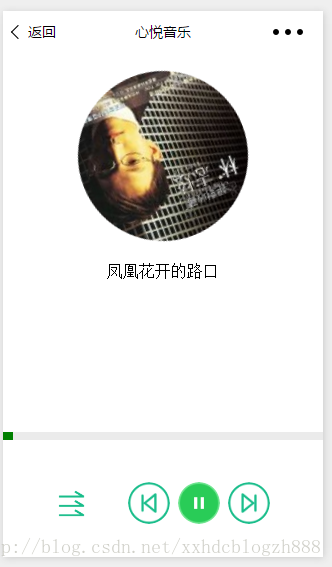
接下來是播放頁面:
play.wxml程式碼:
<!--play.wxml-->
<audio src="{{musicUrl}}" id="myMusic" bindtimeupdate="timeUpdate"></audio>
<view class="music">
<image animation="{{animationData}}" class="bgImage" src="{{bgImage}}"></image>
</view>
<view class="classname1">
{{musicName}}
</view>
<progress stroke-width="8" percent="{{percent}}" color="green" />
<view class="classname2"></view>
<view class="music">
<image class="bgImage playType" src="{{playTypeUrl}}" bindtap="playType"></image>
<image class="bgImage con" src="../../image/last.png" bindtap="last"></image>
<image class="bgImage con" src="{{playOrPause}}" bindtap="play"></image>
<image class="bgImage con" src="../../image/next.png" bindtap="next"></image>
</view>paly.js程式碼:
var that;
var isPlay;
var audioContext;
var animationContext;
var n;
var timer;
var index;
var songList;
var songId;
var obj = require('../../utils/tools.js')
var arr = ['../../image/shunxu.png', '../../image/xunhuan.png', '../../image/suiji.png']
var i = 0;
// play.js
Page({
/**
* 頁面的初始資料
*/
data: {
percent: 0,
musicUrl: 0,
musicName: 0,
bgImage: 0,
playOrPause: '../../image/play.png',
animationData: {},
playTypeUrl: arr[i]
},
/**
* 生命週期函式--監聽頁面載入
*/
onLoad: function (options) {
isPlay = false;
n = 0;
that = this;
index = options.index;
var app = getApp();
songList = app.globalData.songList;
songId = songList[index].song_id;
animationContext = obj.playMusic(animationContext)
audioContext = wx.createAudioContext('myMusic')
that.getSongFromNet();
clearInterval(timer);
},
play: function () {
//暫停
if (isPlay) {
audioContext.pause();
that.setData({
playOrPause: '../../image/play.png'
})
isPlay = false;
clearInterval(timer);
timer = null;
} else {
//播放
audioContext.play();
that.setData({
playOrPause: '../../image/pause.png'
})
timer = setInterval(function () {
that.rotate();
}, 50)
isPlay = true;
}
},
rotate: function () {
animationContext.rotate(1 * n++);
animationContext.step();
that.setData({
animationData: animationContext.export()
})
},
last: function () {
if (i == 0) {
if (index > 0) {
songId = songList[--index].song_id;
} else {
songId = songList[index].song_id;
}
} else if (i == 2) {
index = parseInt(Math.random() * 20)
songId = songList[index].song_id;
} else if (i == 1) {
songId = songList[index].song_id;
}
animationContext = obj.playMusic(animationContext)
audioContext = wx.createAudioContext('myMusic')
that.play();
that.getSongFromNet();
clearInterval(timer);
},
next: function () {
if (i == 0) {
if (index < songList.length - 1) {
songId = songList[++index].song_id;
} else {
songId = songList[index].song_id;
}
} else if (i == 2) {
console.log('這時候i=' + i);
index = parseInt(Math.random() * 20);
songId = songList[index].song_id;
} else if (i == 1) {
songId = songList[index].song_id;
}
animationContext = obj.playMusic(animationContext)
audioContext = wx.createAudioContext('myMusic')
that.play();
that.getSongFromNet();
clearInterval(timer);
},
timeUpdate: function (e) {
if (e.detail.currentTime == e.detail.duration) {
that.next();
}
var mypercent = e.detail.currentTime / e.detail.duration * 100;
that.setData({
percent: mypercent
})
},
playType: function (e) {
i++;
if (i == 3) {
i = 0;
}
this.setData({
playTypeUrl: arr[i]
})
if (i == 0) {
wx.showToast({
title: '現在是迴圈播放',
})
} else if (i == 1) {
wx.showToast({
title: '現在是單曲迴圈',
})
} else {
wx.showToast({
title: '現在是隨機播放',
})
}
},
getSongFromNet: function () {
//從全域性的app.js中的陣列中拿到該索引對應的歌曲id
var songId = songList[index].song_id;
//向網路請求該id對應的歌曲的詳細資訊。
wx.request({
url: 'http://tingapi.ting.baidu.com/v1/restserver/ting?size=2&type=2&format=json&method=baidu.ting.song.play&songid=' + songId,
success: function (e) {
console.log(e)
that.setData({
musicUrl: e.data.bitrate.file_link,
bgImage: e.data.songinfo.pic_big,
percent: 0,
musicName: e.data.songinfo.title
})
audioContext.setSrc(e.data.bitrate.file_link);
that.play();
}
})
}
})play.wxss程式碼:
/* play.wxss */
.bgImage {
height: 400rpx;
width: 400rpx;
border-radius: 50%;
}
.music {
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.con {
width: 100rpx;
height: 100rpx;
margin-left: 20rpx;
}
.playType {
border-radius: 0%;
width: 70rpx;
height: 70rpx;
margin-right: 80rpx;
}
.classname1 {
height: 400rpx;
padding-top: 50rpx;
text-align: center;
}
.classname2 {
height: 100rpx;
}
最後,utils資料夾裡面專門裝模組的,檔名為tools.js:
function playMusic(animationContext){
animationContext = wx.createAnimation({
duration: 100,
timingFunction: 'linear'
})
return animationContext
}
module.exports = {
playMusic: playMusic
}執行結果如下:

好了、GG了、加油