Node.js 切近實戰(十一) 之實時通訊
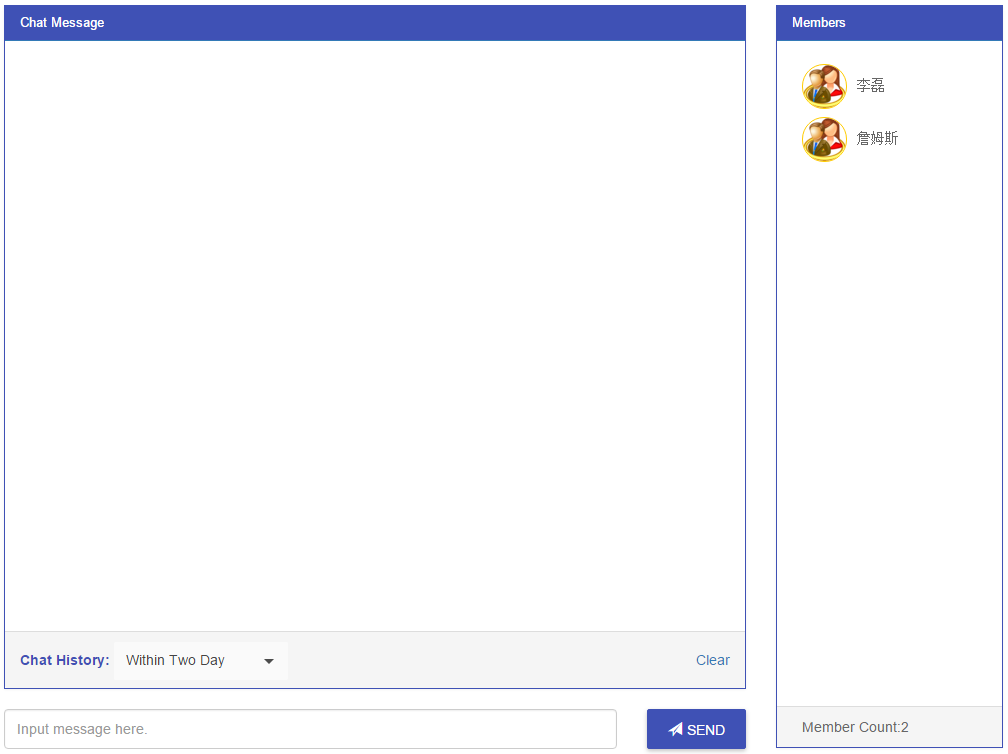
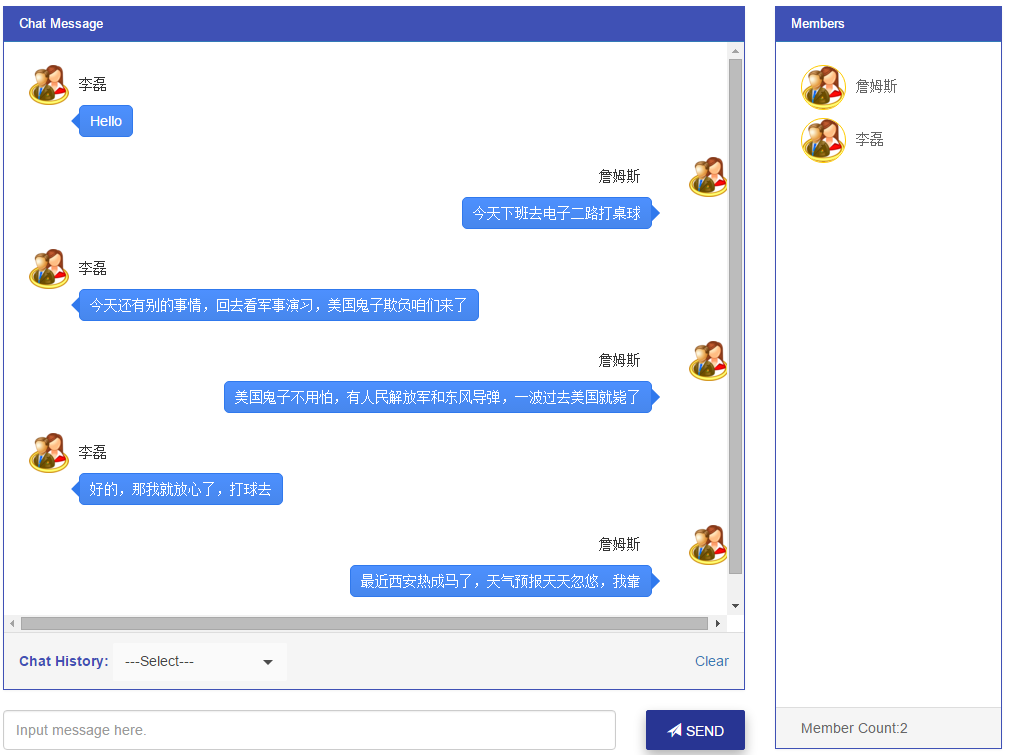
今天我們主要看一下Socket.IO實時通訊,先看一下介面。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
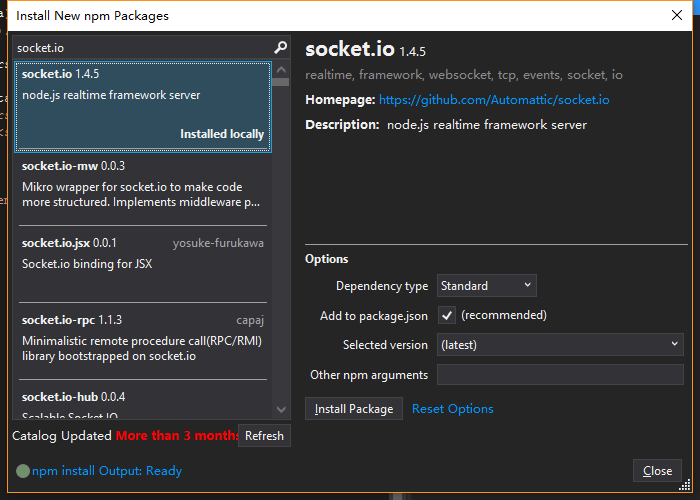
這就是聊天介面,左邊是聊天內容,右邊是參加聊天的使用者。要實現這個聊天,之前我們在部落格中提到了SingalR,可以用於ASP.NET,WinForm以及WPF。今天我們要使用Node.js平臺上的Socket.IO.js。首先要在專案中引用這個擴充套件包。
安裝好之後,在Package.json中就會自動加入這個包,管理起來。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
我在這裡還使用的是老版本,哈哈,OK,老版本新版本都能用。我們進入主題,在第一篇環境搭建中,我就說了我們的啟動入口是www檔案。
在www檔案中,我們初始化了SocketIO的一些東西。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
|
在這裡當客戶端有使用者進入聊天時,就會發射joinchat事件,後臺就會觸發joinchat事件。當客戶端和服務端建立連線時,服務端就會發射廣播joinchat,所有連線的客戶端都會收到這個廣播,悄無聲息重新整理介面。當客戶端使用者失去連線(關閉瀏覽器)時,就會自動發射disconnect事件,服務端就會觸發disconnect事件,並將結果廣播到各個客戶端,客戶端自動重新整理頁面。當用戶unload該頁面時,會觸發leftchat。當客戶端發信息時,就會觸發message事件,將該使用者的訊息傳送到其他人。這個聊天介面的過程就是這樣,很簡單。
接下來我們來看一下客戶端程式碼。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|
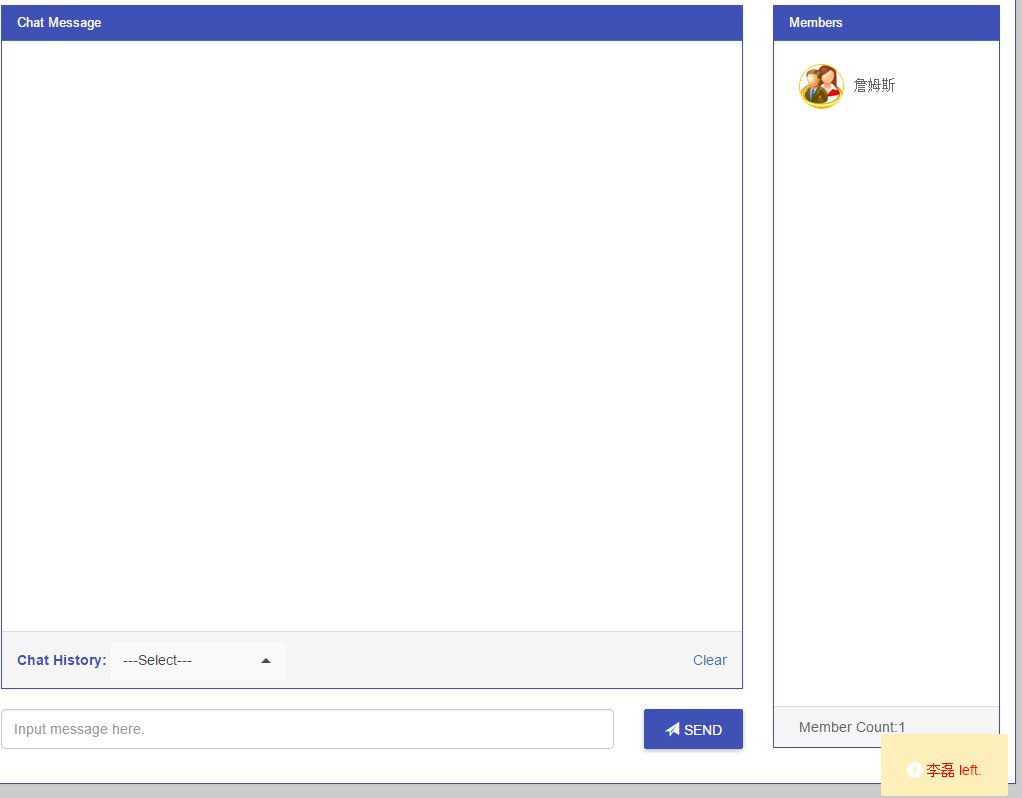
當用戶進入這個頁面時,我們發射joinchat,並將當前登入使用者資訊傳送到服務端,服務端再將該使用者資訊以及計算好的使用者總數廣播到各個客戶端。注意這裡我們為了提醒使用者,用到了kendoNotification,效果如下,當有人進入或者離開時,會出現popup提示。
當用戶離開時,如上,當用戶進入時,如下
OK,接下來我們看一下最主要的部分,聊天。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
上面就是點選SEND按鈕或者文字框回車傳送訊息的程式碼,後臺接到message廣播給客戶端。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
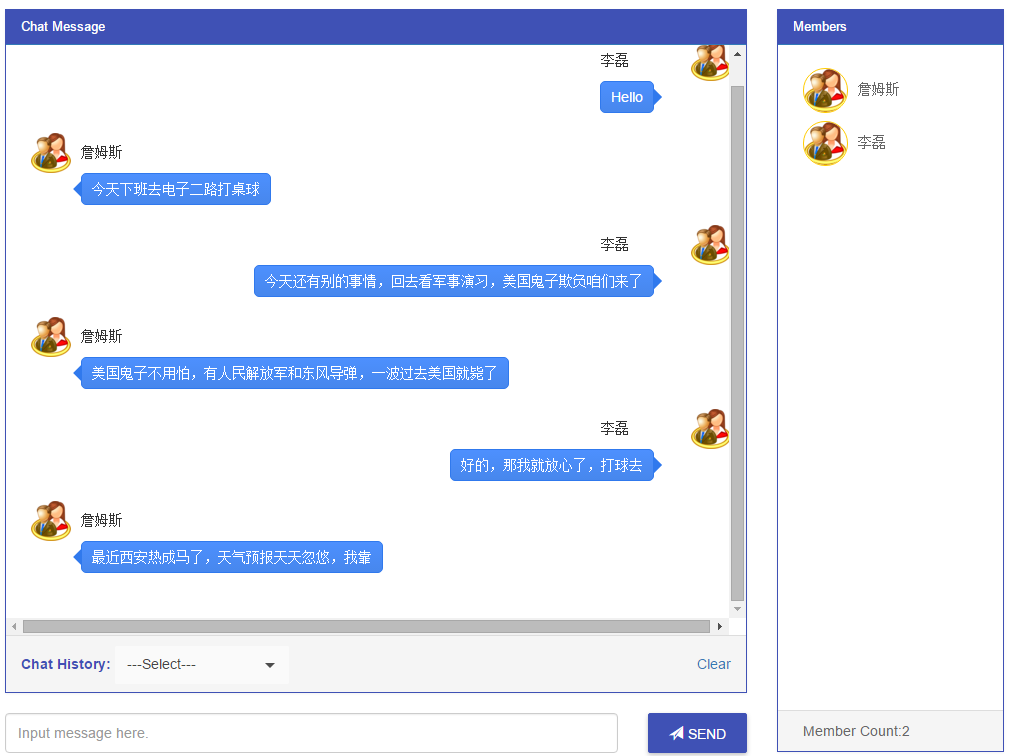
其實這裡不過是一個拼message的過程,如果傳送者是本人,則訊息靠右顯示,否則靠左顯示。看看James和lilei的聊天。
看到了吧,聊天聊的很Happy。OK,上面大家是不是看到了一段類似sql的程式碼,不錯,就是將聊天資訊存到本地WebSQL sqlite資料庫。
|
1 2 3 |
|
在使用之前我們需要首先連線資料庫建立表。
|
1 2 3 4 |
|
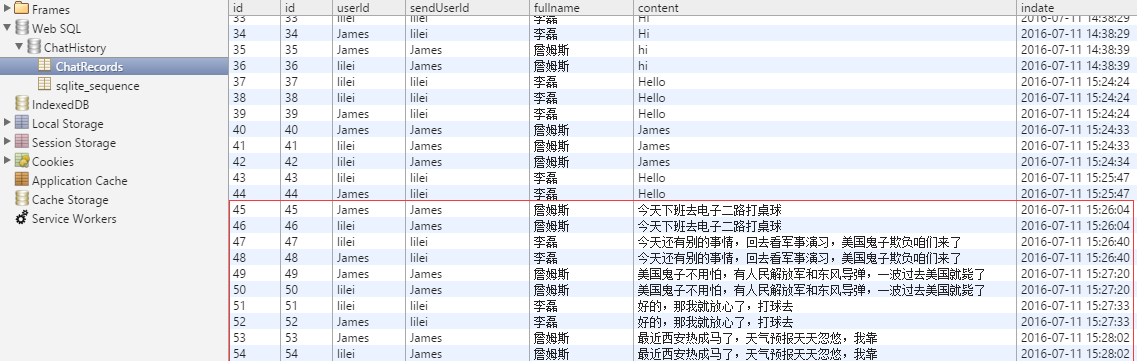
確實和sqlSever的語法有點像,我們看一下儲存到本地webSQL的聊天記錄,google Chrome,按F12
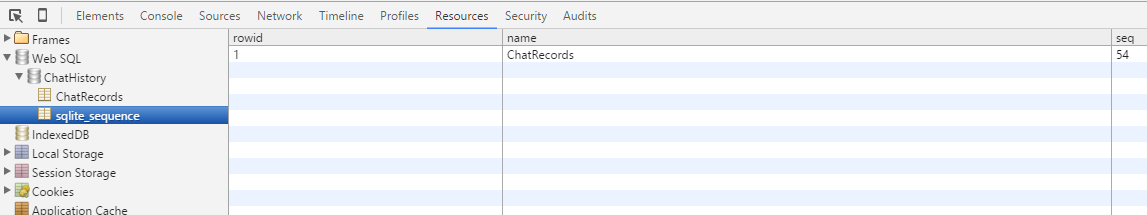
看到了吧,聊天記錄已經被儲存下來,由於我是一臺機器,一個瀏覽器開兩個tab頁,所以這裡的聊天記錄就是兩份,一個是傳送人的,一個是接收人的。大家注意這裡還有張表,sqlite_sequence,我們的主鍵id定義為自增列,所以這張表儲存的是我們的自增列(id)的最大值。
最大是54,和我們表ChatRecords中的最大值相等。