自定義view之實現文字不同顏色
阿新 • • 發佈:2019-02-13
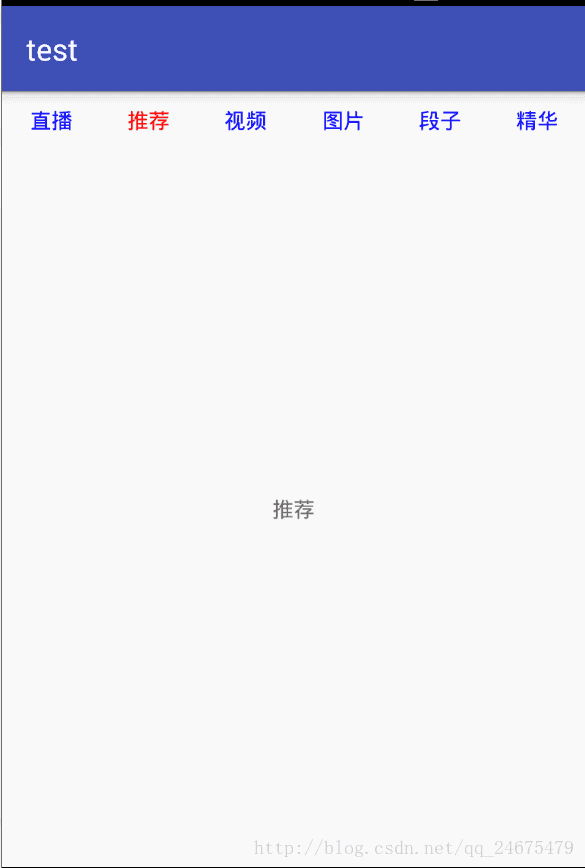
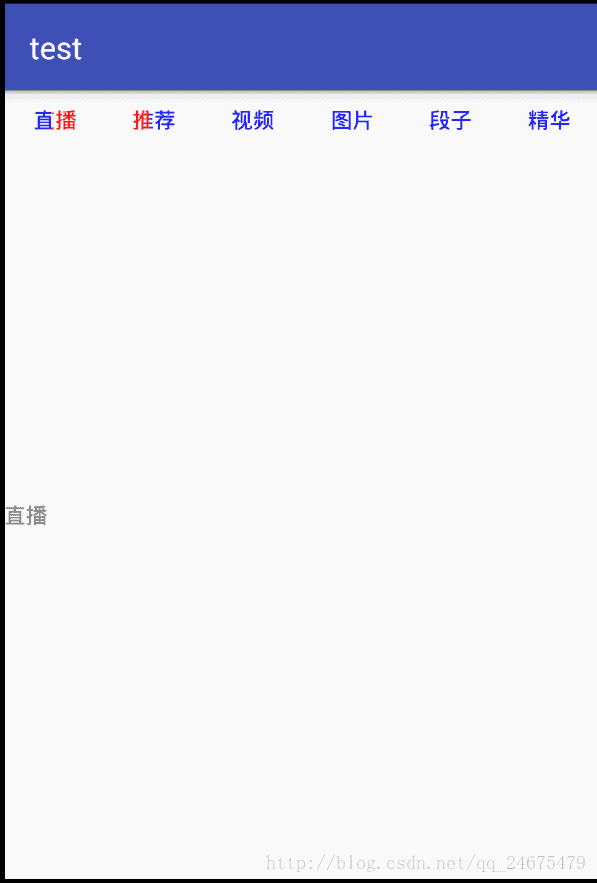
效果圖


定義屬性
<declare-styleable name="ColorTrackTextView">
<attr name="originColor" format="color"/>
<attr name="changeColor" format="color"/>
</declare-styleable>自定義佈局:主要方法是:canvas.clipRect
public class ColorTrackTextView extends TextView {
private 主佈局:使用的LinearLayout+viewpager
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/indicator_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingBottom="10dp"
android:paddingTop="10dp" />
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>Fragment佈局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/text_view1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="你好" />
</LinearLayout>itemFragment的實現
public class ItemFragment extends Fragment {
public static ItemFragment newInstance(String item) {
ItemFragment itemFragment = new ItemFragment();
Bundle bundle = new Bundle();
bundle.putString("title", item);
itemFragment.setArguments(bundle);
return itemFragment;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_item,container,false);
TextView tv = (TextView) view.findViewById(R.id.text_view1);
Bundle bundle = getArguments();
tv.setText(bundle.getString("title"));
return view;
}
}
主Activity實現文字顏色的變化
private String[] items = {"直播", "推薦", "視訊", "圖片", "段子", "精華"};
private LinearLayout mIndicatorContainer;
private List<ColorTrackTextView> mIndicators;
private ViewPager mViewPager;
private String TAG = "ViewPagerActivity";
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager);
mIndicators = new ArrayList<>();
mIndicatorContainer = (LinearLayout) findViewById(R.id.indicator_view);
mViewPager = (ViewPager) findViewById(R.id.view_pager);
initIndicator();
initViewPager();
}
/**
* 初始化ViewPager
*/
private void initViewPager() {
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
ItemFragment itemFragment = ItemFragment.newInstance(items[position]);
return itemFragment;
}
@Override
public int getCount() {
return items.length;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
super.destroyItem(container, position, object);
}
});
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// 獲取左邊
ColorTrackTextView left = mIndicators.get(position);
// 設定朝向
left.setDirection(ColorTrackTextView.Direction.RIGHT_TO_LEFT);
// 設定進度 positionOffset 是從 0 一直變化到 1 不信可以看列印
left.setCurrentProgress(1 - positionOffset);
// 獲取右邊
ColorTrackTextView right = mIndicators.get(position + 1);
right.setDirection(ColorTrackTextView.Direction.LEFT_TO_RIGHT);
right.setCurrentProgress(positionOffset);
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
/**
* 初始化可變色的指示器
*/
private void initIndicator() {
for (int i = 0; i < items.length; i++) {
// 動態新增顏色跟蹤的TextView
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
params.weight = 1;
ColorTrackTextView colorTrackTextView = new ColorTrackTextView(this);
// 設定兩種顏色
colorTrackTextView.setOriginColor(Color.BLUE);
colorTrackTextView.setChangeColor(Color.RED);
colorTrackTextView.setText(items[i]);
colorTrackTextView.setLayoutParams(params);
// 把新的加入LinearLayout容器
mIndicatorContainer.addView(colorTrackTextView);
// 加入集合
mIndicators.add(colorTrackTextView);
}
}
