CSS3 3D旋轉立方
阿新 • • 發佈:2019-02-13
一、3D中的透視
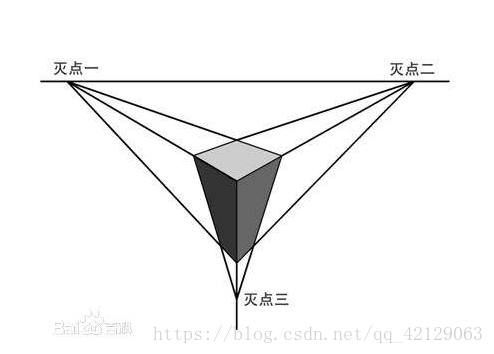
1、透視是我們觀察事物的方式
在美術學中,有一種畫法叫做透視畫法,他讓我們對所觀察的物體從二維拓展到三維,也就是說,平面的物體變成了立體,佔據了獨自的空間。請看下圖:


2、從二維到三維
在CSS3中有一個屬效能讓我們以透視的方式去觀察元素,他就是perspective,(注意perspective是用在透視元素的父元素上,也就是說一個元素具有perspective屬性,其子元素就會獲得透視效果),那麼擁有透視效果的元素和沒有透視效果的元素之間有什麼區別呢,請往下看:
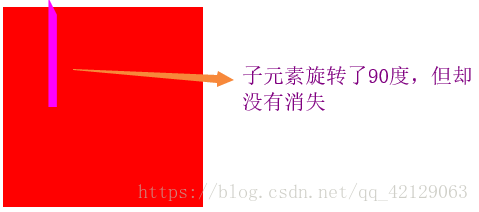
- 沒有透視效果的子元素
CSS HTML程式碼
<div class="wrap">
<div class="box"></div>
</div>- 具有透視效果的子元素
在父元素(類名為wrap的元素)加上perspective:800px;
CSS程式碼
.wrap{
perspective:600px;
width:200px;
height:200px;
background-color:#f00;
}
.box{
transform:rotateY(90deg);
width:100px;
height:100px;
background-color:#f0f;
}HTML程式碼
<div class="wrap">
<div class="box"></div>
</div>二、如何佈局立方體
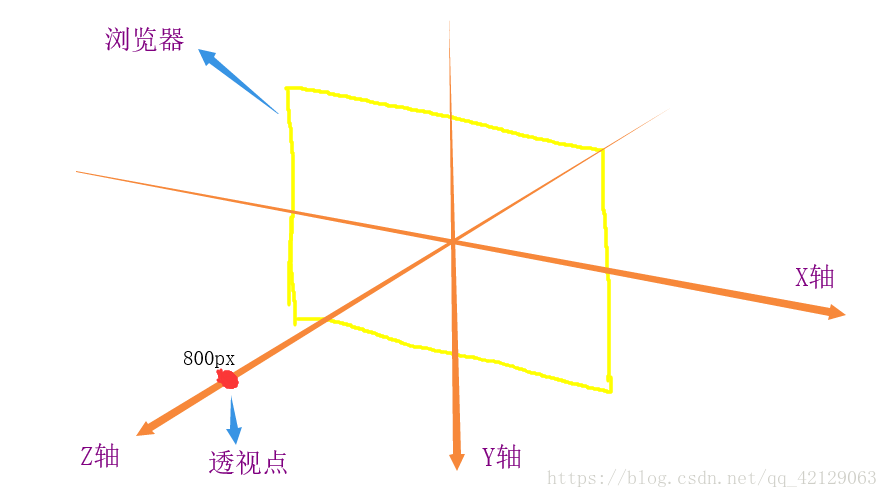
1、理解perspective
當元素獲得透視效果的時候,我們觀察他的透視點位於瀏覽器的前方,而perspective後面的單位決定了透視點在Z軸上的位置,為了方便理解,我們可以看下圖:
2、佈局立方體
大家都知道立方體有六個面,所以我們就需要六個div元素來表示這六個面,但是div是塊級元素,會換行顯示,所以我們就需要絕對定位讓這六個div元素重合在一起,

接下來就是讓這六個div分別表示立方的的六個面了,或許到這裡你會有疑問,應該怎麼辦才能達到我們想要的效果呢?不急,我們可以慢慢來–從立方體中間的切面出發。
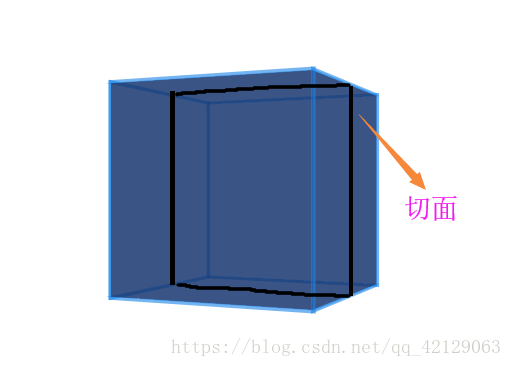
假設一個邊長為20cm的立方體,我們從中間一刀切下去,獲得他的切面如下:

獲得了切面之後,要想表示立方體的六個面就很容易了,不知道大家發現了沒有,對於正面,可以讓切面向前移動10cm(邊長的一半)獲得,對於背面,可以讓切面繞Y軸旋轉180度之後再向前移動10cm獲得,以此類推,左面,右面,上面和下面分別讓切面繞Y旋轉-90度,繞Y軸旋轉90度,繞X軸旋轉90度,繞X軸旋轉-90度之後,在向前移動10cm。(為什麼都是向前移動呢?因為元素在旋轉之後他的Z軸方向也發生了變化。)
3、萬事俱備,只欠東風
上面我們已經佈局好了立方體,接下來就是讓他繞中軸旋轉起來了。其實出發點還是和上面的一樣,只要讓中間的切面旋轉,立方體也就自然而然的旋轉起來了。
三、程式碼部分和demo演示
CSS程式碼
body{
margin: 0;
}
#stage{
perspective:800px;
perspective-origin:50% 50%;
-webkit-perspective:800px;
-webkit-perspective-origin:50% 50%;
}
#stage .cubic{
position:relative;
transform-style:preserve-3d;
width:206px;
height:206px;
margin:200px auto 0;
animation:myfirst 18s linear infinite paused;
}
#stage .cubic:hover{
animation-play-state:running;
}
#stage .cubic div{
position:absolute;
opacity:.6;
width:200px;
height:200px;
background-color:#14346f;
border:3px solid #1883e7;
}
.front{
transform:translateZ(100px);
}
.behind{
transform:rotateY(180deg) translateZ(100px);
}
.left{
transform:rotateY(90deg) translateZ(100px);
}
.right{
transform:rotateY(-90deg) translateZ(100px);
}
.upper{
transform:rotateX(90deg) translateZ(100px);
}
.lower{
transform:rotateX(-90deg) translateZ(100px);
}
@keyframes myfirst{
from{transform:rotateY(0deg);}
to{transform:rotateY(360deg);}
}HTML程式碼
<div id="stage">
<div class="cubic">
<div class="front"></div>
<div class="behind"></div>
<div class="left"></div>
<div class="right"></div>
<div class="upper"></div>
<div class="lower"></div>
</div>
</div>