Echarts3 主題設定
Echarts3主題的使用
<scriptsrc="echarts.js"></script>
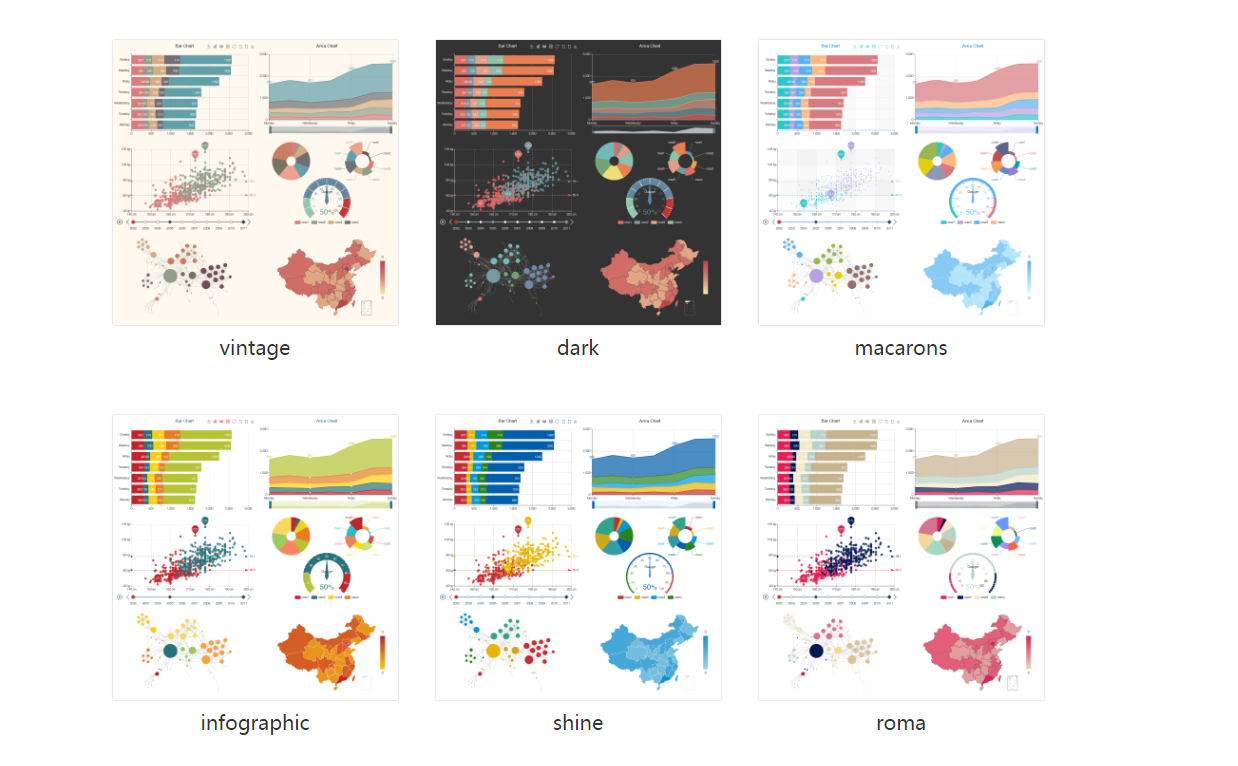
<!-- 引入 vintage 主題 -->
<scriptsrc="theme/vintage.js"></script>
<script>
// 第二個引數可以指定前面引入的主題
var chart = echarts.init(document.getElementById('main'),'vintage');
chart.setOption({
...
});
</script>相關推薦
Echarts3 主題設定
Echarts3主題的使用 <scriptsrc="echarts.js"></script> <!-- 引入 vintage 主題 --> <scriptsrc="theme/vintage.js"></scr
pycharm主題設定教程
轉載https://www.cnblogs.com/Zzbj/p/9650121.html 步驟很簡單: 1、下載面板主題(jar) 去 http://www.themesmap.com/ 選擇自己喜歡的主題下載 2、匯入面板主題 匯入方法:file–>Im
hexo-theme-next主題設定
前言 由於hexo已經搭建好,並且是用的next主體。這裡主要介紹下,next主題相關的一些優化配置。 讀者可以在 https://hexo.io/themes/ 可以檢視你喜歡的主題。 這裡主要介紹NexT主題的相關配置。其他主題可以多看看官方文件。 安
2018 Pycharm 字型/主題設定
PyCharm是非常實用的python IDE,這裡記錄一下安裝完成後的配置。包括更改主題、字型以及顯示行號。主要為了以後再設定的時候可以參考。 這裡的PyCharm版本為Professional 2017.3.3 更改主題 1.File->Settings
Android Studio主題設定、顏色背景配置
效果展示 匯入方式 下載主題—xxx.jar 注意:如果我們下載下來的jar名字如果有空格,一定要把空格去掉,同時檔案路徑中不要含有中文 選擇File—>Import Settings—>把剛才下載好的jar包匯入 重啟Android Studi
webstorm主題設定
如下圖,點選滑鼠右鍵“另存為”,儲存(預設為ilc格式)。 2、根據不同的作業系統,將其copy到不同的webstorm安裝目錄中。 1.apple系統 複製下載的xml theme檔案,使用shift+command+g鍵進入: ~/Library/
Android Studio設定圖片背景及主題設定
因為Android Studio是基於IDEA的,所以IDEA裡面能用的外掛Android Studio也能用,這次圖片背景是依賴IDEA下的一個外掛,名為BackgroundImage的外掛,使用者可以去搜索下載,先看看效果圖: 設定步驟: 1.開啟[File]-->[Se
hicharts 漸變色主題設定
Highcharts.theme = { colors: ['#50B432','#058DC7', '#ED561B', '#DDDF00', '#24CBE5', '#64E572', '#FF9655', '#FFF263', '#6AF9C4'], cha
dialog的 主題設定
Android自定義Dialog,實際的專案開發中預設的Dialog樣式可能滿足不了需求,這就需要自行定義Dialog 上圖先 自定義的Dialog類CustomDialog.java p
sublime text3主題設定
作者:Stephen Zhao 連結:https://www.zhihu.com/question/28761608/answer/49262697 來源:知乎 著作權歸作者所有。商業轉載請聯絡作者獲得授權,非商業轉載請註明出處。
Ubuntu 16.04 Numix主題設定
進入終端依次輸入 一、首先安裝Numix主題 sudo add-apt-repository ppa:numix/ppa sudo apt-get update sudo apt-get install numix-gtk-theme numix-icon-theme-
editplus monaco 主題設定配置檔案
editplus_u.ini: [Options] Placement=2C0000000200000003000000ABACFFFFABACFFFFFFFFFFFFFFFFFFFFBA0200000B000000A0050000A1030000FF Window Li
eclipse黑色炫酷主題設定1
相信很多剛開始用eclipse的小夥伴們對其單調得令人髮指的開發介面深感失望,哎喲,臥槽,這樣的介面,還能不能讓我好好的開發了?別慌,正如正如前端所用的sublime開發工具一樣,eclipse也
eclipse黑色酷炫主題設定2
之前的一篇文章中提到了可以用第三方的主題對eclipse進行設定,現來說明一下如何具體實現,以github上歪果仁做的一個主題包為例 第一步:下載主題包 第二步
php storm漂亮主題設定
1, 設定IDE主題 File -> Settings -> Appearance & Behavior -> appearance -> theme -> darcula 2, 設定程式碼編輯區樣式 File -> Setti
Android Studio主題設定(介面背景,字型顏色等)
話不多說直接上鍊接吧~ http://color-themes.com/?view=index 下載想要的主題,開啟AS → File → Import Settings 然後重啟。如果想換就在Se
iOS設定主題顏色方便使用
在AppDelegate.h檔案中宣告一個全域性變數: @property UIColor *zhuTiColor; 在AppDelegate.m中,新增:@synthesize zhuTiColor; 然後在 (BOOL)application:(UIApp
Pycharm主題的設定、anaconda的路徑設定、anaconda下載安裝
一、Pycharm主題的設定 1.對整個主題設定,如下圖 2.對程式碼部分進行設定,如下圖 3.設定滑鼠滾動調節程式碼的字型大小,參考網頁https://www.cnblogs.com/fyknight/p/6937482.html 按下圖選擇kewmap,在搜尋框輸入i
VS2017設定主題和程式碼字型
從Visual Studio Marketplace下載主題外掛 VS2017帶有一個軟體超市(Visual Studio Marketplace),可以和Eclipse一樣從軟體超市中下載各種外掛,來擴充套件VS的功能。VS2017自帶的主題比較少,但我們可以從軟體超市下載安裝。 按照如下步驟下載主題外
AndroidStudio主題、字型設定
以下設定基於Androidstudio 3.2版本,僅供參考。 1、主題設定。 Androidstudio頁面依次點選File、settings、appearance&behavior、appearance。 &nbs