修改PullToRefresh下拉重新整理動畫
阿新 • • 發佈:2019-02-14
開源框架PullToRefresh在android開發中的使用非常廣泛,通常我們使用PullToRefresh是將這樣的專案作依賴新增到自己的專案上,但是這樣我們需要上傳依賴專案和自己的專案,雖然這並不存在任何問題。然,一個有強迫症的程式Yuan,為了專案的整潔,我更願意使用jar包或將依賴專案整合到自己的專案中。接下來就將PullToRefresh新增到自己的專案中。
- 整潔的程式碼風格
- 修改預設的重新整理載入動畫
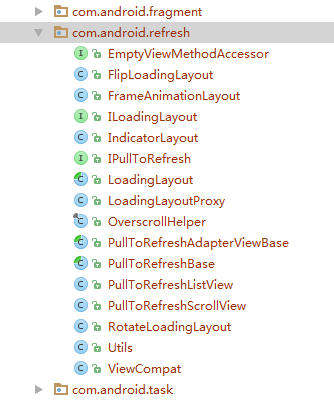
效果圖
其實就這麼簡單,只需從PullToRefresh原始碼中複製上圖中的類到專案中,然後就是排錯了,導包錯誤及引用相應的資原始檔(這個過程會比較乏味鬱悶)。上圖只提取PullToRefreshListView
和PullToRefreshScrollView,感覺從我的角度來看,這兩個元件的使用頻率很高,所以就將其提取出來加入專案中。
使用下拉重新整理動畫
①修改PullToRefreshBase.java的createLoadingLayout()方法:
case ROTATE:
default:
//return new RotateLoadingLayout(context, mode, scrollDirection, attrs);
return new FrameAnimationLayout(context, mode, scrollDirection, attrs); ②建立FrameAnimationLayout.java:
package com.android.refresh;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.AnimationDrawable;
import android.graphics.drawable.Drawable;
import com.android.refresh.PullToRefreshBase.Mode;
import com.android.refresh.PullToRefreshBase.Orientation;
import ③建立幀動畫drawable_waiting.xml
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/waiting_01" android:duration="90"/>
<item android:drawable="@drawable/waiting_02" android:duration="90"/>
<item android:drawable="@drawable/waiting_03" android:duration="90"/>
<item android:drawable="@drawable/waiting_04" android:duration="90"/>
<item android:drawable="@drawable/waiting_05" android:duration="90"/>
<item android:drawable="@drawable/waiting_06" android:duration="90"/>
<item android:drawable="@drawable/waiting_07" android:duration="90"/>
<item android:drawable="@drawable/waiting_08" android:duration="90"/>
<item android:drawable="@drawable/waiting_09" android:duration="90"/>
<item android:drawable="@drawable/waiting_10" android:duration="90"/>
<item android:drawable="@drawable/waiting_11" android:duration="90"/>
<item android:drawable="@drawable/waiting_12" android:duration="90"/>
</animation-list>完成測試
到此就可以開啟手機執行上來測試一下了,然後再調整效果到令自己滿意為止。
從今天開始轉到CSDN部落格來,小用MarkDown感覺很不錯,贊一個。。。