JavaScript實現的網頁放大鏡效果
阿新 • • 發佈:2019-02-14
今天在觀看視訊學習的時候,學到了一個小技巧。就拿過來與大家進行分享一下啦。
實現的原理
- 分析需求:需要兩張圖,一大一小。然後根據滑鼠的動作顯示出不同的區域塊的影象。
- 核心:滑鼠事件的獲取和處理。圖片顯示的時候的放大比例的處理。
編碼實現
- 大結構是如下:
外邊套一個最大的區域塊,然後再裡面新增不同的顯示。
<body>
<div id="demo">
<!--小圖片顯示區域-->
<div id="small-box">
<!--mark表示小圖片的邊界,float-box則代表放大鏡的id--> - 然後是樣式表的設定。注意對放大鏡的圖層的處理。主要是和背景圖層的色差很明顯,便於觀察。
* {
margin: 0;
padding: 0
}
#demo {
display: block;
width: 400px;
height: 255px;
margin: 50px;
position: relative;
border: 1px solid #ccc;
}
#small-box {
position - 再就是核心的編碼了。那就是js程式碼的邏輯處理,主要是關於滑鼠的三個動作事件的捕獲和相應的處理。onmouseover,onmouseout,onmousemove三個函式。
`
//注意是頁面載入完成後才會執行js程式碼
window.onload = function () {var objDemo = document.getElementById("demo"); var objSmallBox = document.getElementById("small-box"); var objMark = document.getElementById("mark"); var objFloatBox = document.getElementById("float-box"); var objBigBox = document.getElementById("big-box"); var objBigBoxImage = objBigBox.getElementsByTagName("img")[0]; /** * 當滑鼠放到小圖片上時,圖片和放大鏡開始進行顯示 */ objMark.onmouseover = function () { objFloatBox.style.display = "block"; objBigBox.style.display = "block"; }; /** * 滑鼠移出時,就會觸發響應的事件,然後放大鏡和圖片不再顯示 */ objMark.onmouseout = function () { objFloatBox.style.display = "none"; objBigBox.style.display = "none"; }; /** * 滑鼠滑過的時候,對相關的放大的倍數進行計算後對圖片進行輸出 */ objMark.onmousemove = function (ev) { var _event = ev || window.event; //相容多個瀏覽器的event引數模式 /** * 這裡的clientX是指滑鼠在瀏覽器中的絕對座標位置,也就是計算網頁中圖片的位置。然後進行絕對化的圖片顯示的過程 */ var left = _event.clientX - objDemo.offsetLeft - objSmallBox.offsetLeft - objFloatBox.offsetWidth / 2; var top = _event.clientY - objDemo.offsetTop - objSmallBox.offsetTop - objFloatBox.offsetHeight / 2; /** * 此段程式碼是為了對放大鏡區域移出mark標記塊的時候的處理。 * 實現的功能是:放大鏡區域只會存在與mark的標記塊內部 */ if (left < 0) { left = 0; } else if (left > (objMark.offsetWidth - objFloatBox.offsetWidth)) { left = objMark.offsetWidth - objFloatBox.offsetWidth; } if (top < 0) { top = 0; } else if (top > (objMark.offsetHeight - objFloatBox.offsetHeight)) { top = objMark.offsetHeight - objFloatBox.offsetHeight; } /** * 設定放大鏡出現的位置 */ objFloatBox.style.left = left + "px"; //oSmall.offsetLeft的值是相對什麼而言 objFloatBox.style.top = top + "px"; var percentX = left / (objMark.offsetWidth - objFloatBox.offsetWidth); var percentY = top / (objMark.offsetHeight - objFloatBox.offsetHeight); /** * 這裡有亮點需要進行注意: * 1.注意負號,因為大圖的顯示的方向與放大鏡的移動方向是相反的 * 2.注意相乘的比例值的計算 */ objBigBoxImage.style.left = -percentX * (objBigBoxImage.offsetWidth - objBigBox.offsetWidth) + "px"; objBigBoxImage.style.top = -percentY * (objBigBoxImage.offsetHeight - objBigBox.offsetHeight) + "px"; } }`
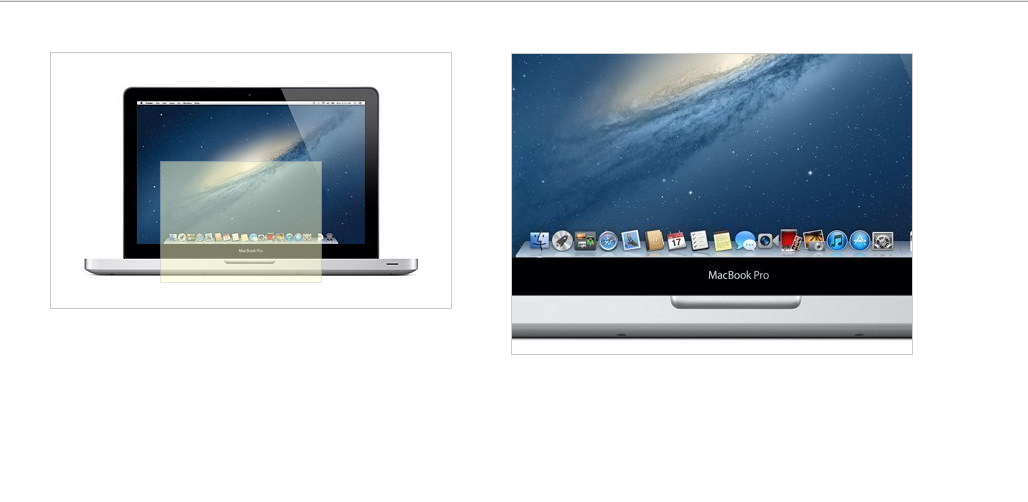
效果展示
總結
從上面的程式碼我學到了什麼:
- 首先是分析問題,只有將問題分析的徹底了,後續的步驟才不會出現意想不到的問題。
- 然後是實現的思路,仔細想想可以通過什麼方式來實現這些需求。
- 耐心的編碼,對事件的處理邏輯把握到位!