Android Menu扇形選單功能實現
阿新 • • 發佈:2019-02-14
公司新需求有個點選右下角一個按鈕展開一個跟扇形選單類似的功能,折騰了一會參照別人的教程自己稍微修改了下,符合自己專案的需求,在此記錄下以免下次實現類似功能又忘記了,好記性不如爛筆頭嘛。
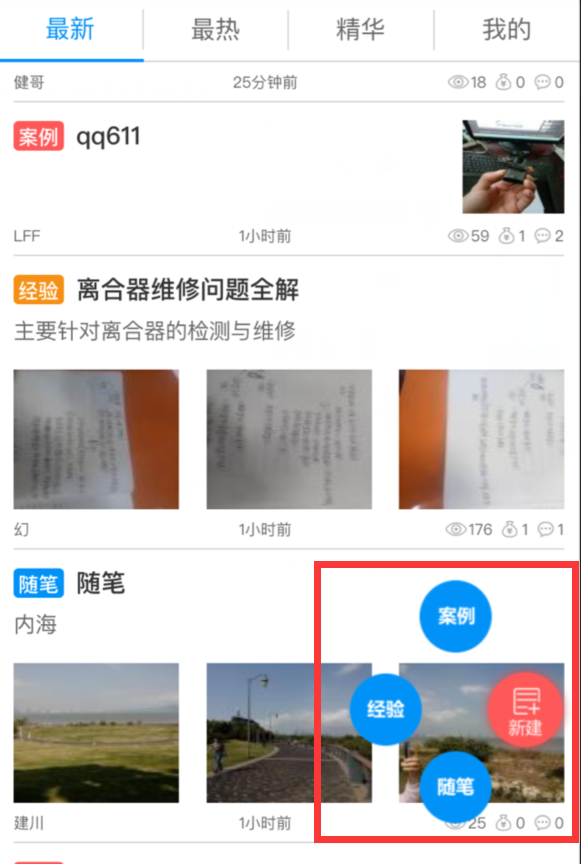
先來張圖需求是這樣的:
借鑑了大神們的原始碼,那我們來看一下扇形選單是怎麼實現的程式碼就不怎麼詳細講了,都有註釋,看不懂的可以提問:
首先主介面note_layout.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!--扇形圖示--> <RelativeLayout android:id="@+id/buttons_wrapper_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:clipChildren="false" android:clipToPadding="false"> <ImageButton android:id="@+id/button_photo" android:layout_width="60dp" android:layout_height="60dp" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_marginBottom="120dp" android:layout_marginRight="55dp" android:background="@drawable/casus" android:visibility="gone" /> <ImageButton android:id="@+id/button_people" android:layout_width="60dp" android:layout_height="60dp" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_marginBottom="60dp" android:layout_marginRight="100dp" android:background="@drawable/experience" android:visibility="gone" /> <ImageButton android:id="@+id/button_place" android:layout_width="60dp" android:layout_height="60dp" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_marginRight="55dp" android:background="@drawable/informal" android:visibility="gone" /> </RelativeLayout>
<!--新建按鈕-->Activity:
import android.graphics.Color; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.Button; import android.widget.ImageView; import android.widget.RelativeLayout; import android.widget.Toast; /** * 扇形選單 * Created by admin on 2018/3/7. */ public class Module_NoteActivity extends AppCompatActivity implements View.OnClickListener { private boolean isShowing; private RelativeLayout buttons_wrapper_layout; private RelativeLayout buttons_show_hide_button_layout; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.note_layout); initview(); MyAnimations.initOffset(Module_NoteActivity.this); } private void initview() { buttons_wrapper_layout = (RelativeLayout) findViewById(R.id.buttons_wrapper_layout);//整個扇形佈局 buttons_show_hide_button_layout = (RelativeLayout) findViewById(R.id.buttons_show_hide_button_layout);//新建按鈕 buttons_show_hide_button_layout.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (!isShowing) { MyAnimations.startAnimationsIn(buttons_wrapper_layout, 300);//按鈕動畫 } else { MyAnimations.startAnimationsOut(buttons_wrapper_layout, 300);//按鈕動畫 } isShowing = !isShowing; } }); //子選單監聽 for (int i = 0; i < buttons_wrapper_layout.getChildCount(); i++) { buttons_wrapper_layout.getChildAt(i).setOnClickListener(new OnClickImageButton()); } } /** * 按鈕監聽 */ class OnClickImageButton implements View.OnClickListener { @Override public void onClick(View arg0) { switch (arg0.getId()) { case R.id.button_photo: Toast.makeText(Module_NoteActivity.this, "案例", Toast.LENGTH_SHORT).show(); MyAnimations.startAnimationsOut(buttons_wrapper_layout, 300);//隱藏按鈕 isShowing = !isShowing; break; case R.id.button_people: Toast.makeText(Module_NoteActivity.this, "經驗", Toast.LENGTH_SHORT).show(); MyAnimations.startAnimationsOut(buttons_wrapper_layout, 300);//隱藏按鈕 isShowing = !isShowing; break; case R.id.button_place: Toast.makeText(Module_NoteActivity.this, "隨筆", Toast.LENGTH_SHORT).show(); MyAnimations.startAnimationsOut(buttons_wrapper_layout, 300);//隱藏按鈕 isShowing = !isShowing; break; } } } }
動畫實現:
import android.content.Context;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.AnticipateInterpolator;
import android.view.animation.OvershootInterpolator;
import android.view.animation.RotateAnimation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageButton;
/**
* 動畫控制元件
* Created by admin on 2018/3/8.
*/
public class MenuAnimations {
private static int xOffset = 15;
private static int yOffset = -13;
//獲取螢幕的密度 context.getResources().getDisplayMetrics().density 設定移動的距離
public static void initOffset(Context context) {
xOffset = (int) (10 * context.getResources().getDisplayMetrics().density);//起點距離右邊的距離
yOffset = -(int) (60 * context.getResources().getDisplayMetrics().density);//動畫起點距離底部距離
}
//按鈕旋轉
public static Animation getRotateAnimation(float fromDegrees, float toDegrees, int durationMillis) {
//旋轉,設定旋轉角度與設定旋轉中心
RotateAnimation rotate = new RotateAnimation(fromDegrees, toDegrees,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
//持續時間
rotate.setDuration(durationMillis);
//動畫結束後,停留在最後一秒
rotate.setFillAfter(true);
return rotate;
}
//開始動畫
public static void startAnimationsIn(ViewGroup viewgroup, int durationMillis) {
for (int i = 0; i < viewgroup.getChildCount(); i++) {
ImageButton inoutimagebutton = (ImageButton) viewgroup.getChildAt(i);
//顯示圖片
inoutimagebutton.setVisibility(View.VISIBLE);
ViewGroup.MarginLayoutParams mlp = (ViewGroup.MarginLayoutParams) inoutimagebutton.getLayoutParams();
//位移距離
Animation animation = new TranslateAnimation(mlp.rightMargin
- xOffset, 0F, yOffset + mlp.bottomMargin, 0F);
//動畫結束後,停留在最後一幀
animation.setFillAfter(true);
//動畫持續時間
animation.setDuration(durationMillis);
//啟動時間
animation.setStartOffset((i * 100) / (-1 + viewgroup.getChildCount()));
animation.setInterpolator(new OvershootInterpolator(2F));
//加入動畫
inoutimagebutton.startAnimation(animation);
}
}
//結束動畫
public static void startAnimationsOut(ViewGroup viewgroup, int durationMillis) {
for (int i = 0; i < viewgroup.getChildCount(); i++) {
final ImageButton inoutimagebutton = (ImageButton) viewgroup.getChildAt(i);
ViewGroup.MarginLayoutParams mlp = (ViewGroup.MarginLayoutParams) inoutimagebutton
.getLayoutParams();
Animation animation = new TranslateAnimation(0F, mlp.rightMargin
- xOffset, 0F, yOffset + mlp.bottomMargin);
animation.setFillAfter(true);
animation.setDuration(durationMillis);
animation.setStartOffset(((viewgroup.getChildCount() - i) * 100)
/ (-1 + viewgroup.getChildCount()));
animation.setInterpolator(new AnticipateInterpolator(2F));
//設定動畫監聽
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation arg0) {
}
@Override
public void onAnimationRepeat(Animation arg0) {
}
//動畫結束後,隱藏imageButton
@Override
public void onAnimationEnd(Animation arg0) {
inoutimagebutton.setVisibility(View.GONE);
}
});
inoutimagebutton.startAnimation(animation);
}
}
}