WebStorm開發微信小程式配置
使用了微信提供的開發工具是真心難用,卡頓厲害、中英文切寫註釋換相當不爽、還沒辦法多開視窗,相信大家也遇到過這種現象。
下邊我們介紹下webstorm來開發微信小程式的一些配置:
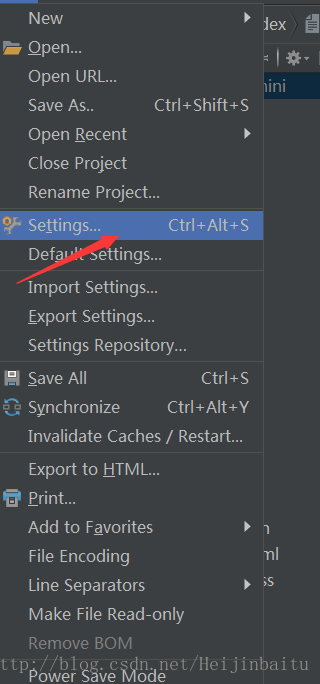
1、File—settings點擊出來以下頁面
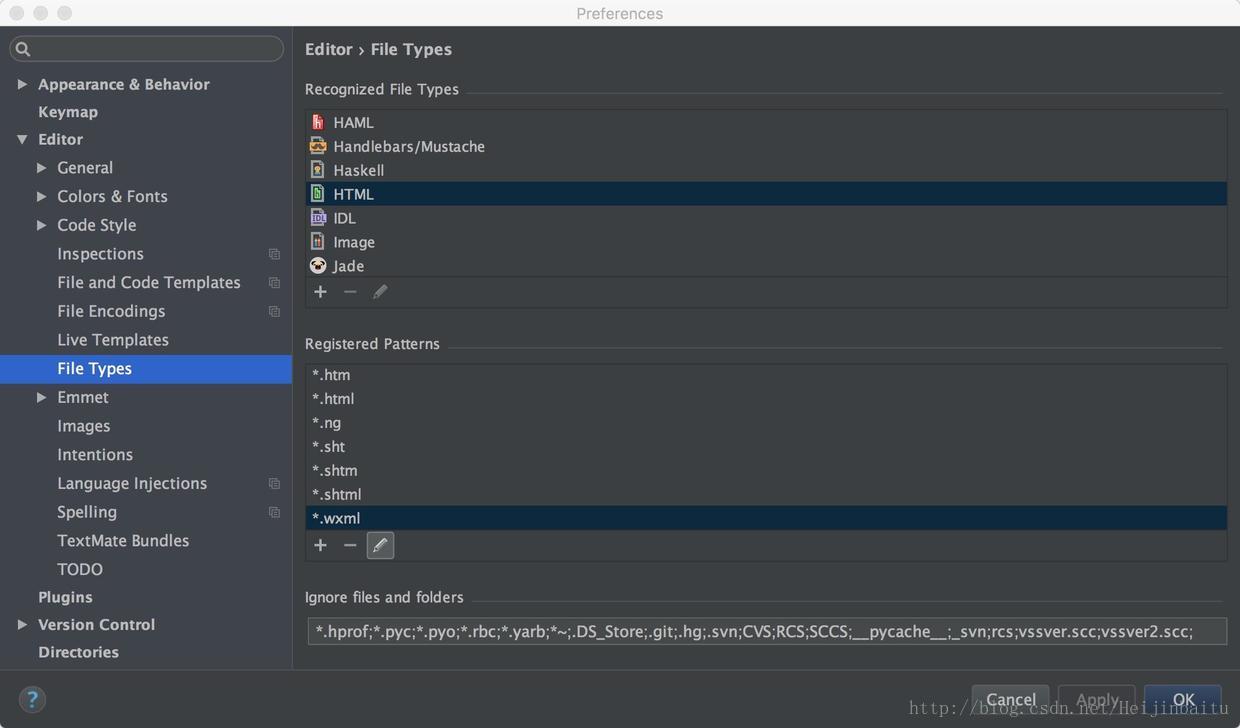
2、首先FileType下Cascading Style Sheet 新增*.wxss
3、FileType下HTML 新增*.wxml
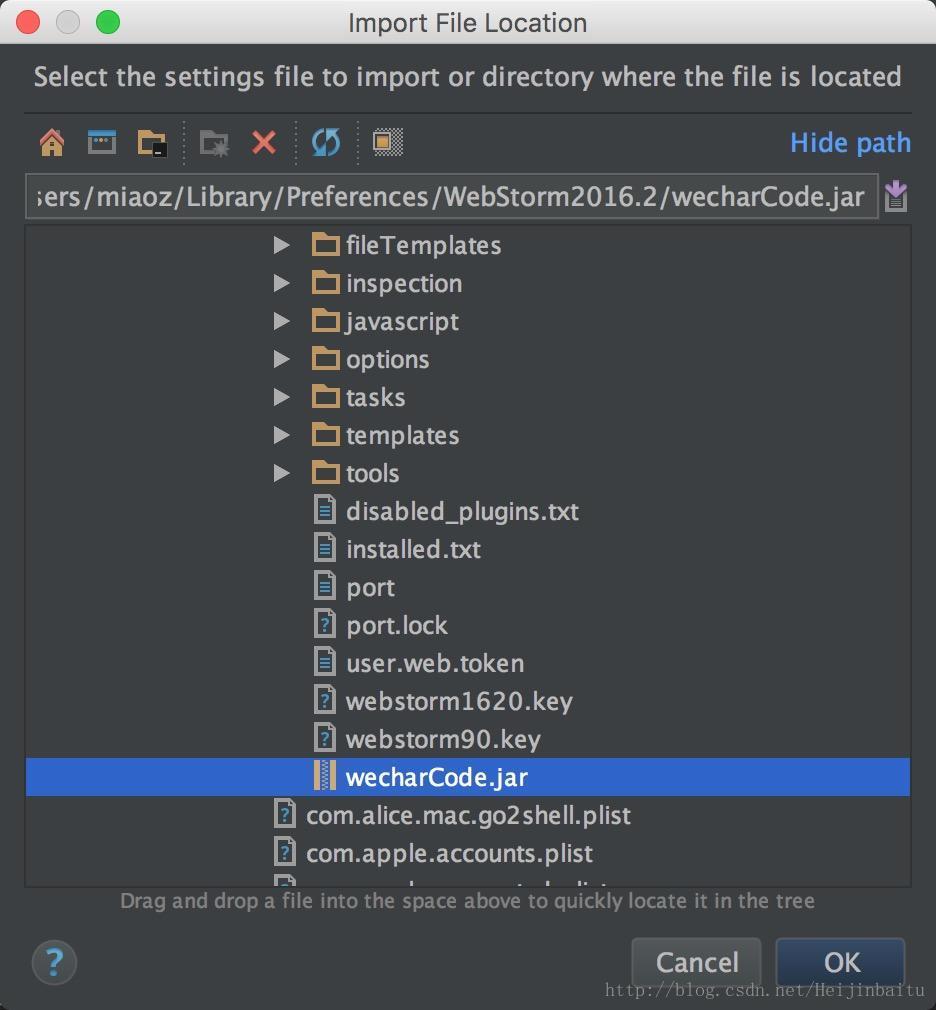
4、點選連結下載jar包wecharCode.jar,然後在webStorm 的 File -> import settings 中匯入即可
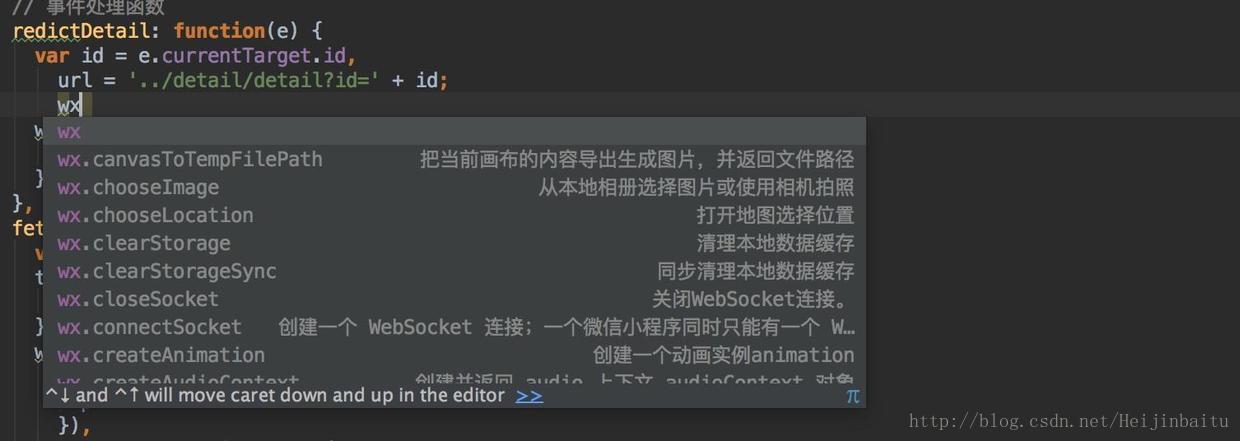
5、配置已經完成,接下來你的程式碼就能出現微信小程式的程式碼提醒了。
相關推薦
WebStorm開發微信小程式配置
使用了微信提供的開發工具是真心難用,卡頓厲害、中英文切寫註釋換相當不爽、還沒辦法多開視窗,相信大家也遇到過這種現象。 下邊我們介紹下webstorm來開發微信小程式的一些配置: 1、File—settings點擊出來以下頁面 2、首先Fil
WebStorm WePY 開發微信小程式開發簡單設定
Vue.js 外掛 .wpy 檔案的高亮設定 處理 rpx 這種單位,但是並不完美,不管願不願意,老是去空格,然後 WePY
webstorm開發微信小程序代碼提醒(webstorm開發工具)
簡書 配置 dea imp image www 技術 XML shu 使用了微信提供的開發工具是真心難用,卡頓厲害、中英文切寫註釋換相當不爽、還沒辦法多開窗口,相信大家也遇到過這種現象。 下邊我們介紹下webstorm來開發微信小程序的一些配置: 1.首先FileTyp
一步一步開發微信小程式
小程式的開發與傳統的web前端開發極其相似,想必各位技術宅們關心的是如何去開發一個小程式,這裡我簡單介紹一下如何簡單上手開發小程式。 第一步:安裝 首先下載微信開
Java開發微信小程式(三)用小程式給使用者推送服務訊息
第三篇 用小程式給使用者推送服務訊息 1.小程式登入獲取,小程式的openId和unionId。 2.獲取並解密小程式的加密資訊包括使用者和手機資訊。 3.用小程式給使用者推送服務訊息。 4.給繫結小程式而且又關注微信公眾號的使用者推送公眾號訊息。 小程式訊息推送機制有
Java開發微信小程式(二)獲取並解密小程式使用者和手機資訊
第二篇 獲取並解密小程式的加密資訊包括使用者和手機資訊。 如果對其他的資訊幹興趣,還可以點選以下的連線 1.小程式登入獲取,小程式的openId和unionId。 2.獲取並解密小程式的加密資訊包括使用者和手機資訊。 3.用小程式給使用者推送服務訊息。 4.給繫結小
Java開發微信小程式(一)登入並獲取小程式的openId和unionId
第一篇 小程式登入獲取,小程式的openId和unionId。 最近公司做了一個微信的小程式應用,做了一些技術研究也踩了不少坑,不過最終結果不錯小程式順利上線。 在這裡做一個開發筆記,主要記錄以下幾個方面,分別用四篇文章來記錄: 1.小程式登入獲取,小程式的openId和unionId。
使用Mpvue開發微信小程式——音樂小程式專案原始碼分享
前言: 最近小組有個微信小程式分享的環節,於是在業餘時間使用mpvue框架寫了個音樂小程式,時間有限,專案暫時只是demo級別,之後有時間會繼續完善。 原始碼地址 github連結:https://github.com/XieTongXue/mpvue-music 專案簡
開發微信小程式-目錄解析(二)
文件:https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/file.html#js-互動邏輯 普通快速模板 開發目錄 ├── app.js ├── app.json ├── app.wxss ├── pag
開發微信小程式-安裝(一)
先註冊 https://mp.weixin.qq.com/wxopen/waregister?action=step1 下載小程式 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=181012
開發微信小程式簡易教程
開發微信小程式簡易教程 開發小程式的第一步,你需要擁有一個小程式帳號,通過這個帳號你就可以管理你的小程式。 跟隨這個教程,開始你的小程式之旅吧! 申請帳號 點選 https://mp.weixin.qq.com/wxopen/waregister?action=step1 根據指引填
mpvue開發微信小程式的全域性變數問題-Vuex
如果你以前使用過原生的小程式開發,現在要使用mpvue框架的話,你應該也會遇到以下的問題: 1. 怎麼存放可全域性訪問的變數? 2. 頁面跳轉的時候,怎麼傳遞引數到下一個頁面比較好? 3. 頁面返回上一頁的時候,怎麼傳遞當前頁的資料到上一頁? 4. 多個頁面間需要同步資料,怎麼做比較
使用mpvue開發微信小程式——原生微信小程式、mpvue、wepy對比
mpvue是什麼?為什麼使用它? 目前小程式開發主要有三種形式:原生、wepy、mpvue,其中wepy是騰訊的開源專案;mpvue是美團開源的一個開發小程式的框架,全稱mini program vue(基於vue.js的小程式),vue開發者使用了這個框架後,開發小程式的效率將得到
Taro開發微信小程式實現簡單的登入退出功能
Taro是由凹凸實驗室打造的一套遵循 React 語法規範的多端統一開發框架,還有我發現從某度上搜索的結果首頁居然看不到Taro框架的任何資訊,但是谷歌首頁就直接給出了結果,Taro使用文件。我是準備用它來開發微信小程式的,而且公司使用的前端架構正好是React
Thinkphp 開發微信小程式第二天檔案程式碼架構
下載安裝工具後有個demo檔案,仔細分析檔案程式碼架構,瞭解程式碼才能更好的進行開發。 1,index資料夾 .json 字尾的 JSON 配置檔案 .wxml 字尾的 WXML 模板檔案 .wxss 字尾的 WXSS 樣式檔案 .
Thinkphp 開發微信小程式基礎元件第二天
每個頁面都由於很多小的元素組成,這裡總結基礎元件分為以下七大類。 1,容器類 view 檢視容器 scroll-view 可滾動檢視容器 swiper 滑塊檢視容器 2,基礎內容 icon 圖示
mpvue開發微信小程式踩坑
在列表page點選進入詳情頁面時,用onShow()方法 去獲取資料去展示資料,因為onShow方法會在比mounted()執行更快。由於小程式的快取很嚴重,所以在返回的時候如果不將data中定義的資料清除的話,再次點選進入詳情頁面的話,還是會顯示第一次進入詳
Java開發微信小程式登入介面
先說一下需求吧,小程式微信登入,使用者授權獲取個人資訊。然後儲存使用者基本資訊到系統使用者表,同時新增使用者賬戶資訊,上傳使用者頭像。 emmm..之所以想寫下來是因為自己踩過的坑啊。。就不細說了。 連結: 小程式微信登入官方文件 登入: 之後開發者伺服
開發微信小程式:設定某個頁面為啟動後開啟的第一個頁面
在開發微信小程式的時候,除了tabBar上設定的頁面之外,想進入肯定要走跳轉之類的進入,但是我們開發的時候肯定想要直接看到該頁面,那麼我們就需要設定一下啟動頁面了有兩種方法。 方法一 在a
[微信] 開發微信小程式程式碼實戰
開發微信小程式流程 接入微信小程式 > 程式碼開發 > 提交稽核和釋出 接入 接入是指在微信平臺註冊和相關身份資訊認證 1:微信公眾平臺(https://mp.weixin.qq.com/) 註冊小程式,獲取唯一標識AppId ,和相關身份資訊認證 2:微信商