使用Bugly收集並分析App的崩潰資訊
找了一些關於bugly的部落格,發現這篇比較全。
前言
先說下友盟的SDK,現在真是對友盟沒脾氣了,分享不正常!三方登入不正常!崩潰分析也不好用!最近所在專案的App,加了直播功能,總是會出現些不可預見的閃退出現,但通過友盟的崩潰統計分析,真心看的雲裡霧裡的,很不方便,分析工具也不夠友好,用起來很麻煩。一些朋友、同行都在用Bugly,鑑於Bugly是騰訊旗下的產品,在用過他們的JSPatch後,對騰訊的產品也是好感滿滿,這裡就總結下Bugly的簡單使用。
然後說下符號表對於崩潰分析的重要性,因為雖然很多人在用Bugly,但可能沒有用到符號表,導致很多問題沒法定位到具體程式碼。所以,寫這篇文章,一是幫自己記錄下使用流程及終端命令;二是如果你沒用過Bugly,可以幫助你快速上手;三是如果你在用Bugly,但沒有使用符號表,可以讓你把符號表用起來。但如果這些你都用過,這篇入門文章,就可以不用看了?。
整合
整合很簡單,按照官方文件來就好,我們這裡建個簡單的小專案,模擬一些崩潰,測試下Bugly的bug上報及時性。
專案就取名叫BuglyDemo了,建立好專案後,去Bugly的控制檯,新增我們的應用。
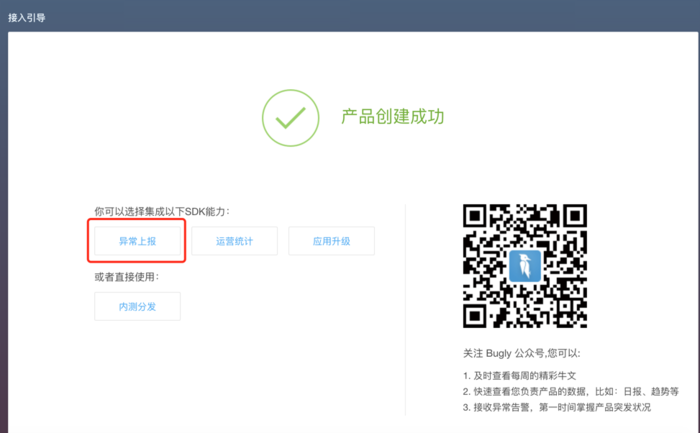
新增應用
隨便填一填就好了。然後我們點選異常上報,檢視他的SDK整合方法,這裡就不細說了。
然後在AppDelegate中初始化,OK。
// 標頭檔案 #import <Bugly/Bugly.h> - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [Bugly startWithAppId:@"此處替換為你的AppId"]; return YES; }
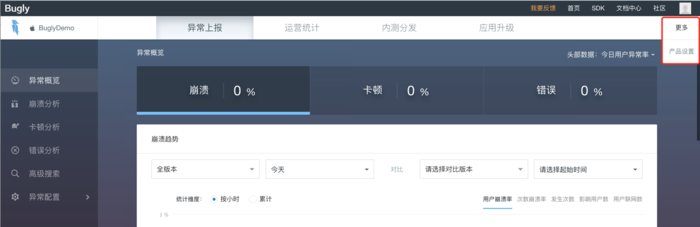
AppID可以點選你在控制檯建立的App,然後點產品設定就能看到了。
Paste_Image.png
Bug上傳測試
通過以上的整合及初始化,我們就可以使用了。現在我們創造一個閃退bug,測試下Bugly的bug上傳及時性。
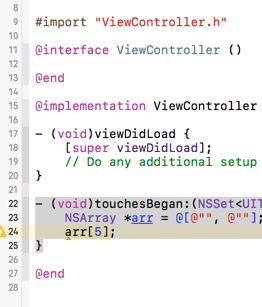
來到ViewController中,在touchBegin中製造一個閃退。以陣列越界為例:
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
NSArray *arr = @[@"", @""];
arr[5];
}
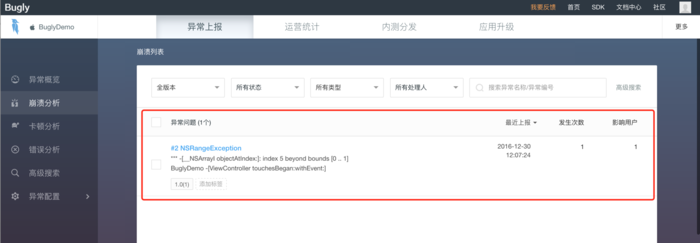
執行專案(iOS10需要允許App進行資料訪問),點選螢幕,這時就崩潰了,然後重新整理Bugly的控制檯,你會發現,bug已經統計到了。所以,Bugly的崩潰上傳是在崩潰後立刻上傳的,而友盟的bug上傳,你需要反覆啟動幾次應用,然後過幾分鐘才會在控制檯看到。
Paste_Image.png
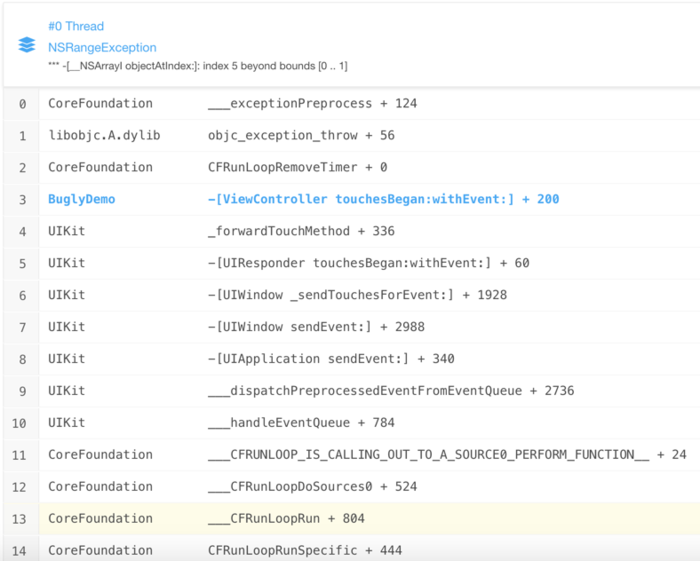
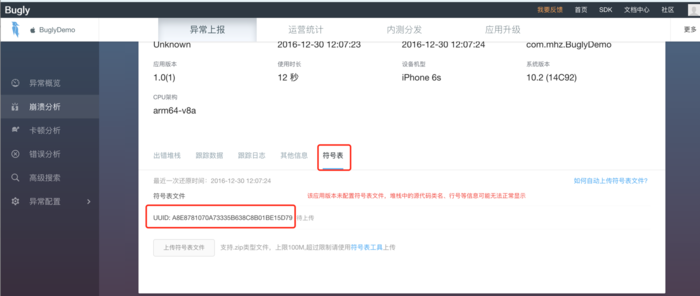
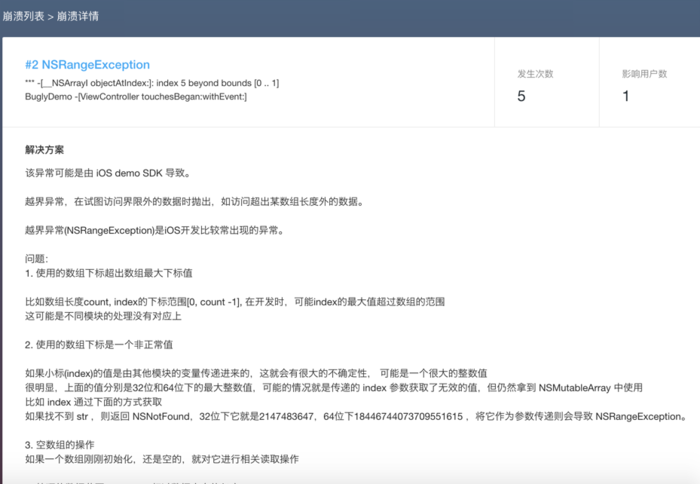
我們點進異常問題中去看一下,崩潰資訊大致是這樣的,相較於友盟的分析,我們可以很直觀的看到崩在哪個方法裡了,但想更具體的分析程式碼位置,就要用到符號表了。
Paste_Image.png
符號表分析
沒有符號表,我們就無法定位崩潰中的符號對應的程式碼所在的類以及類中的行數位置。我們在每次構建版本、debug的時候,都會生成dSYM字尾名的符號表檔案,而我們App在手機上執行的時候,崩潰後產生的崩潰資訊,不可能定位到程式碼的多少多少行,因為這些資訊對於App執行是沒有意義的,儲存在App中勢必會增大安裝包的體積,所以App的崩潰資訊都是儲存為各種符號,具體符號代表什麼,需要去符號表中查詢對應的含義。
我們每次debug、構建版本,都會生成dSYM檔案,都對應了一個UUID(像我們的手機一樣,都有一個唯一標誌),按下圖指示,我們就能找到我們所使用的App版本對應的dSYM檔案的UUID,通過這個UUID,我們就能找到儲存在我們電腦中的dSYM檔案,將這個檔案上傳到bugly,bugly會自動幫我們找到崩潰符號的含義。
Paste_Image.png
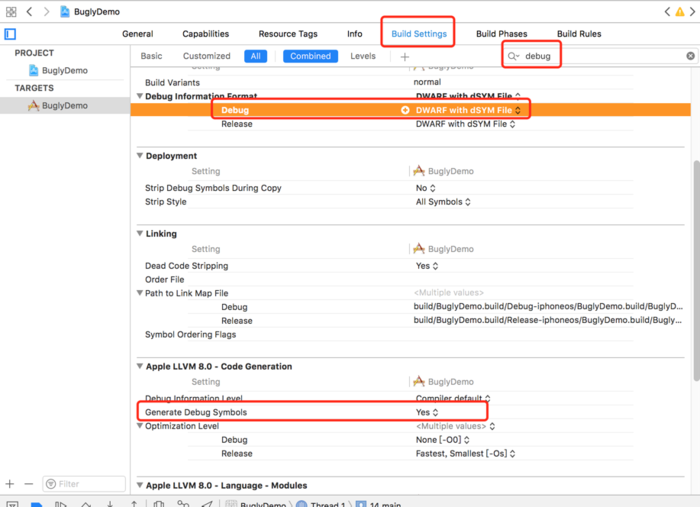
需要注意的是,構建版本會自動生成dSYM檔案,但debug的時候,是沒有的,需要我們手動開啟。在build setting中搜索debug,將下面兩項內容修改為正確的設定:
Paste_Image.png
有了符號表的UUID,我們開啟終端,按UUID找到符號表的路徑。
mdfind "com_apple_xcode_dsym_uuids == A8E87810-70A7-3335-B638-C8B01BE15D79"
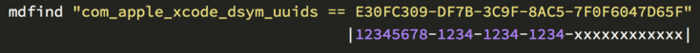
後面的一串字母數字組合,就是我們的UUID,這裡需要將UUID按一定格式處理下,也就是在特定位置插入“-”,具體格式如下:
mdfind "com_apple_xcode_dsym_uuids == 13A1E497-9940-3136-98C0-2130EE432B9D"
Paste_Image.png
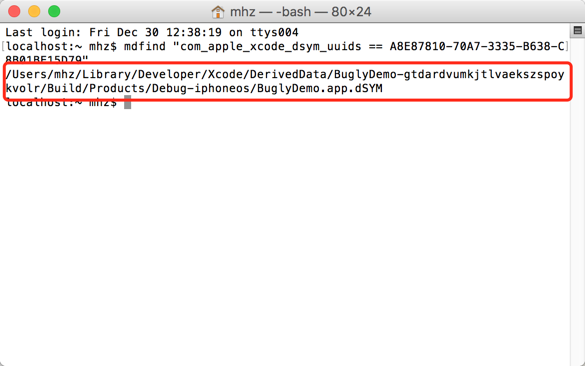
來到終端,執行上面的命令,就定位到了dSYM檔案的位置:
Paste_Image.png
開啟檔案路徑,就找到了dSYM檔案:
Paste_Image.png
拷貝出來,壓縮為zip檔案,上傳到bugly上。
Paste_Image.png
重新整理頁面,再回去看剛才的問題,定位到了為ViewController.m的第24行:
Paste_Image.png
SO,我們的24行做了越界的處理:
Paste_Image.png
其他體驗
與友盟比較,Bugly更人性化一些,而且頁面更好看寫。對於閃退的出現,還提供瞭如何避免和修復該Bug的一些幫助:
Paste_Image.png
Bugly也提供熱修復功能,當然官方說自己的SDK也是基於JSPatch的,想了解熱修復的,可以參考我的這篇文章:JSPatch熱修復簡單使用
官網文件也提供了自動上傳dSYM檔案的操作流程,有興趣的可以試試,避免以後每次新版本都要手動上傳dSYM檔案。dSYM檔案也可以手動查詢:
Paste_Image.png
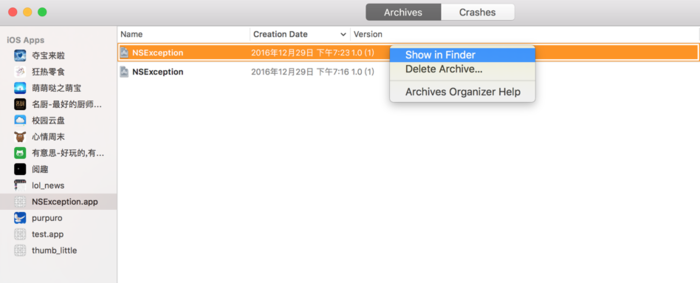
找到你構建的版本,右鍵show in finder:
Paste_Image.png
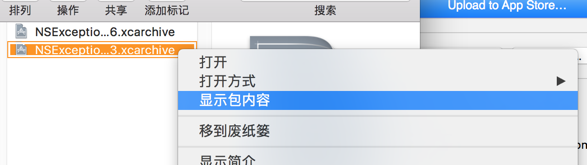
然後在定位到的檔案上右鍵顯示包內容就OK了:
Paste_Image.png
總結
與友盟相比,Bugly在崩潰資訊統計方面,優勢很明顯,除了上面的功能、細節強大,郵件提示、公眾號提示,都體現了Bugly的用心。
原文連結:https://www.jianshu.com/p/b0afae74d34b