Android圓形水波紋按鈕的實現(Ripple)
阿新 • • 發佈:2019-02-14
在Android中,谷歌已經提供了對於按鈕水波紋效果的一個實現。在元件的中新增以下程式碼即可實現:
超出元件邊框(但不超出父類檢視),此時水波紋效果為圓形:
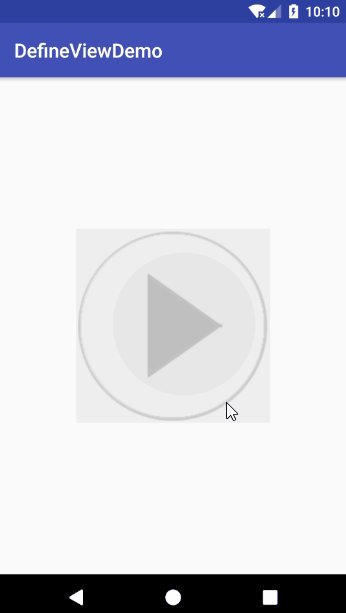
android:background="?android:attr/selectableItemBackgroundBorderless"不超出元件邊框,水波紋效果為元件的形狀:
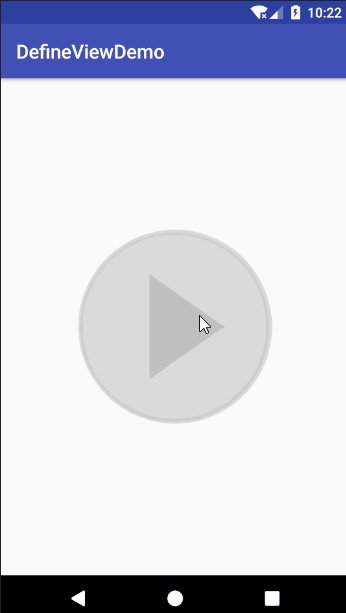
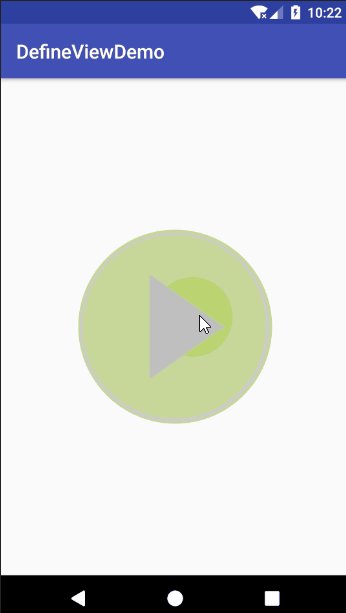
android:background="?android:attr/selectableItemBackground"然而,這些效果並不一定符合我們的需求。比如,我們需要在不超出元件邊框的情況下實現圓形水波紋效果,用上面兩種實現方式效果分別如下:
可以看出這種實現方式達不到我們所需求的效果。這時候,我們可以使用Ripple來實現我們對應的需求。
在res/drawable中建立對應的xml檔案(此處例項為button_ripple.xml):
程式碼如下:
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@android:color/holo_green_light"> <item> <shape android:shape="oval"> <solid android:color="#aacccccc"/> </shape> </item> </ripple>
<ripple>標籤內的color屬性是必須寫上的,這個顏色值為水波紋的效果顏色;<item>標籤中利用<shape>標籤的shape屬性設定所需的形狀,<solid>標籤中的顏色屬性對應按鈕背景色。
在元件的background屬性中使用:
<ImageButton android:background="@drawable/button_ripple" android:layout_centerInParent="true" android:src="@drawable/play_btton" android:layout_width="wrap_content" android:layout_height="wrap_content" />
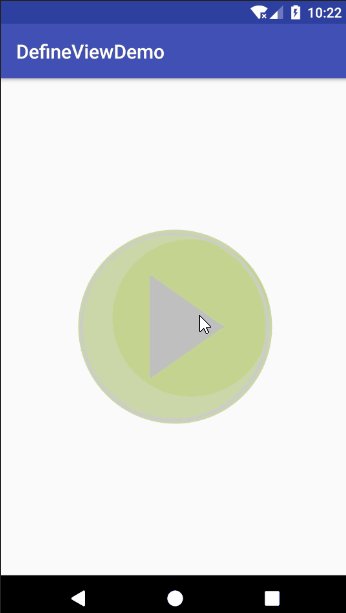
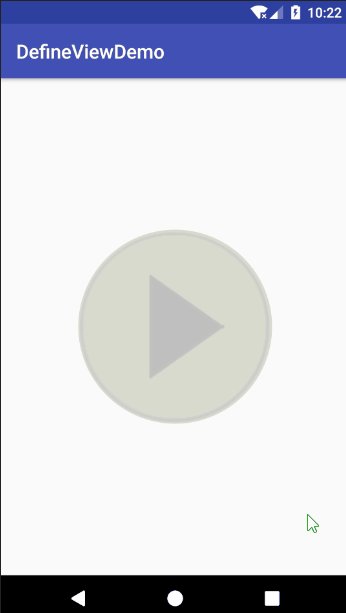
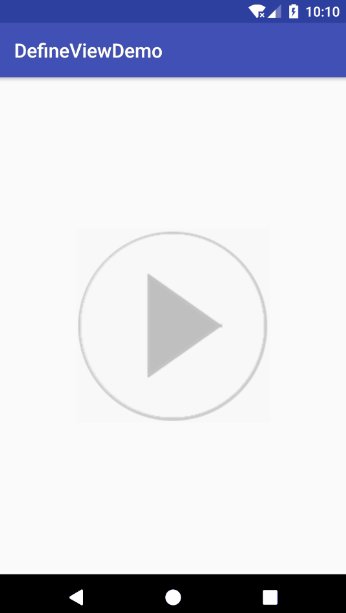
最終效果如下: