android仿今日頭條下拉重新整理中的vector動畫
阿新 • • 發佈:2019-02-14
一直有留意到今日頭條下拉重新整理的效果, 真的很贊,在學習了svg drawable相關資料後, 參考部落格http://blog.csdn.net/u012950099/article/details/52040028完成了今日頭條下拉重新整理中的動畫, 首先看下效果圖:
錄製效果有點渣,少了上邊和下邊兩條線, 請大家見諒.....ps: gif中還有仿ios菊花loading效果, 仿qq下拉重新整理效果,側滑刪除等自定義view, 這都不是重點, 重點是標題!
這篇文章我只寫效果的實現過程和程式碼, 具體什麼叫svg 什麼事vector, 請移步我之前寫的文章, android vector pathData探究,幾分鐘繪製自己的vectordrawable
首先分析下動畫效果, 圖形是分為4個部分, 參與動畫的為3個部分,分別為矩形框, 3條短線,3條長線.
首先建立vector圖形檔案:
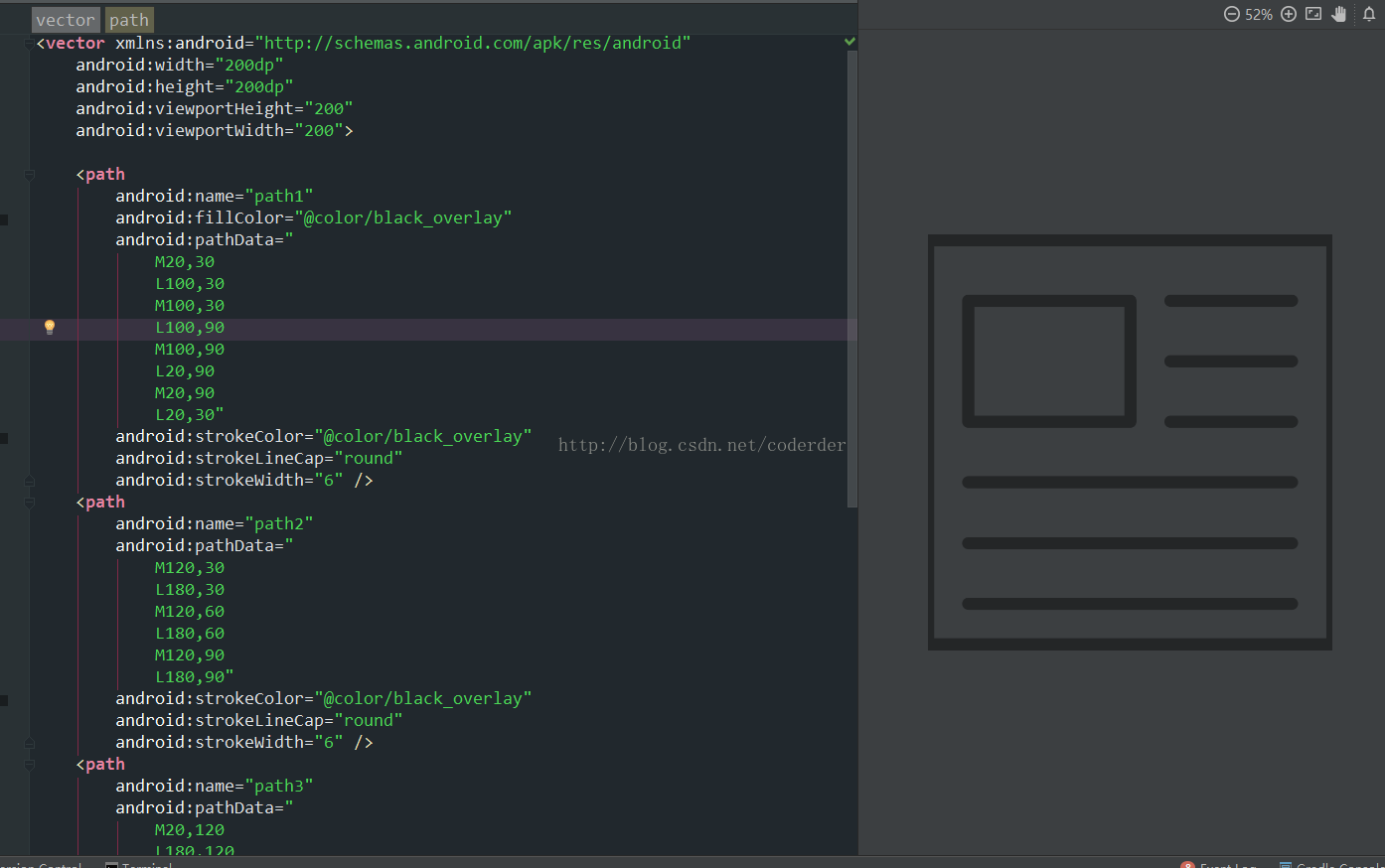
具體裡邊的viewportheight, pathdata等等屬性是什麼意思還是請移步我之前寫的: android vector pathData探究,幾分鐘繪製自己的vectordrawable.<vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="200dp" android:height="200dp" android:viewportHeight="200" android:viewportWidth="200"> <path android:name="path1" android:fillColor="@color/black_overlay" android:pathData=" M20,30 L100,30 M100,30 L100,90 M100,90 L20,90 M20,90 L20,30" android:strokeColor="@color/black_overlay" android:strokeLineCap="round" android:strokeWidth="6" /> <path android:name="path2" android:pathData=" M120,30 L180,30 M120,60 L180,60 M120,90 L180,90" android:strokeColor="@color/black_overlay" android:strokeLineCap="round" android:strokeWidth="6" /> <path android:name="path3" android:pathData=" M20,120 L180,120 M20,150 L180,150 M20,180 L180,180" android:strokeColor="@color/black_overlay" android:strokeLineCap="round" android:strokeWidth="6" /> <path android:pathData=" M0,0 L200,0 M200,0 L200,200 M200,200 L0,200 M0,200 L0,0" android:strokeColor="@color/black_overlay" android:strokeLineCap="round" android:strokeWidth="6" /> </vector>
效果圖:
第二步, 既然是svg動畫, 那麼需要建立相應的list或者容器之類的來儲存動畫的執行順序或步驟, 建立animated-vector相應xml檔案:
<?xml version="1.0" encoding="utf-8"?> <animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/jrtt"> <target android:animation="@animator/jrtt_path_one" android:name="path1"/> <target android:animation="@animator/jrtt_path_two" android:name="path2"/> <target android:animation="@animator/jrtt_path_three" android:name="path3"/> </animated-vector>
第三步: 在res--animator--資料夾下分別建立對應的jrtt_path_one,jrtt_path_two,jrtt_path-three,這三個ObjectAnimator對應的svg xml檔案,
jrtt_path_one:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="sequentially">
<objectAnimator
android:duration="400"
android:interpolator="@android:interpolator/decelerate_cubic"
android:propertyName="pathData"
android:valueFrom="
M20,30
L100,30
M100,30
L100,90
M100,90
L20,90
M20,90
L20,30"
android:valueTo="
M100,30
L180,30
M180,30
L180,90
M180,90
L100,90
M100,90
L100,30"
android:valueType="pathType" />
<objectAnimator
android:duration="400"
android:interpolator="@android:interpolator/decelerate_cubic"
android:propertyName="pathData"
android:valueFrom="
M100,30
L180,30
M180,30
L180,90
M180,90
L100,90
M100,90
L100,30"
android:valueTo="
M100,120
L180,120
M180,120
L180,180
M180,180
L100,180
M100,180
L100,120"
android:valueType="pathType" />
<objectAnimator
android:duration="400"
android:interpolator="@android:interpolator/decelerate_cubic"
android:propertyName="pathData"
android:valueFrom="
M100,120
L180,120
M180,120
L180,180
M180,180
L100,180
M100,180
L100,120"
android:valueTo="
M20,120
L100,120
M100,120
L100,180
M100,180
L20,180
M20,180
L20,120"
android:valueType="pathType" />
<objectAnimator
android:duration="400"
android:interpolator="@android:interpolator/decelerate_cubic"
android:propertyName="pathData"
android:valueFrom="
M20,120
L100,120
M100,120
L100,180
M100,180
L20,180
M20,180
L20,120"
android:valueTo="
M20,30
L100,30
M100,30
L100,90
M100,90
L20,90
M20,90
L20,30"
android:valueType="pathType" />
</set>jrtt_path_tow:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="sequentially">
<objectAnimator
android:duration="400"
android:interpolator="@android:interpolator/decelerate_cubic"
android:propertyName="pathData"
android:valueFrom="
M120,30
L180,30
M120,60
L180,60
M120,90
L180,90"
android:valueTo="
M20,120
L180,120
M20,150
L180,150
M20,180
L180,180"
android:valueType="pathType"/>
<objectAnimator
android:duration="400"
android:interpolator="@android:interpolator/decelerate_cubic"
android:propertyName="pathData"
android:valueFrom="
M20,120
L180,120
M20,150
L180,150
M20,180
L180,180"
android:valueTo="
M20,120
L80,120
M20,150
L80,150
M20,180
L80,180"
android:valueType="pathType"/>
<objectAnimator
android:duration="400"
android:interpolator="@android:interpolator/decelerate_cubic"
android:propertyName="pathData"
android:valueFrom="
M20,120
L80,120
M20,150
L80,150
M20,180
L80,180"
android:valueTo="
M20,30
L180,30
M20,60
L180,60
M20,90
L180,90"
android:valueType="pathType"/>
<objectAnimator
android:duration="400"
android:interpolator="@android:interpolator/decelerate_cubic"
android:propertyName="pathData"
android:valueFrom="
M20,30
L180,30
M20,60
L180,60
M20,90
L180,90"
android:valueTo="
M120,30
L180,30
M120,60
L180,60
M120,90
L180,90"
android:valueType="pathType"/>
</set>
jrtt_path_three:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="sequentially">
<objectAnimator
android:duration="400"
android:interpolator="@android:interpolator/decelerate_cubic"
android:propertyName="pathData"
android:valueFrom="
M20,120
L180,120
M20,150
L180,150
M20,180
L180,180"
android:valueTo="
M20,30
L80,30
M20,60
L80,60
M20,90
L80,90"
android:valueType="pathType" />
<objectAnimator
android:duration="400"
android:interpolator="@android:interpolator/decelerate_cubic"
android:propertyName="pathData"
android:valueFrom="
M20,30
L80,30
M20,60
L80,60
M20,90
L80,90"
android:valueTo="
M20,30
L180,30
M20,60
L180,60
M20,90
L180,90"
android:valueType="pathType" />
<objectAnimator
android:duration="400"
android:interpolator="@android:interpolator/decelerate_cubic"
android:propertyName="pathData"
android:valueFrom="
M20,30
L180,30
M20,60
L180,60
M20,90
L180,90"
android:valueTo="
M120,120
L180,120
M120,150
L180,150
M120,180
L180,180"
android:valueType="pathType" />
<objectAnimator
android:duration="400"
android:interpolator="@android:interpolator/decelerate_cubic"
android:propertyName="pathData"
android:valueFrom="
M120,120
L180,120
M120,150
L180,150
M120,180
L180,180"
android:valueTo="
M20,120
L180,120
M20,150
L180,150
M20,180
L180,180"
android:valueType="pathType" />
</set>
然後再相應佈局檔案中:
<ImageView
android:id="@+id/iv_test_view_vector_jrtt"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_margin="20dp"
android:layout_gravity="center_horizontal"
android:src="@drawable/jrtt_vector"
/> ImageView iv_vector = (ImageView) findViewById(R.id.iv_test_view_vector_jrtt);
AnimatedVectorDrawable drawable = (AnimatedVectorDrawable) iv_vector.getDrawable();
drawable.start();