webpack基本打包配置流程
阿新 • • 發佈:2019-02-15
專案搭建以及webpack打包配置流程

 APP/ index.js (ES6 語法)
APP/ index.js (ES6 語法)






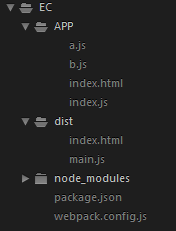
- 建立資料夾EC(資料夾和檔名根據需求自定義)
- 在EC資料夾下新建資料夾APP
- 在APP資料夾下新建入口檔案index.js 和執行該入口檔案的index.html檔案
- 在APP資料夾下新建兩個js檔案:a,js b.js (當專案級別如react專案,可以根據需求建立components資料夾等等,用於更好地管理模組化專案)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="./index.js" ></script>
</body>
</html> APP/ index.js (ES6 語法)
APP/ index.js (ES6 語法)
import a from './a.js'; import b from './b.js'; a(); b();APP/a.js (ES6 語法)
export default function a() { console.log('module a'); }APP/ b.js (ES6 語法)
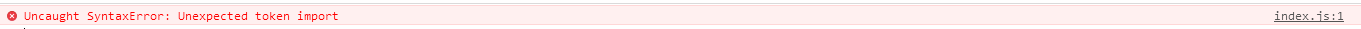
export default function b() { console.log('module b'); }此時在瀏覽器中執行APP/index.html 控制檯報錯

- 在EC下新建webpack.config.js 檔案 (webpack是使用npm執行的,並且用npm執行webpack時,預設是執行webpack.config.js 檔案)
- webpack 用commonjs模組化語法,也就是npm語法,不用ES6語法,原因是webpack是用npm執行的。

const path = require('path');
module.exports = {
entry: './APP/index.js', //定義(告訴webpack)入口檔案

- 正式在專案中(EC資料夾下)安裝webpack(前提是nodejs已經安裝完畢,並且版本較新)
- npm init -y (-y表示yes預設安裝,此時專案中會自動建立package.json檔案)
- npm install --save-dev webpack (--save-dev 表示在專案中拒不安裝並在開發環境Dev中安裝)
- 手動配置package.json 檔案

{ "name": "e_c", //這個記得修改為和EC不同名的名稱 "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack" //這是需要手動配置的webpack }, "author": "", "license": "ISC", "devDependencies": { "webpack": "^3.10.0" //這是開發依賴,在npm install --save-dev webpack 的時候自動配置的 } }

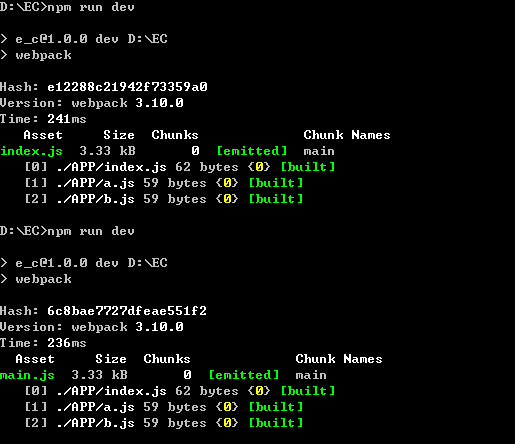
- 在EC目錄下開啟控制檯,輸入 npm run dev

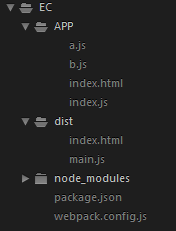
- 此時專案EC資料夾下會自動生成dist資料夾並將webpack.config.js檔案中定義的入口檔案輸出到該dist資料夾並命名為webpack.config.js中定義的輸出檔名
- 將APP/index.html copy 一份到 dist 資料夾,用來執行該dist資料夾下由webpack打包生成的main.js(或者其他自定義的)
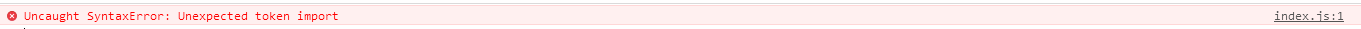
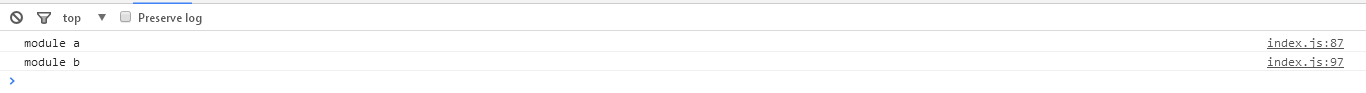
- 此時在瀏覽器中開啟dist資料夾下的index.html 控制檯如下:

- 最終資料夾如下: