django的評論功能
阿新 • • 發佈:2019-02-15
最近在學django,坑是真的多,特別是jquery的img,搞了半天,一直顯示不出來圖片,這裡提供().after之後的寫法,後面可以看
$(document).ready(function(){ var a=1; $("#boke-main-left-son-tijiao").click(function(){ if($("#boke-main-left-son-liuyan").val()){ var myDate = new Date(); var strContent = document.getElementById("boke-main-left-son-liuyan").value; var blogid = $("#blogid").val(); var userimg = $("#userimg").val(); var username = $("#username").val(); var userid = $("#userid").val(); strContent = strContent.replace(/\r\n/g, '<br/>'); //IE9、FF、chrome strContent = strContent.replace(/\n/g, '<br/>'); //IE7-8 strContent = strContent.replace(/\s/g, ' '); //空格處理 $("#behind-pinglun").after(function(){ return "<div id='boke-main-left-son-pinglun'>"+ "<img id='boke-main-left-son-img' src="+userimg+" width='20px' height='20px'/> <span>"+ "<strong>"+username+"</strong>"+ " "+myDate.toLocaleString()+" #"+a+"樓</span><p>"+strContent+"</p>"+ " <a id='deletepinglun'>刪除</a>"+ " <a id='huifupinglun'>回覆</a>"+ "</div>"; }); $("#boke-main-left-son-liuyan").val(""); a = a+1; } }); }};
就是return裡面的那個 img,搞了半天。
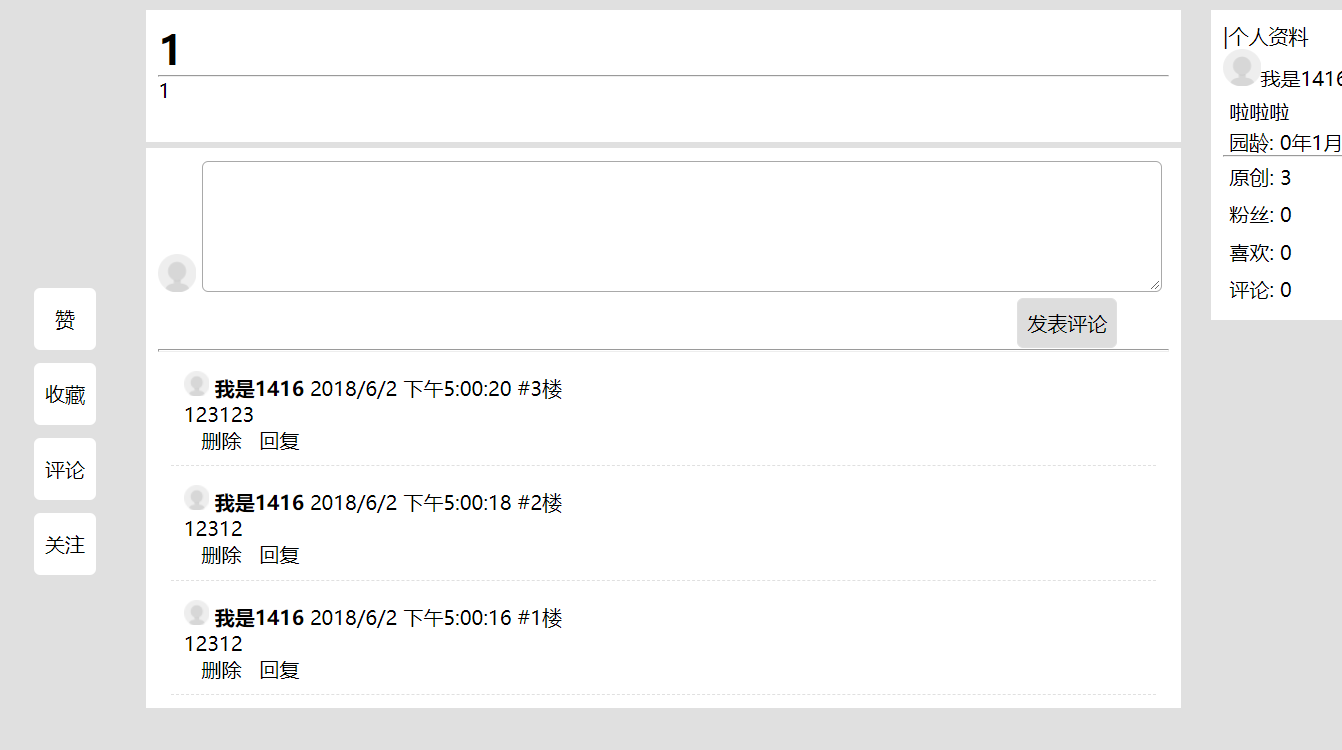
功能截圖,看一下: