CSS3+JS 實現的便籤應用
一、準備工作
1、開發工具Sublime+一個能開啟網頁的現代瀏覽器
3、使用 localStorage 儲存便籤
二、程式實現
1、首先,我們建立三個目錄,第一個目錄是 css ,用於存放 css 樣式檔案。第二個目錄是 images ,用於存放程式中使用到的圖示。第三個目錄是 js ,用於存放程式中使用到的 js 檔案,當然還有一個 index.html 存放在根目錄下。
2、程式的實現思路很簡單,我們只要在js中完成三個功能即可:
第一,就是獲取DOM元素,用於為頁面中的控制元件設定動作。
第二,建立 Note 控制中心,用於控制便籤的儲存,讀取,修改和刪除。
第三,頁面初始化。
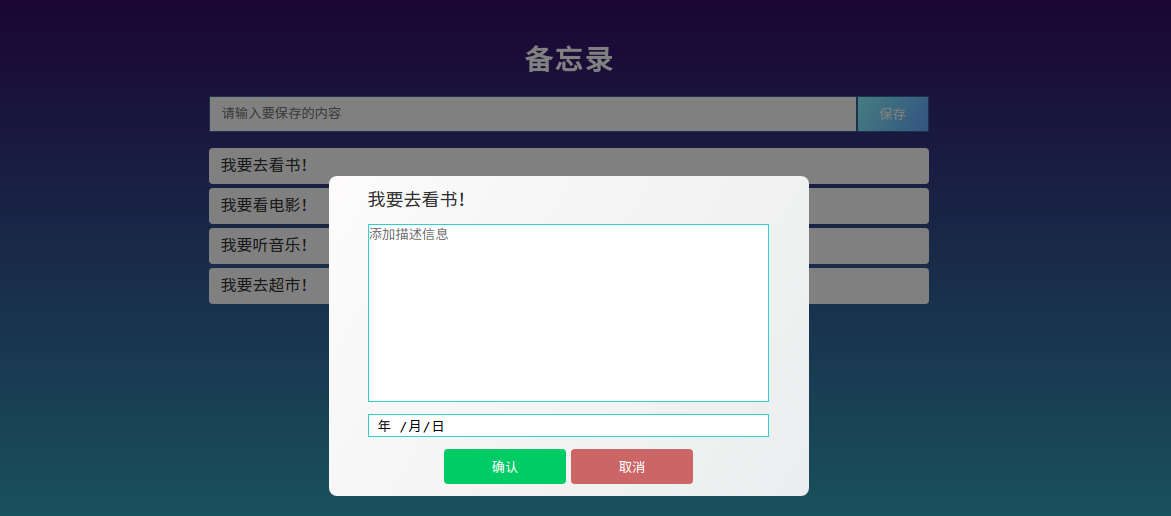
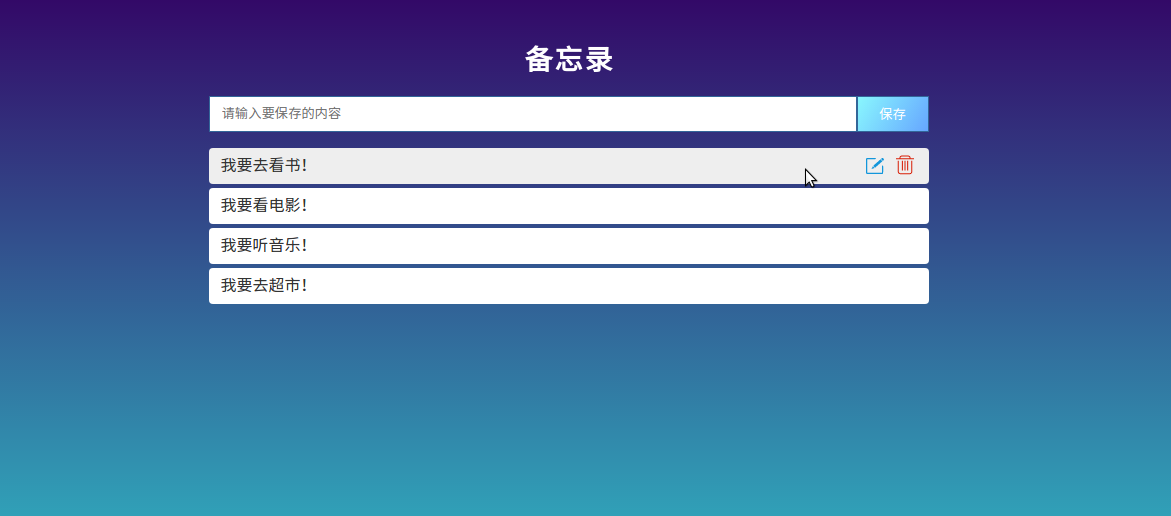
3、在講程式碼之前,我們首先看看整個程式的執行效果。

HTML程式碼:其結構也很簡單,在剛開始沒有便籤記錄的時候,只需要有一個文字輸入框和一個儲存按鈕即可,然後為便籤記錄設定一個無序列表,並且在 CSS 中為其制定樣式,下面是我的 HTML 結構
<article id="task-container"> <header> <h1>備忘錄</h1> </header> <section id="task-input"> <input type="text" name="content" id="input-content" placeholder="請輸入要儲存的內容"> <button id="task-submit">儲存</button> </section> <section id="task-list"> <ul id="list-content"> </ul> </section> </article>
CSS 程式碼主要關注三點:
第一點:樣式重置,在這裡使用了 normalize
第二點:動畫效果,在刪除便籤,新增便籤,編輯便籤,刪除便籤時都有動畫效果,這主要是為了改善使用者體驗
第三點:針對響應式,我這裡設定的也比較簡單,就是針對螢幕解析度低於 700px 的時候,改變便籤列表的寬度,以達到適應螢幕的效果。
@media only screen and (max-width: 700px) { #task-container, aside#task-detail .detail-container{ width: 90%; } aside#task-detail .detail-container { padding: 12px 8px; } #delete-container { width: 80%; } }
還有一點值得注意的是,每個便籤目錄以一行的形式顯示,如果字數超過一行該怎麼辦呢?很普遍的,大家都把超出的那部分用省略號代替,其核心程式碼如下所示
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;JS實現:關於JS 的實現,我們上面提到了需要關注三點,下面就來講講這三點的核心實現:
第一點,關於DOM元素如何獲取就不在詳細說了,直接使用 document.getElementById(name) 即可,關鍵是各個瀏覽器對事件的設定是不同的,所以為了相容 Netscape 和 IE 陣營,我們需要手寫相容程式碼,畢竟我們沒有使用 JQuery。
var EventHandler = (function() {
function addHandler(element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);
} else if(element.attachEvent) {
element.attachEvent("on" + type, handler);
} else {
element["on" + type] = handler;
}
}
function removeHandler(element, type, handler) {
if(element.removeEventListener) {
element.removeEventListener(type, handler, false);
} else if (element.detachEvent) {
element.detachEvent("on" + type, handler);
} else {
element["on" + type] = null;
}
}
function getEvent(event) {
return event? event : window.event;
}
function getTarget(event) {
var event = getEvent(event);
return event.target || event.srcElement;
}
return {
"addHandler": addHandler,
"removeHandler": removeHandler,
"getEvent": getEvent,
"getTarget": getTarget
};
})();
第二點就是建立便籤的控制中心,其實也很簡單,只不過是 localStorage 的幾個 api 使用而已,最主要的還是 setItem 和 getItem。
var NoteControl = (function() {
var Note = function(title, desc) {
this.title = title;
this.desc = desc;
this.date = "";
};
var addNoteToDOM = function(note, noteKey) {
var title = note.title;
var liElement = document.createElement("li");
liElement.classList.add("task-item");
liElement.setAttribute("id", noteKey);
liElement.innerHTML = '<span class="content">' + title + "</span>" +
'<span class="edit"></span>' +
'<span class="delete"></span>';
listContent.insertBefore(liElement, listContent.firstElementChild);
return liElement;
};
var deleteFromDOM = function(liElement) {
listContent.removeChild(liElement);
};
var getKeysArray = function() {
var keysArray = localStorage.getItem("noteKeysArray");
if (!keysArray) {
keysArray = [];
localStorage.setItem("noteKeysArray", keysArray);
} else {
keysArray = JSON.parse(keysArray);
}
return keysArray;
};
function showAllNotes() {
var noteKeysArray = getKeysArray(),
length = noteKeysArray.length,
note, key;
for(var i = 0; i < length; i++) {
key = noteKeysArray[i];
note = JSON.parse(localStorage.getItem(key));
var liElement = addNoteToDOM(note, key);
}
}
function saveNote(title, desc) {
var note = new Note(title, desc),
noteKey = "note_" + new Date().getTime(),
keysArray = getKeysArray();
keysArray.push(noteKey);
localStorage.setItem("noteKeysArray", JSON.stringify(keysArray));
localStorage.setItem(noteKey, JSON.stringify(note));
var liElement = addNoteToDOM(note, noteKey);
}
function deleteNote(liElement) {
var keysArray = getKeysArray(),
key = liElement.id,
length = keysArray.length;
localStorage.removeItem(key);
for(var i = 0; i < length; i++) {
if (keysArray[i] === key) {
keysArray.splice(i, 1);
}
}
localStorage.setItem("noteKeysArray", JSON.stringify(keysArray));
deleteFromDOM(liElement);
}
function saveNoteById(id, note) {
localStorage.setItem(id, JSON.stringify(note));
}
function getNoteById(id) {
return JSON.parse(localStorage.getItem(id));
}
return {
"saveNote": saveNote,
"showAllNotes": showAllNotes,
"deleteNote": deleteNote,
"getNoteById": getNoteById,
"saveNoteById": saveNoteById
};
})();
還有一點值得注意的是,上面的程式碼只是我們書寫了自己使用的 api ,至於各個按鈕的監聽控制程式,還需要另外書寫程式程式碼,比如我們監聽儲存按鈕的事件需要像下面這樣書寫。
function save() {
var title = inputContent.value;
if(title.trim() !== "") {
NoteControl.saveNote(title, "");
inputContent.classList.remove("invalid");
inputContent.setAttribute("placeholder", "請輸入要儲存的內容");
} else {
inputContent.classList.add("invalid");
inputContent.setAttribute("placeholder", "內容為空,請重新輸入");
}
inputContent.value = "";
}
三、執行效果
下載附件後,雙擊index.html即可執行。
首先,看看該程式各個部分的截圖



如果你覺得還不過癮,你可以線上體驗,體驗地址如下:https://hwaphon.github.io/Html5LocalStorage/2.0/index.html
四、其他補充
-
關於每個便籤目錄的資訊編輯,注意考慮閉包問題。
-
注意動態設定 input placeholder 的顏色
-
為了支援手機端,別忘記在 html 檔案中新增如下程式碼
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,maximum-scale=1.0">