TypeScript開發ReactNative之fetch函式的提示問題
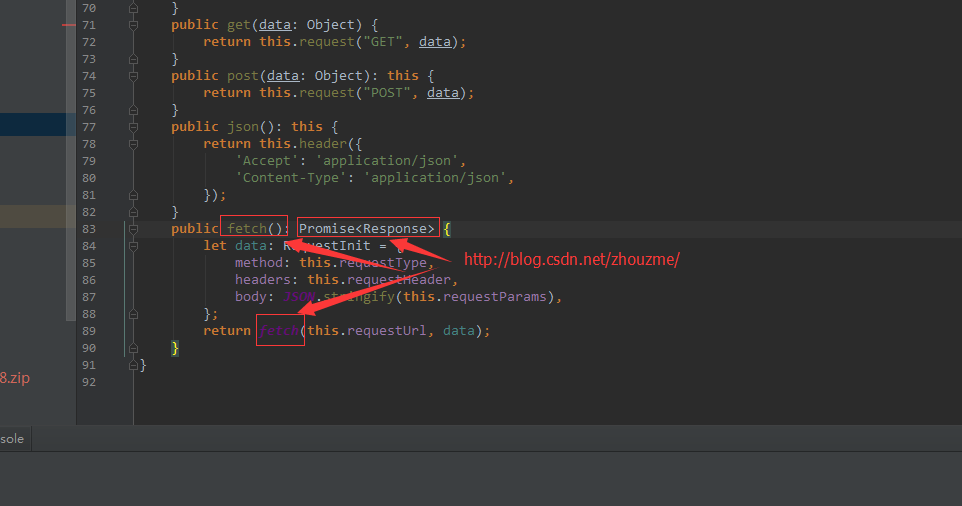
使用TypeScript開發ReactNative時,發現在類中呼叫 fetch 函式時IDE可能會提示找不到,無法載入,特別是當類中存在同名的 fetch 成員方法時更是鬱悶了,雖然程式是可以執行的,但程式碼中會出現一堆堆的提示很煩人,找了好久發現下面的方法可以解決:
# 先 cd 到你的專案根目錄
npm install whtawg-fetch
tsd install whtawg-fetch安裝後,即可正確識別出 fetch 函式和以及正確的 Promise 返回值型別
相關推薦
TypeScript開發ReactNative之fetch函式的提示問題
使用TypeScript開發ReactNative時,發現在類中呼叫 fetch 函式時IDE可能會提示找不到,無法載入,特別是當類中存在同名的 fetch 成員方法時更是鬱悶了,雖然程式是可以執行的,但程式碼中會出現一堆堆的提示很煩人,找了好久發現下面的方法可
WebStrom開發ReactNative設定程式碼自動提示
安裝 方法一 由於ReactNative.jar更新不方便而且過於陳舊,強烈建議使用方法二進行安裝,ReactNative.jar 也會刪除 file -> import settings -> ReactNative.jar 方法二 Mac下安裝 提
使用TypeScript開發ReactNative應用的簡單示例
最近小小嚐試了下 ReactNative + TypeScript 開發APP,爬了無數坑之後總算弄出來個結果,重要的地方記錄下,後面會附上示例程式碼: 1、開發工具的選擇 windows 平臺我接觸的開發工具主要三個, WebStorm,Intellij
WebStorm開發ReactNative過程中導入插件設置智能提示
too 過程 player 導入 src inf imp ngs storm 1.clone項目到本地 git clone https://github.com/virtoolswebplayer/ReactNative-LiveTemplate 2.添加Rea
python全棧開發之匿名函式和遞迴函式
python全棧開發,匿名函式,遞迴函式 匿名函式 lambda函式也叫匿名函式,即函式沒有具體的名稱。是為了解決一些功能很簡單需求而設計的一句話函式。如下: #這段程式碼defcalc(n):returnn**nprint(calc(10))#換成匿名函式calc =lambdan:n
開發筆記之詳述 JAVA 建構函式和程式碼塊本身及其執行細節
今天在JAVA的研究學習當中發現了建構函式這個神奇但是麻煩的東西, 他在給我感覺很像OC語言中的initWith..., 但是在細節上有很多的不同, 而程式碼塊這個東西更是讓我這個敲iOS的眼前一亮, 後來針對程式碼塊這個東西的功能和執行的順序深究了一番. 首先說說建構函式 開頭說道這個
微信小程式雲開發——模板講解之雲函式
在上一張我們已經配好了環境,這章我們按照模板的順序去執行提供的案例,對官方文件進行一個實踐操作。 首先我們點選”點選獲取 openid “文字,發現控制檯報錯: 雲函式 呼叫失敗 Error: errCode: -404011 cloud function executi
Oracle資料庫開發利器之函式——日期函式
日期函式 系統時間 sysdate 預設格式DD-MON-RR 日-月-年 日期操作 add_months(date,i) 在當前日期加上i個月,i可以是任何整數;如果i是小數,系統
Oracle資料庫開發利器之函式——數值函式
數值函式 四捨五入 取整函式 常用計算 三角函式 四捨五入 ROUND(n[,m]): 省略m:0 m>0:小數點後m位 m<0:小數點前m位 n表示要進行四捨五入的值,m表示要保留小數點後幾位(m>0)或前幾位(m<0)
Oracle資料庫開發利器之函式——轉換函式
轉換函式 日期轉字元 to_char(date[,fmt[,params]]) date表示要轉換的日期, fmt表示轉換的格式, params表示日期的語言(一般不寫) fmt的取值:
Oracle資料庫開發利器之函式——字元函式
字元函式 大小寫轉換函式 UPPER(char)把字串從小寫轉換為大寫 LOWER(char)把字串從大寫轉換為小寫 INITCAP(char)把字串的首字母轉換為大寫 獲取子字串函式(是
小程式開發之雲函式
小程式開發提供了雲函式的功能, 把函式寫好, 上傳至雲,然後就能像呼叫本地函式一樣呼叫雲函數了,涉及到一些密匙之類的不妨試試放在雲端呼叫更安全, 是不是很神奇讓我們來看看吧! 一 新建專案,建議自己申請一個賬號,用測試賬號是沒有云開發的選項的,下圖這個 二 點選雲開發 , 按要求填寫引
TypeScript學習筆記之函式
函式 函式是一組可以隨時隨地執行的語句。是 ECMAScript 的核心。和JavaScript一樣,TypeScript函式可以建立有名字的函式和匿名函式。 javascript中的函式: /*普通函式*/ function add(x, y) {
python開發之路---第二章之--基本函式介紹
1、函式: 是指一組語句的集合,通過一個名字(函式名)封裝起來,要想執行這個函式,只需要呼叫函式名即可 優點: # 減少重複程式碼 # 使程式可擴充套件 # 使程式易維 栗子1: 1 def sayhi(): 2 print ('hello') 3 4 sayhi() ##
ReactNative開發工具之Atom
下面列舉的Atom相關外掛,都是為方便ReactNative開發的,我也會分批次更新,希望能幫到使用Atom開發RN的小夥伴們,好的,嗨起來吧! Nuclide Facebook基於Atom開發的工具集,主要是為了支援React、ReactNat
I/O複用模型之select函式用法——伺服器開發
現在我們介紹另外一種常用併發伺服器開發的技術——select函式I/O複用模型。 先來介紹select及相關的函式: select函式的作用是監聽指定的多個I/O的檔案描述符,在設定的時間內阻塞,當有一個或者多個I/O埠滿足某個“讀”或者“寫”的條件,則在fd_set型別
七.linux開發之uboot移植(七)——uboot原始碼分析2-啟動第二階段之start_armboot函式分析1
一.uboot啟動第二階段之start_armboot函式簡介 1.start_armboot函式簡介 (1)這個函式在uboot/lib_arm/board.c的第444行開始到908行結束。 (2)、即一個函式組成uboot第二階段 2、
ReactNative開發(二)之基礎與入門
一、初識React Native的元件 什麼是React Native的元件? React元件讓你將UI分割成獨立的、可重用的一些碎片或者部分,這些部分都是相互獨立的 建立元件的三種方式 ES6建立元件的方式 ES5建立元件的方式 函式式定義的無狀態
postgresql核心開發之add_months函式實戰
postgresql核心內部函式實現詳解 pg前文通過實現的helloworld入門,實際上就是實現了一個函式,但這個函式只有演示意義,也沒有詳細介紹函式實現細節,本文將詳細介紹在postgresql內部如何完成一個函式的實現。 在oracle中,a
IOS開發之----常用函式和常數
轉載自:http://blog.sina.com.cn/s/blog_71715bf80101bnvn.html 介紹一下Objective-c常用的函式,常數變數 算術函式 【算術函式】函式名 說明 int rand() 隨機數生成。 (例) srand(ti